Heim >Web-Frontend >js-Tutorial >Vertiefendes Verständnis der Function.prototype.bind()-Methode in JS
Vertiefendes Verständnis der Function.prototype.bind()-Methode in JS
- 高洛峰Original
- 2017-01-04 10:02:561263Durchsuche
Vorwort
Funktionsbindung ist wahrscheinlich der Punkt, dem jeder bei der Verwendung von JavaScript am wenigsten Aufmerksamkeit schenkt, aber wenn Sie erkennen, dass Sie eine Lösung benötigen, wie Sie es in einer anderen Funktion lösen können Wenn Sie diesen Kontext beibehalten, was Sie brauchen wirklich Function.prototype.bind(), aber vielleicht ist Ihnen das immer noch nicht klar.
Wenn Sie zum ersten Mal auf dieses Problem stoßen, könnten Sie versucht sein, es auf eine Variable zu setzen, damit Sie nach einer Änderung des Kontexts weiterhin darauf verweisen können.
1. Die Syntax von bind
Die Hauptfunktion der bind()-Methode besteht darin, eine Funktion an ein Objekt zu binden Das this Objekt im Funktionskörper Der Wert wird an den Wert gebunden, der an die Funktion bind() übergeben wird.
1.1 Definition
bind() ist wie folgt definiert:
Die bind()-Methode erstellt eine neue Funktion, bei deren Aufruf das Schlüsselwort this auf den angegebenen Wert gesetzt wird value , mit einer gegebenen Folge von Argumenten vor allen Argumenten, die beim Aufruf der neuen Funktion bereitgestellt werden.
Die Funktion bind() erstellt eine neue Funktion (eine sogenannte gebundene Funktion), die neue Funktion und die aufgerufene Funktion (die gebundene Funktion). Funktion Zielfunktion) haben den gleichen Funktionskörper. Wenn die Zielfunktion aufgerufen wird, ist dieser Wert an den ersten Parameter von bind() gebunden und kann nicht überschrieben werden.
1.2 Prinzip
Sie können den folgenden Code verwenden, um das Prinzip von bind() zu simulieren:
Function.prototype.bind = function(context) {
var self = this; // 保存原函数
return function() { // 返回一个新函数
return self.apply(context, arguments); // 执行新函数时,将传入的上下文context作为新函数的this
}
}1.3 Syntax
Function.prototype.bind(thisArg[, arg1[, arg2[, ...]]])
2 . Anwendung des Bindungsszenarios
2.1 Objektvererbung implementieren
var A = function(name) {
this.name = name;
}
var B = function() {
A.bind(this, arguments);
}
B.prototype.getName = function() {
return this.name;
}
var b = new B("hello");
console.log(b.getName()); // "hello"2.2 Ereignisverarbeitung
var paint = {
color: "red",
count: 0,
updateCount: function() {
this.count++;
console.log(this.count);
}
};
// 事件处理函数绑定的错误方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount); // paint.updateCount函数的this指向变成了该DOM对象
// 事件处理函数绑定的正确方法:
document.querySelector('button')
.addEventListener('click', paint.updateCount.bind(paint)); // paint.updateCount函数的this指向变成了paint2.3 Zeitintervallfunktion
var notify = {
text: "Hello World!",
beforeRender: function() {
alert(this.text);
},
render: function() {
// 错误方法:
setTimeout(this.beforeRender, 0); // undefined
// 正确方法:
setTimeout(this.beforeRender.bind(this), 0); // "Hello World!"
}
};
notify.render();2.4 Ausleihen der nativen Methode des Arrays
var a = {};
Array.prototype.push.bind(a, "hello", "world")();
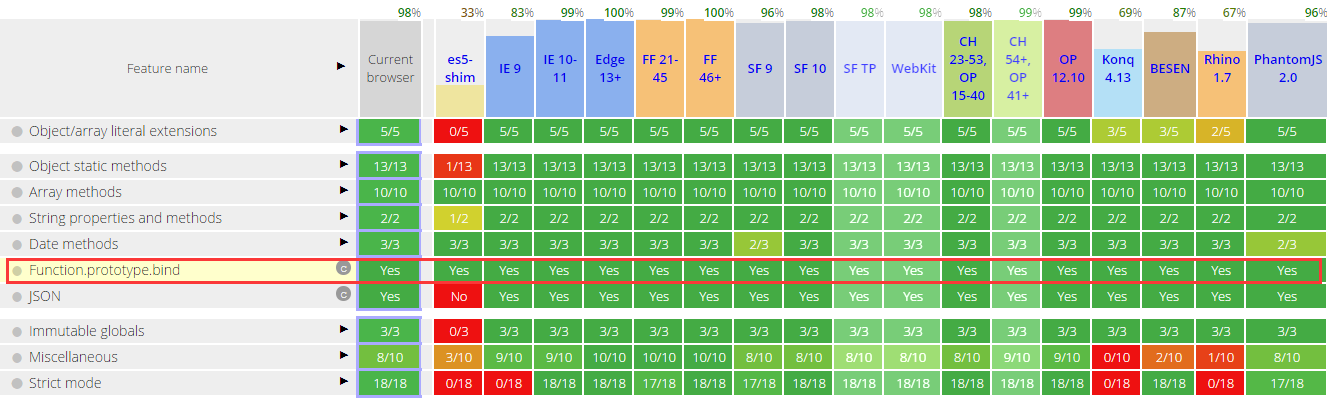
console.log(a); // "hello", "world"3. Browserkompatibilität der bind()-Methode

4. Kompatibilität der Schreibmethode von bind()
if (!Function.prototype.bind) {
Function.prototype.bind = function() {
var self = this, // 保存原函数
context = [].shift.call(arguments), // 需要绑定的this上下文
args = [].slice.call(arguments); // 剩余的参数转成数组
return function() { // 返回一个新函数
// 执行新函数时,将传入的上下文context作为新函数的this
// 并且组合两次分别传入的参数,作为新函数的参数
return self.apply(context, [].concat.call(args, [].slice.call(arguments)));
}
};
}
5. Unterschiede zwischen Bind- und Call/Apply-Methoden
Gemeinsame Punkte:
können beide den Kontext der Funktionsausführung ändern ;
Unterschiede:
bind: führt die Funktion nicht sofort aus, wird im Allgemeinen bei asynchronen Aufrufen und Ereignissen verwendet; call/apply: führt die Funktion sofort aus;
Zusammenfassung
Okay, das ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Erlernen oder Verwenden von Javascript hilfreich sein kann eine Botschaft zum Mitteilen.
Für ein tieferes Verständnis der Function.prototype.bind()-Methode in JS und verwandter Artikel achten Sie bitte auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

