Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung zur Verwendung von Bootstrap Table
Ausführliche Erklärung zur Verwendung von Bootstrap Table
- PHPzOriginal
- 2017-01-04 11:12:5110343Durchsuche
Zusammenfassung der Verwendung von Bootstrap-Table
Bootstrap-Table basiert auf Bootstrap-Table und ist ein Tabellen-Plug-In, das speziell zum Anzeigen von Daten verwendet wird. Bootstrap stammt von Twitter und ist derzeit das beliebteste Frontend-Framework. Bootstrap basiert auf HTML, CSS und JAVASCRIPT und bietet die Vorteile von Einfachheit, Flexibilität und schneller Front-End-Entwicklung. Ich werde Bootstrap und Bootstrapping hier nicht beschreiben. Dieser Artikel konzentriert sich darauf, einige meiner Kenntnisse über die Verwendung von Bootstrap-Table in meinem Projekt zu erläutern und zu erläutern, wie ich sie erlerne.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Lassen Sie mich zunächst die Beziehung zwischen Jquery, Bootstrap und Bootstrap-Table erklären. Viele Teile des Bootstrap-Codes beinhalten JQuery, was bedeutet, dass Bootstrap auf JQuery basiert und die Bootstrap-Tabelle, die wir verwenden möchten, auf Bootstrap basiert. Bevor Sie Bootstrap-Table verwenden, müssen Sie sich also auf JQuery und Bootstrap JS und CSS beziehen Dateien.
Als nächstes die Eigenschaften von Bootstrap-Table: Im Vergleich zu JQuery-UI, JQGRID und anderen Tabellenanzeige-Plug-Ins ist Bootstrap-Table flach und leicht. Für einige leichte Datenanzeigen ist es mehr als genug. und die Unterstützung für Eltern-Kind-Tabellen usw. ist ebenfalls sehr gut. Das Wichtigste ist, dass es nahtlos mit anderen Bootstrap-Tags kombiniert werden kann.
Okay, das war's für die Einführung, bevor wir mit der weiteren Diskussion fortfahren.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <head> <title>bootstrap-table</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript" src="./js/jquery-2.2.1.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script> <script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" > <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" > </head> <script language="javascript"> </script> <body> <div class="col-md-offset-3 col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title text-center">已添加教师账号</h3> </div> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default" > <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table> </div> </div> </div> </body>
Rendering:

Okay, lassen Sie uns die Bedeutung des obigen Codes Schritt für Schritt analysieren.
1. Zuerst müssen wir das entsprechende JQuery-Bootstrap-Bootstrap-Table-Paket herunterladen. Es gibt Online-Tutorials dazu, daher werde ich hier nicht beschreiben, wie man sie herunterlädt.
Aus den oben im 93f0f5c25f18dab9d176bd4f6de5d30e angegebenen js- und css-Dateinamen geht hervor, dass wir diese Dateien importieren müssen.
Beachten Sie Bootstrap, es gibt nur drei Ordner CSS, Schriftarten, JS im heruntergeladenen kompilierten komprimierten Paket
1. jquery-2.2.1.js ---- Die neueste JQuery-Datei
2. bootstrap.min.js --- Die komprimierte Datei bootstrap.min.js im neuesten Bootstrap/js
3. bootstrap.min.css --- Der neueste Bootstrap/CSS-Bootstrap .min.css komprimierte Datei
4.bootstrap-table-all.js --- js-Datei unter der neuesten Bootstrap-Tabelle
5.bootstrap-table-zh-CN.js - ---Die neueste chinesische Anfangsdatei unter Bootstrap-Table/Locale
6.bootstrap-table.min.css ---Die neueste CSS-komprimierte Datei unter Bootstrap-Table
Diese sechs A muss konfiguriert werden, wobei bootstrap-table-zh-CN.js eine js-Datei ist, die Chinesisch unterstützt. Nur wenn diese Datei geladen wird, werden einige unserer Tabellenanzeigeinformationen auf Chinesisch eingestellt.
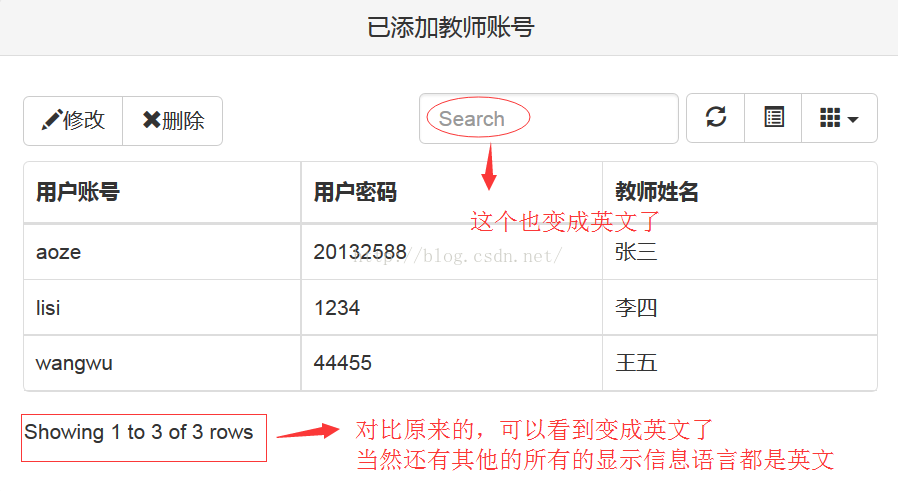
Experimentieren wir mit dem Anzeigeeffekt nach dem Entfernen von bootstrap-table-zh-CN.js.

Natürlich können wir die Anzeigeinformationen auch auf andere Sprachen einstellen, ersetzen Sie einfach bootstrap-table-zh-CN.js durch js-Dateien in anderen Sprachen. Es gibt Unterstützung im Bootstrap-Table-Paket.
Wir können uns auch den Quellcode in dieser Datei ansehen. Wenn wir ihn uns ansehen, wissen wir, was diese Datei bewirkt.
/**
* Bootstrap Table Chinese translation
* Author: Zhixin Wen<wenzhixin2010@gmail.com>
*/
(function ($) {
'use strict';
$.fn.bootstrapTable.locales['zh-CN'] = {
formatLoadingMessage: function () {
return '正在努力地加载数据中,请稍候……';
},
formatRecordsPerPage: function (pageNumber) {
return '每页显示 ' + pageNumber + ' 条记录';
},
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
},
formatSearch: function () {
return '搜索';
},
formatNoMatches: function () {
return '没有找到匹配的记录';
},
formatPaginationSwitch: function () {
return '隐藏/显示分页';
},
formatRefresh: function () {
return '刷新';
},
formatToggle: function () {
return '切换';
},
formatColumns: function () {
return '列';
}
};
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})(jQuery); Auf einen Blick können Sie erkennen, dass nach dem Verweisen auf die js-Datei der Initialisierungseffekt beim Laden angestrebt wird. Konvertieren Sie einige Anzeigeinhalte in entsprechende Inhalte.
2. Lassen Sie uns als Nächstes über den relevanten HTML-Code sprechen. Tatsächlich ist dieser Teil der einzige HTML-Code, der sich auf die Bootstrap-Tabelle bezieht.
<table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table>
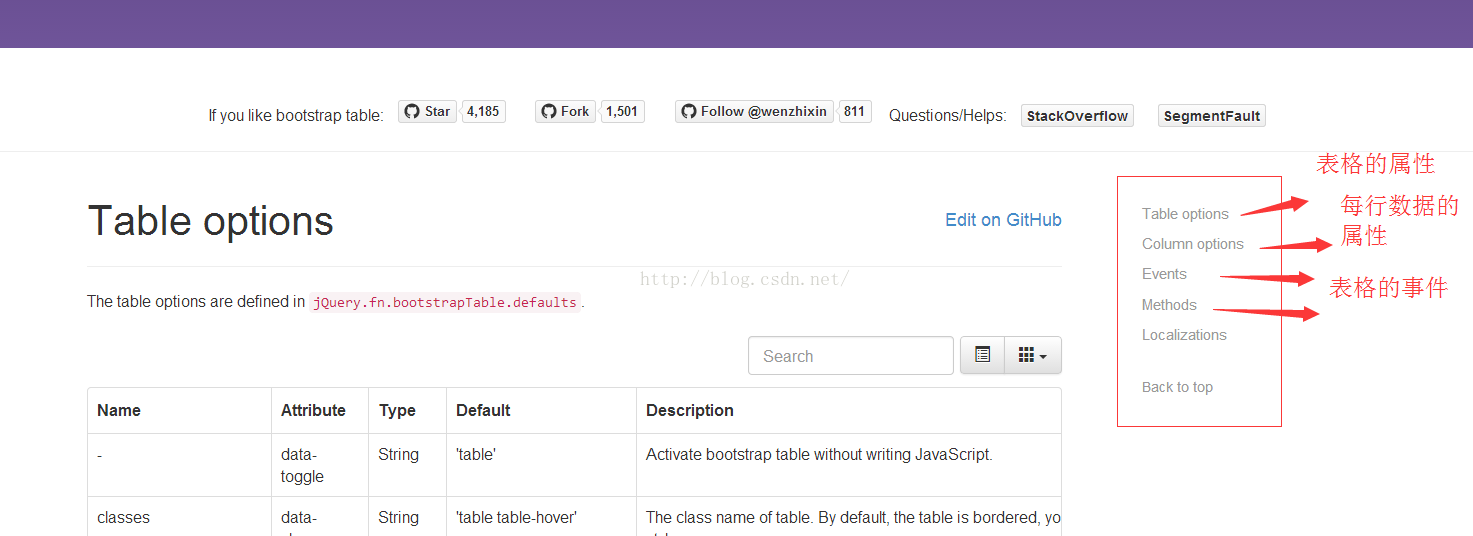
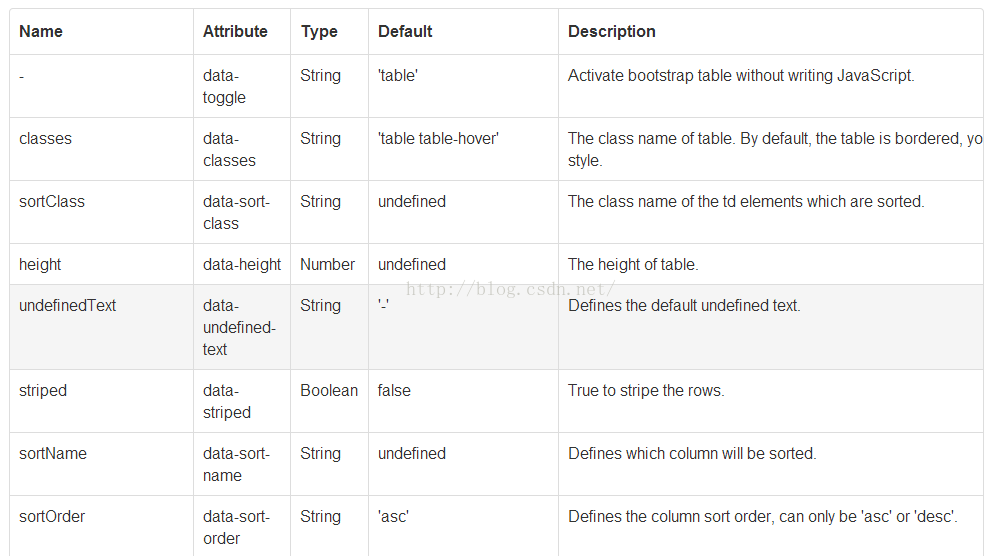
Ja, es gibt nur einen Darüber hinaus gibt es viele Parameter, und die Anzeigeform der Tabelle wird durch diese Parameter realisiert. Wenn Sie wissen möchten, welche Stile und Funktionen es gibt, ist es definitiv ein Tropfen auf den heißen Stein, den Leuten das Angeln beizubringen, als ihnen das Angeln beizubringen. Ich werde Ihnen sagen, wo sie zu finden sind Bedeutung dieser Klassen. Wir können auf die professionelle Website von Bootstrap-Table gehen, um einen von mir verwendeten Link zu finden. Wenn er ungültig ist, können Sie direkt http://bootstrap-table.wenzhixin.cn/documentation eingeben >
Natürlich können Sie sich auch einige Beispiele im Beispiel ansehen
举几个例子在我们上面的代码中有这么几个 参数他们的意思是:
data-url:索取数据的url。
data-method:请求方式。
data-height:设置表格的高
data-query-params="queryParams" :设置
data-toolbar="#toolbar" :设置装按钮的容器为id为toolbar的。
data-pagination="true" :设置是否显示页码数
data-search="true" :设置search框
data-show-refresh="true" :设置刷新按钮
data-show-toggle="true" :设置数据显示格式
这下你该明白怎么样查看了吧!
注意其中下面段代码是核心,a34de1251f0d9fe1e645927f19a896e8表示一行 b4d429308760b6c2d20d6300079ed38e一个格,data-field="name"表示一行中一个格子中的数据名 你可以把 data-field理解成id,因为后台传送过来的数据就是根据data-field的来区分,那个数据发送给谁的。
<thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead>

对于不想用html静态生成,也可以使用js动态生成。给一个代码demo,要设置相关的参数只需要采用 上面讲的 Name:options 即可。例如在html中设置数据请求的目的文件 data-url:"./data.php" 在js中只要声明 url:"./data.php"
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});3.这样说,其他代码是干什么的,其中一部分代码是使用了 boostrap中的面板来设置格式,即将table镶嵌在面板中。 所去掉面板的代码后bootstrap-table的效果是这样的
仅仅是没有了面板而已。

4.传送数据的格式,bootstrap-table 接收的数据形式默认为json格式的
在上面可以看到请求的后台地址为:"./data.php",我们来看一下他的内容
<?php
$results[0]=array("name"=>"aoze","pwd"=>"20132588","t_name"=>"张三");
$results[1]=array("name"=>"lisi","pwd"=>"1234","t_name"=>"李四");
$results[2]=array("name"=>"wangwu","pwd"=>"44455","t_name"=>"王五");
echo json_encode($results);
?>很简单吧! 当然这只是我手写的一些测试数据,在项目中当然是从数据库中查找出来的。
5.当然仅仅使显示数据有时候还是不够的,我们需要和table进行一些互动,比如进行一些删除,修改的功能,这时就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中镶嵌了两个button组件如图

这个镶嵌的实现办法是在在table的属性中 添加了这么一行 data-toolbar="#toolbar"
其意思就是在工具栏的一行添加 id为toolbar的标签。
在本人做到这个项目中,要通过这两个按钮对table中点击选中的行进行相应的操作。
编写相应的事件,首先为table绑定一个选中的触发事件,然后通过getSelectRow函数获得点击选中行的数据。
$('#teacher_table').on('click-row.bs.table', function (e, row, element)
{
$('.success').removeClass('success');//去除之前选中的行的,选中样式
$(element).addClass('success');//添加当前选中的 success样式用于区别
}); function getSelectedRow()
{
var index = $('#teacher_table').find('tr.success').data('index');//获得选中的行
return $('#teacher_table').bootstrapTable('getData')[index];//返回选中行所有数据
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Bootstrap Table使用方法详解相关文章请关注PHP中文网!

