Heim >Web-Frontend >js-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit jQyery ein Karussell implementieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit jQyery ein Karussell implementieren
- 高洛峰Original
- 2017-01-07 13:10:271916Durchsuche
Implementierungsprinzip
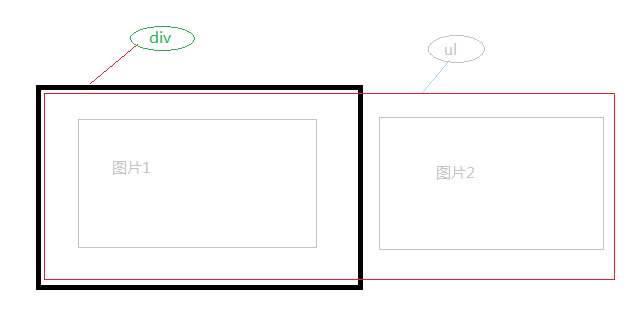
Stellen Sie sich vor, wie in der Abbildung gezeigt, dass der Breitenattributwert von
- so weit eingestellt ist, dass alle Ihre Bilder untergebracht werden können und jedes Bild
- verwendet setzt den linken Float.
Wenn wir dann ul nach links verschieben und der verschobene Abstand die Breite von
- hat, wird das zweite
- in das Fenster von verschoben, sodass das Bild nicht mehr angezeigt wird Wird es nicht einfach einzeln angezeigt?
Als nächstes setzen wir das Attribut overflow:hidden von
, sodass Bilder außerhalb desnicht angezeigt werden, sondern nur die Bilder, die in das aktuelle Fenster verschoben wurden. Ist es nicht perfekter? Es fühlt sich an, als wäre es fast fertig, oder?
Ich habe über einige Prinzipien gesprochen. Okay, gehen wir direkt zum Code und denken Sie daran, JQuery einzuführen.
Dies ist das von div erstellte Layout. Denken Sie daran, beim Erstellen einen Rahmen hinzuzufügen und ihn anschließend zu löschen.
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="/static/imghwm/default1.png" data-src="images/1.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghwm/default1.png" data-src="images/2.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghwm/default1.png" data-src="images/3.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghwm/default1.png" data-src="images/4.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghwm/default1.png" data-src="images/5.png" class="lazy" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
Als nächstes legen Sie fest Stil
<style> .slideShow{ border:0px solid blue; width:600px; height:450px; margin:50px auto; position:relative; } .nav-t{ border:0px solid red; width:580px; height:430px; margin:8px auto; position:relative; overflow:hidden; } .nav-t ul{ border:0px solid green; list-style:none; width:3000px; height:430px; margin:0; padding:0; position:relative; } .nav-t li{ height:427px; width:580px; float:left; } .nav-b{ position:absolute; top:390px; left:220px; cursor:default; } .nav-b span{ margin-right:5px; border:1px solid red; padding:0 6px; border-radius:12px; color:#fff; background:rgba(132,125,119,0.5); cursor:pointer; } .nav-b span.active{ background:rgba(0,0,0,0.8); } </style>Verwenden Sie js, um Klickkarussellbilder und automatische Karussellbilder zu realisieren. Bewegen Sie die Maus nach oben, um das Karussell anzuhalten
$(function(){ $(function(){ var slide=$(".slideShow"), navt=slide.find(".nav-t"), ul=navt.find("ul"), navbs=slide.find(".nav-b span"), onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度 timer=null, inow=0; navt.hover(function(){ clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播 },autoPlay); navbs.on("click",function(){ //点击轮播事件 var me=$(this); inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时 ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口 navbs.removeClass("active"); //清除掉上一个点击按钮的样式 me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式 }); autoPlay(); function autoPlay(){ //自动轮播函数 timer=setInterval(function(){ //开定时器 inow++; if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张 inow=0 } navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数 },3000); } }); });Sehen Sie sich das Rendering an? Okay


Zusammenfassung
Okay, oben geht es um die Verwendung von jQyery zur Implementierung des Karussells. Wie wäre es, wenn du auch eins machst? Ich hoffe, dass der Inhalt dieses Artikels für alle beim Lernen oder Arbeiten hilfreich ist. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere verwandte Artikel, die Ihnen Schritt für Schritt zeigen, wie Sie ein Karussell mit jQyery implementieren, finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse