Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in die externen Objekte von Javascript
Eine kurze Einführung in die externen Objekte von Javascript
- 高洛峰Original
- 2017-01-04 09:56:321466Durchsuche

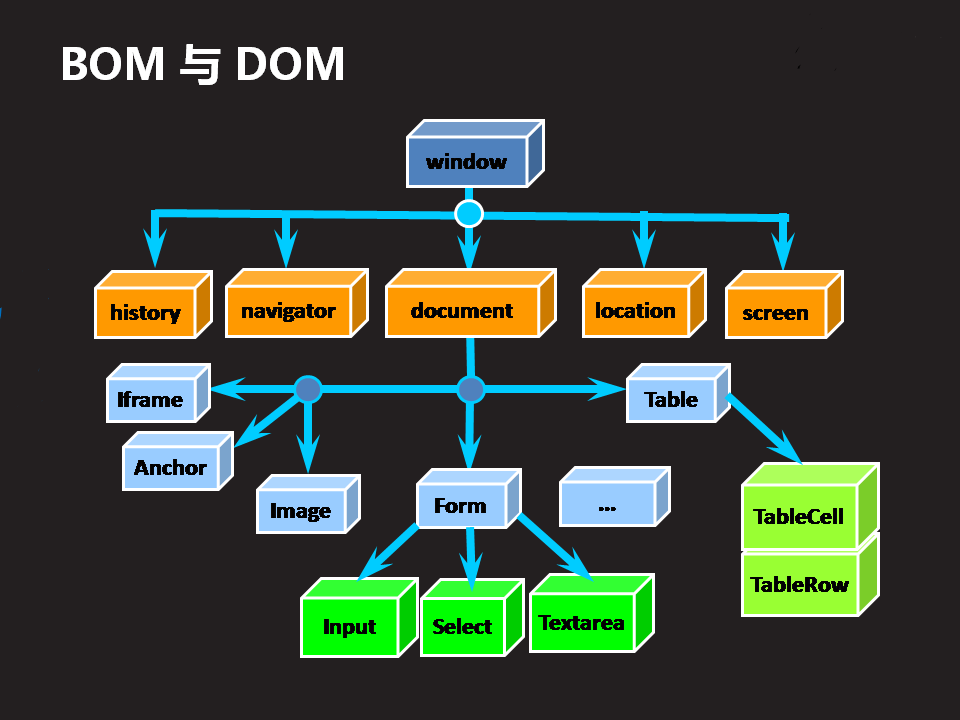
Fensterbrowser:
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> 1. Das externe Objekt ist die vom Browser bereitgestellte API - - **BOM**
> 2. Diese Objekte werden von w3c spezifiziert und von Browser-Entwicklern entworfen und entwickelt
> enthält DOM
> 4. Wir können über js auf diese Objekte zugreifen
# Externe Objekte
> Browser The Das Objektmodell, das für den Zugriff auf das Browserfenster und dessen Bearbeitung verwendet wird, gibt JavaScript die Möglichkeit, mit dem Browser zu kommunizieren.
> DOM (Document Object Model)
Document Object Model, das zum Betreiben von Dokumenten verwendet wird.
##1. Dialogfeld
- Warnung(str)
– Eingabeaufforderungsdialogfeld, das den Inhalt von str string anzeigt
- bestätigen(str)
– Das Drücken der Schaltfläche „OK“ gibt „true“ zurück, andere Vorgänge geben „false“ zurück
> Fall
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}
## 2. Timer
- Wird hauptsächlich für dynamische Uhren auf Webseiten, für Countdowns und Laufschrifteffekte verwendet
- Periodische Uhr
– Den Code in einem bestimmten Intervall in einer Schleife ausführen
– setInterval(exp,time);
– Das gestartete Timer-Objekt zurückgeben
– Den gestarteten Timer stoppen
- clearInterval(tID)
- tID: gestartetes Timer-Objekt
- einmalige Uhr
- kommt nach einem festgelegten Zeitintervall. Stattdessen Code ausführen der Ausführung nach Aufruf der Funktion
- setTimeout(exp,time);
- Stoppen des gestarteten Timers
- clearTimeout(tID)
- tID: gestartetes Timer-Objekt
> Fall
1) Periodischer Timer
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}
2) Einmaliger Timer
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}
## 3. Gemeinsame Attribute
- Bildschirmobjekt
– Enthält Informationen über den Client-Anzeigebildschirm.
– Wird häufig verwendet, um die Auflösung und Farbe des Bildschirms zu ermitteln. – Gemeinsame Attribute:
– Breite, Höhe
– availWidth availHeight
- Verlaufsobjekt
- enthält die vom Benutzer besuchten URLs
- Längenattribut: die Anzahl der URLs in der Browserverlaufsliste
- Methode:
- back();
- forwird();
- Standortobjekt
- enthält Informationen über die aktuelle URL
- häufig verwendet Wird zum Abrufen und Ändern verwendet die aktuell durchsuchte URL
– href-Attribut: die URL-Adresse, die im aktuellen Fenster durchsucht wird
– Methode
– reload(): die aktuelle URL neu laden, entspricht einer Aktualisierung
– Navigatorobjekt
– Enthält Informationen über den Browser
– Wird häufig verwendet, um Informationen über den Client-Browser und das Betriebssystem zu erhalten
> 🎜>
//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
} ## DOM### DOM-Operation- Knoten finden- Knoteninformationen lesen
– Knoteninformationen ändern – Knoteninformationen erstellen
– Knoten löschen
### Lesen und ändern
– Knotenname: Knotenname
- nodeType: Knotentyp
- (1) Knoten lesen
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType); - Lesen und schreiben Sie den Inhalt des Knotens - Der Text in der Mitte der doppelten Beschriftung wird als Inhalt bezeichnet, und jede doppelte Beschriftung hat Inhalt - innerHTML: einschließlich Untertags Informationen
- innerText: Untertags ignorieren
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);- Den Wert des Knotens lesen und schreiben - Die Daten Im Formularsteuerelement heißt es Wert, nur die folgenden Formularsteuerelemente haben Werte:
- Eingabe
- Auswahl - Textbereich
Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Der Inhalt dieses Artikels kann jedem beim Lernen oder Arbeiten helfen. Wenn Sie Fragen haben, können Sie auch eine Nachricht hinterlassen, um die chinesische Website zu unterstützen.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

