Heim >Web-Frontend >js-Tutorial >Ein leichtes Bootstrap-Table-Plug-in, das es wert ist, geteilt zu werden
Ein leichtes Bootstrap-Table-Plug-in, das es wert ist, geteilt zu werden
- 高洛峰Original
- 2017-01-04 11:06:323093Durchsuche
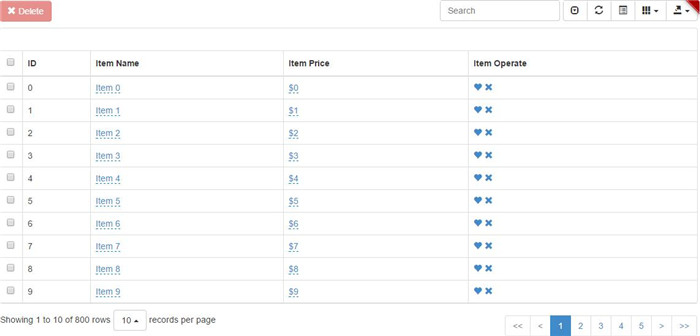
Bootstrap Table, ein leichtes Tabellen-Plug-in basierend auf Bootstrap, benötigt nur eine einfache Konfiguration, um über leistungsstarke Funktionen wie feste Header, Einzel-/Mehrfachauswahl, Sortierung, Paging, Suche und benutzerdefinierte Header usw. zu verfügen und so die Entwicklung besser zu verbessern Effizienz und kürzere Entwicklungszeit.

1. Plug-in-Beschreibung: Bootstrap Table zeigt das Datentabellenformat an und bietet umfassende Unterstützung, Optionsfelder, Kontrollkästchen, Sortierung, Paginierung usw.
2. Funktionen:
Entwickelt auf Basis von Bootstrap 3 (unterstützt auch Bootstrap 2)
Responsive Schnittstelle
Fester Header
Vollständig verfügbare Konfiguration
Unterstützungsdatenattribut
Spalten anzeigen/ausblenden
Tabellenkopf anzeigen/ausblenden
AJAX verwenden, um JSON-Daten abzurufen
Klicken Sie auf Tabellenüberschriften können einfach sortiert werden
Unterstützt benutzerdefinierte Spaltenanzeige
Unterstützt Einzel-/Prüfauswahl
Leistungsstarke Paging-Funktion
Unterstützt Visitenkartenlayout
Unterstützt mehrere Sprachen
3. Verwendung:
1) Führen Sie die Bootstrap-Bibliothek (falls Ihr Projekt sie noch nicht verwendet) und die Bootstrap-Tabelle im Head-Tag ein HTML-Seite.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2 Führen Sie die jQuery-Bibliothek und die Bootstrap-Bibliothek im Head-Tag oder vor dem Schließen des Body-Tags ein (empfohlener) (falls Ihr Projekt hat noch keine) mit) und bootstrap-table.js.
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3) Geben Sie die Datenquelle an. Es gibt zwei Möglichkeiten
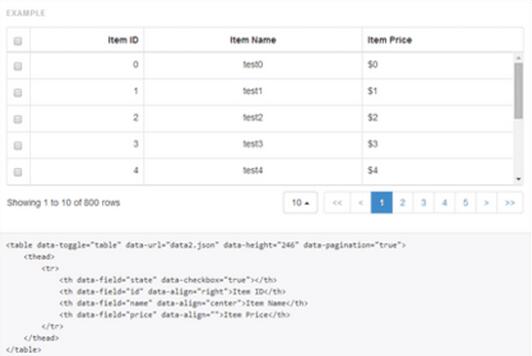
Methode 1: Durch das Datenattribut-Tag
in einem gewöhnlichen Durch das Festlegen von data-toggle="table" in der Tabelle kann Bootstrap Table aktiviert werden, ohne JavaScript zu schreiben.
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
Methode 2: Legen Sie die Datenquelle über JavaScript fest
Aktivieren Sie die Tabelle mit dem ID-Attribut über JavaScript.
$('#table').bootstrapTable({
url: 'data.json'
});:
4. Fehlerbeschreibung:

Beim Festlegen des Feldformatierers mithilfe von Beschriftungsattributen, Keine Auswirkung gefunden
Zum Beispiel: 6b44373a45362b3bb0e269a277460e67gender01c3ce868d2b3d9bce8da5c1b7e41e5b
1), Grund:
bootstrap-table .js Zeile 399, der Code bestimmt nur den Fall, in dem Formatter Typeof eine Funktion ist
2), Lösung:
Ändern Sie den Codeblock in Zeile 399:
Vor der Änderung
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
Geändert:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}Es ist hilfreich, die Verwendung von Bootstrap Table gut zu beherrschen.
Weitere Artikel zum leichtgewichtigen Bootstrap Table-Plug-in, die es wert sind, geteilt zu werden, finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

