Heim >Backend-Entwicklung >PHP-Tutorial >Modales Yii2.0-Popup-Feld + Ajax-Übermittlungsformular
Modales Yii2.0-Popup-Feld + Ajax-Übermittlungsformular
- 高洛峰Original
- 2017-01-09 11:08:111674Durchsuche
Wie im Titel verwenden wir ein modales Popup-Feld + Ajax, um das Formular abzusenden. Zuerst fügen wir der Schaltfläche „Erstellen“ der Indexansicht „Daten umschalten“ und „Datenziel“ hinzu.
Der Code lautet wie folgt:
<?php echo Html::a('添加请假单', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax']) ?>
Fügen Sie den folgenden Code in der Indexansicht hinzu, um das modale Pop-up anzuzeigen. Up-Box:
<div class="modal bs-example-modal-lg" id="ajax"> <div class="modal-dialog"> <div class="modal-content width_reset" id="tmpl-modal-output-render"> </div> </div> </div>
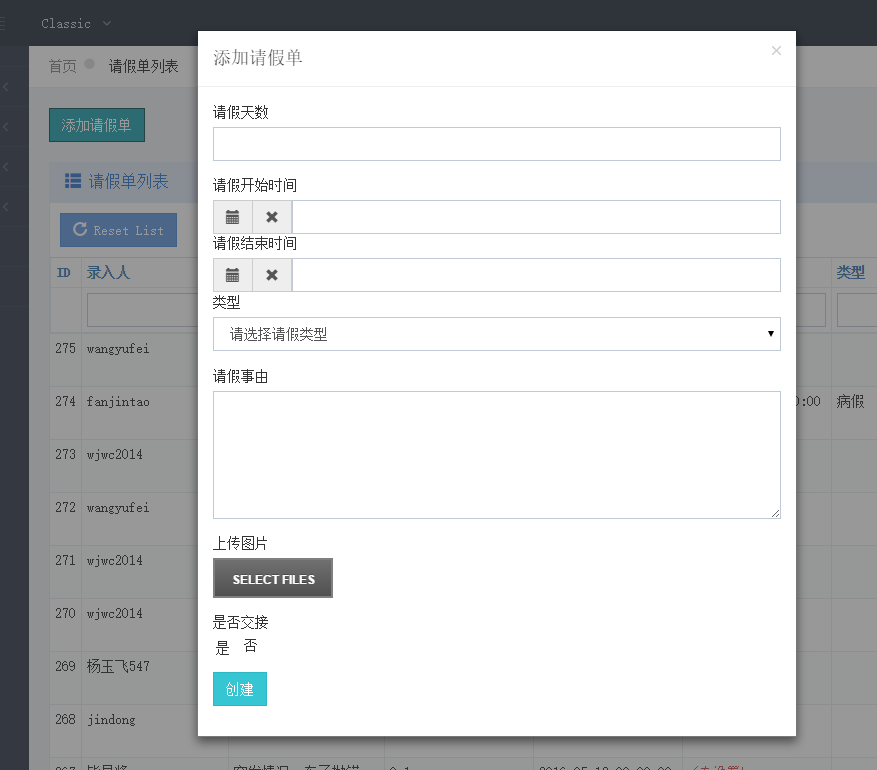
Der geänderte Effekt ist wie folgt

Dann ändern wir die Erstellung Methode im Controller und ändern Sie render Einfach renderAjax
return $this->renderAjax('create', [ 'model' => $model, ]);
Wenn Sie eine Formularvalidierung hinzufügen möchten, müssen wir _form in Ansichten ändern und die ID
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
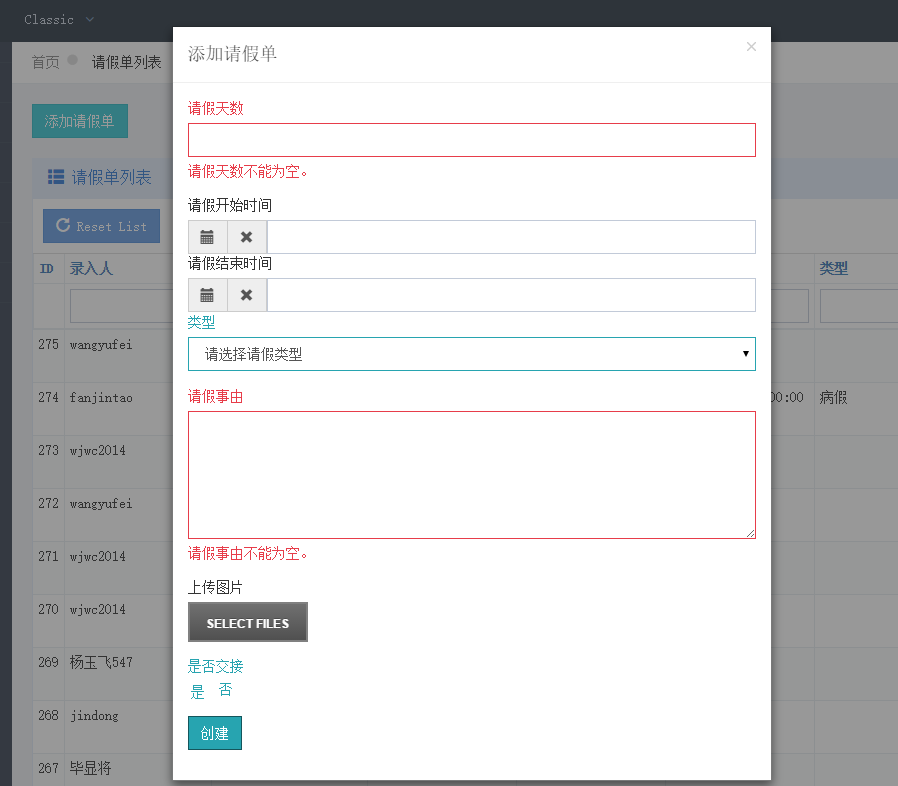
Der Effekt ist wie folgt

Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie die Funktion preg_match(), um die IP-Adresse in PHP zu überprüfenNächster Artikel:So verwenden Sie die Funktion preg_match(), um die IP-Adresse in PHP zu überprüfen
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

