Heim >Java >javaLernprogramm >Android implementiert den Drawerlayout-Effekt der rechten Schublade
Android implementiert den Drawerlayout-Effekt der rechten Schublade
- 高洛峰Original
- 2017-01-07 14:25:121693Durchsuche
Die Seitenleiste ist ein sehr häufiger Schnittstelleneffekt (Schubladeneffekt) in Android-Anwendungen. Es ist relativ einfach, DrawerLayout zum Implementieren der rechten Spalte zu verwenden. Und diese Steuerung verfügt über einen eigenen Schiebeeffekt, was sehr praktisch ist.
DrawerLayout gehört zum Inhalt des Pakets android-support-v4.jar. Wenn das SDK neu ist, muss es nicht aktualisiert werden Paket.
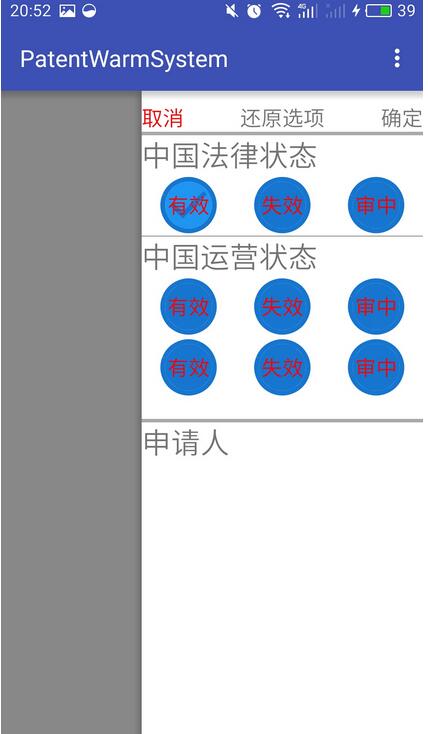
Schauen wir uns zunächst den Effekt an

Der Schubladeneffekt wird hier umgesetzt und für den Komfort des Benutzers kann die Schublade überall geöffnet werden. Ich definiere es hier. Klicken Sie auf das Menü, um die Schublade aufzurufen.
Codebeschreibung
1.Aktivitätslayoutdatei
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 注意drawrlayout的命名,因为一会要使用-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment_hello"
android:name="com.patent.patentwarmsystem.CorrelationFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
<include
layout="@layout/activity_main_right"
android:id="@+id/right_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FFFFFF"
android:gravity="center_horizontal" >
</include>
</android.support.v4.widget.DrawerLayout>Sie können sehen, dass Drawlayout als Steuerelement verwendet werden kann, und dann das Layout der Seitenleiste definieren und einschließen Es entsteht ein Layout, das Sie selbst (nach Belieben) definieren können. Achten Sie aber auf das Layout-Attribut android:layout_gravity="end" auf der rechten Seite. So wird es auf der rechten Seite platziert.
Platzieren Sie es links: android:layout_gravity="start"
2. Verwendung des Aktivitätscodes
Achten Sie zunächst auf den Import: import android.support.v4.widget.DrawerLayout ;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawerLayout();
drawerLayout.setScrimColor(Color.GRAY); //这个可以设置抽屉拉出后,主界面的颜色,我这里使用了系统自带的灰色
}
private void initDrawerLayout() {
//注意:初始化的是drawerlayout整个大布局,不是初始化抽屉的那个id
drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout);
drawerLayout.setScrimColor(Color.TRANSPARENT);
//v4控件 actionbar上的抽屉开关,可以实现一些开关的动态效果
toggle = new ActionBarDrawerToggle(this, drawerLayout,
R.drawable.star_change, R.string.drawer_open
, R.string.drawer_close) {
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//抽屉关闭后
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//抽屉打开后
}
};
drawerLayout.setDrawerListener(toggle);
}
/**
* 加载菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//上面说到方便使用者随处调用就是这个方法,只需调用这个方法绑定id即可随处控制抽屉的拉出
private void toggleRightSliding(){//该方法控制右侧边栏的显示和隐藏
if(drawerLayout.isDrawerOpen(GravityCompat.END)){
drawerLayout.closeDrawer(GravityCompat.END);//关闭抽屉
}else{
drawerLayout.openDrawer(GravityCompat.END);//打开抽屉
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_personal:
toggleRightSliding();
break;
}
return super.onOptionsItemSelected(item);
}
}Darüber hinaus sind hier noch ein paar Methoden, um Änderungen an den Leserbedürfnissen zu erleichtern:
// 通过代码:根据重力方向打开指定抽屉 drawerLayout.openDrawer(Gravity.LEFT); // 设置抽屉阴影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 设置抽屉空余处颜色 drawerLayout.setScrimColor(Color.BLUE);
Okay, das sind die Codes, um die Funktion einer Schublade zu implementieren. Es ist ersichtlich, dass der benutzerdefinierte Bereich immer noch sehr groß ist.
Weitere Artikel zum Thema Android, die den Drawerlayout-Effekt der rechten Schublade implementieren, finden Sie auf der chinesischen PHP-Website!

