Heim >Backend-Entwicklung >C#.Net-Tutorial >So verwenden Sie die Kalendersteuerung und die JS-Version der Kalendersteuerung in ASP.NET
So verwenden Sie die Kalendersteuerung und die JS-Version der Kalendersteuerung in ASP.NET
- 高洛峰Original
- 2017-01-04 16:06:492294Durchsuche
Heute zeigt Ihnen der Editor, wie Sie das Kalendersteuerelement in ASP.NET in Form einer Aufgabe verwenden:
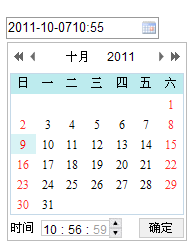
1. Fügen Sie einen Kalender hinzu und legen Sie das Datum fest, das in Blau angezeigt werden soll der vollständige Name und die Wochenenden in Gelb. Der Hintergrundtext wird in Rot angezeigt, während das aktuelle Datum mit grünem Hintergrund angezeigt wird. Der Benutzer kann einen Tag, eine Woche oder den gesamten Monat auswählen, und der ausgewählte Tag/die ausgewählte Woche/der ausgewählte Monat ist mit grauer Hintergrundfarbe angezeigt. Wenn ein Datum ausgewählt wird, wird die Uhrzeit in einem Textfeld unten angezeigt. Der Effekt ist wie in der Abbildung dargestellt:
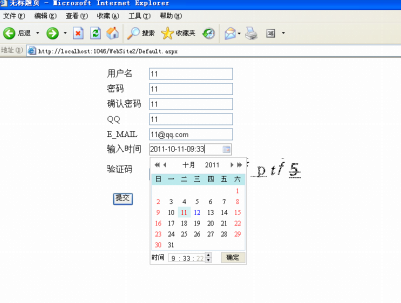
2. Entwerfen Sie eine Registrierungsseite und verwenden Sie das js-Kalendersteuerelement, um dem Benutzer bei der Eingabe des Datums zu helfen der Geburt. Der Effekt ist wie in der Abbildung dargestellt:


Lernprojekt 1 Kalender-Kalendersteuerung
1 Erstellen Sie eine Kalenderseite unter Site und ziehen Sie ein TextBox-Steuerelement per Drag & Drop auf die Seite, um das Datum einzugeben, legen Sie die Eigenschaften eines Calendar1-Kalendersteuerelements fest und legen Sie fest, dass das Datum mit dem vollständigen Namen in Blau und die Wochenenden mit rotem Text auf Gelb angezeigt werden sollen Hintergrund und das aktuelle Datum, das mit einem grünen Hintergrund angezeigt werden soll. Sie können einen Tag, eine Woche oder einen ganzen Monat auswählen. Der ausgewählte Tag/die ausgewählte Woche/der ausgewählte Monat wird mit einer grauen Hintergrundfarbe angezeigt.
2. Wenn die Seite ausgeführt wird, wird das SelectionChanged-Ereignis ausgelöst, wenn der Benutzer ein Datum im Calendar1-Steuerelement auswählt. Schreiben Sie den folgenden Code in die Datei Calendar.aspx.cs:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}Learning Project 2 JS Version Calendar Control
(1) Erstellen Sie eine JSCalendar.aspx-Seitendatei unter der Site und fügen Sie ein TextBox-Steuerelement hinzu Schreiben Sie den folgenden Code in JSCalendar.aspx.:
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2) Bewegen Sie beim Ausführen den Cursor auf das TextBox-Steuerelement. Es wird aktiviert und der Kalender wird angezeigt
Laufendes Rendern:


Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, um die Verwendung zu erlernen das Kalendersteuerelement in ASP.NET.
Weitere verwandte Artikel zur Verwendung des Kalendersteuerelements in ASP.NET und der JS-Version des Kalendersteuerelements finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

