Heim >Web-Frontend >js-Tutorial >Verwenden Sie das jQuery-Plug-in imgAreaSelect, um die Bildinformationen der ausgewählten Domäne abzurufen
Verwenden Sie das jQuery-Plug-in imgAreaSelect, um die Bildinformationen der ausgewählten Domäne abzurufen
- 高洛峰Original
- 2017-01-03 16:28:121406Durchsuche

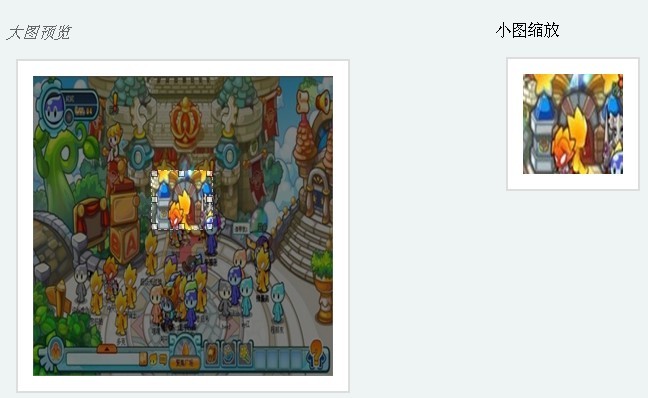
Lassen Sie es uns zuerst analysieren:
(Wie Sie die folgenden Werte erhalten, wird später in der spezifischen Implementierung analysiert. Jetzt sprechen wir nur über das Makro)
Wie erhalten wir die Bildinformationen des Auswahlbereichs? Wie erhalten wir tatsächlich diesen Auswahlbereich, seine Position im Bild und wie groß ist dieser Bereich?
Nachdem wir dem Computer die Position und Größe mitgeteilt haben, weiß er, dass wir diese Bildinformationen erhalten möchten.
(Unser Auswahlbereich liegt in einer Ebene und hat eine regelmäßige Form, ein Quadrat oder ein Rechteck (allgemein als Rechteck bezeichnet))
Größe:
Die Breite und Höhe von Diese Fläche, multipliziert mit den beiden Werten, ergibt die Fläche, also die Größe dieser Fläche. (Das sollte nicht schwierig sein)
Position:
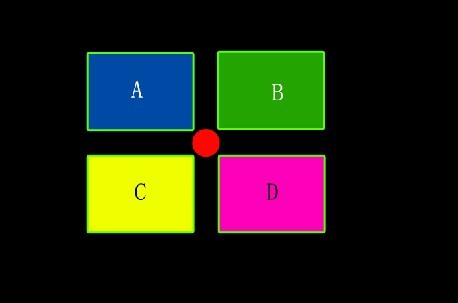
1 Angenommen, wir teilen dem Computer nur einen [Koordinatenwert des Startpunkts] für diesen Auswahlbereich und auch den [ Bereich] dieses Bereichs. Dann gibt es vier Situationen, die diese beiden Bedingungen erfüllen:
„Rot“ sind die Startpunktkoordinaten des ausgewählten Bereichs
A, B, C, D, werden mit Rot als Startpunktauswahlbereich gezeichnet (der Bereich jedes Bereichs ist derselbe, die Startpunktkoordinaten sind ebenfalls gleich, es gibt jedoch vier Situationen); >
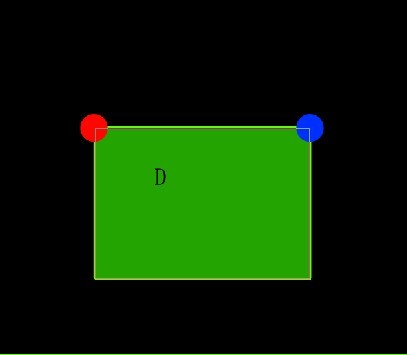
1. Angenommen, wir teilen dem Computer Folgendes mit: Die beiden Koordinatenwerte des ausgewählten Bereichs teilen dem Computer auch den Bereich des Bereichs mit: „Rot“ ist die Startpunktkoordinate von der ausgewählte Bereich,
„Rot“ ist die Startpunktkoordinate von der ausgewählte Bereich,
„Blau“ ist der horizontale Endpunktkoordinatenwert des ausgewählten Bereichs
„Grün“ ist der Bereich des ausgewählten Bereichs; Erfüllen Sie diese drei Bedingungen gleichzeitig, gibt es nur eine mögliche Situation
Wenn wir also die Bildbereichsinformationen erhalten möchten, müssen wir die oben genannten drei abrufen Werte : zwei Punktkoordinatenwerte und ein Flächenwert
$('#x1').val(selection.x1); $('#y1').val(selection.y1); $('#x2').val(selection.x2); $('#y2').val(selection.y2); $('#w').val(selection.width); $('#h').val(selection.height);
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

