Heim >Web-Frontend >js-Tutorial >DOM-Ereignisse in Javascript verstehen_Javascript-Kenntnisse
DOM-Ereignisse in Javascript verstehen_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:23:431360Durchsuche
In diesem Artikel geht es zunächst nicht um die ermüdenden Details, sondern unter Berücksichtigung der spirituellen Gefühle der Leser und einer positiven Einstellung werden hier Beispiele aufgeführt.
Der Titel lautet DOM-Ereignisse verstehen. Nehmen wir also ein einfaches Klickereignis als Beispiel. Ich hoffe, dass es jeder verstehen kann, nachdem er dieses Beispiel gesehen hat.
Zunächst haben wir Klicks auf der Seite implementiert, so einfach wie der folgende Vorgang.
Definieren Sie zuerst einen Block wie 1c51a309e92a9afaf1c383489dfc7193microuniverse16b28748ea4df4d9c2150843fecfba68, dann 4ec11beb6c39d0703d1751d203c170532cacc6d41bbb37262a98f745aa00fbf0 Implementiert intern das Klickereignis mit der ID von weiyuzhou, wie im folgenden Code gezeigt:
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
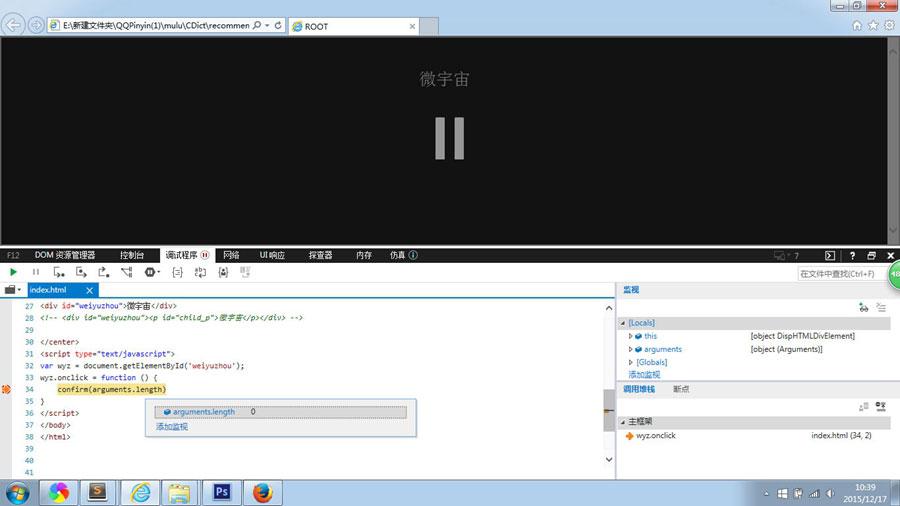
confirm(arguments.length)
}
确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5所示:

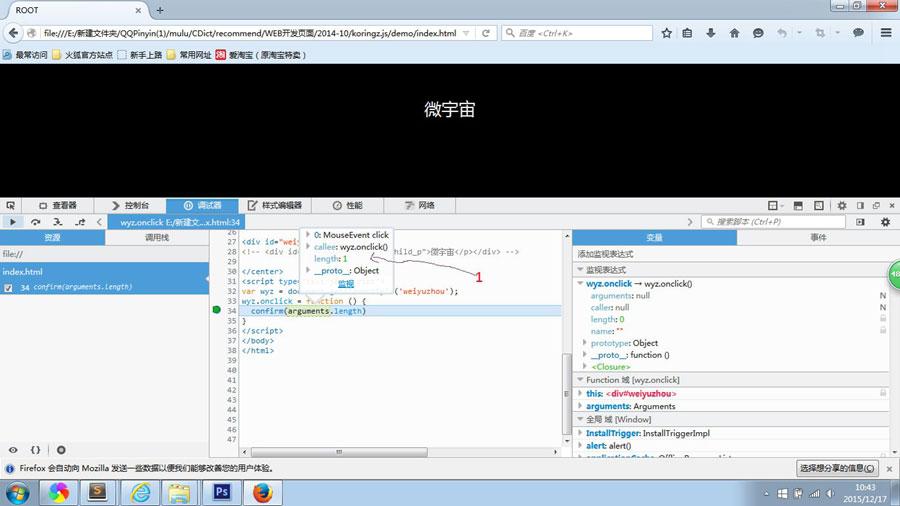
于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图所示。

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
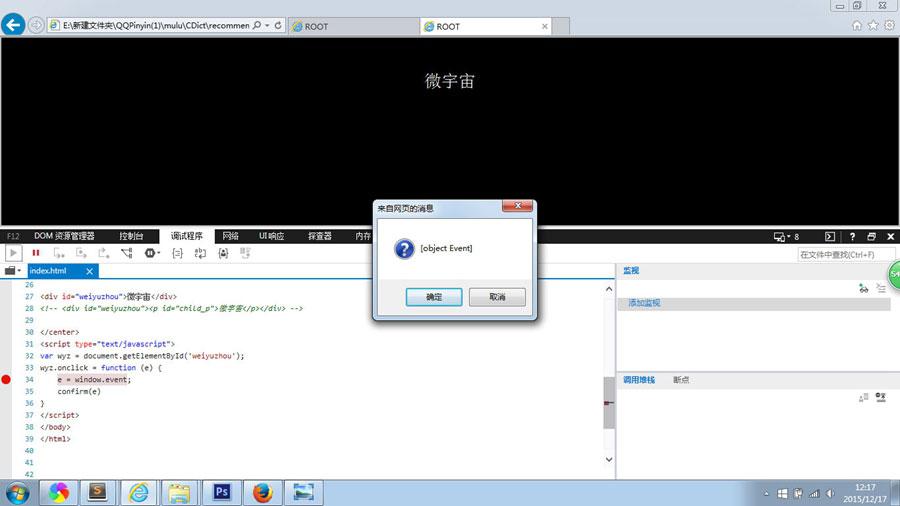
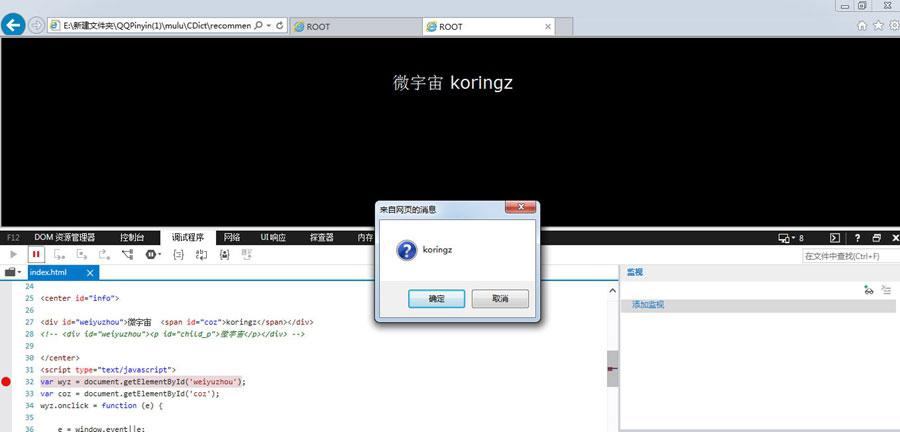
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[objectMouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[objectevent],如图所示。

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框为[objectevent],firefox的对话框为[objectMouseEvent],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
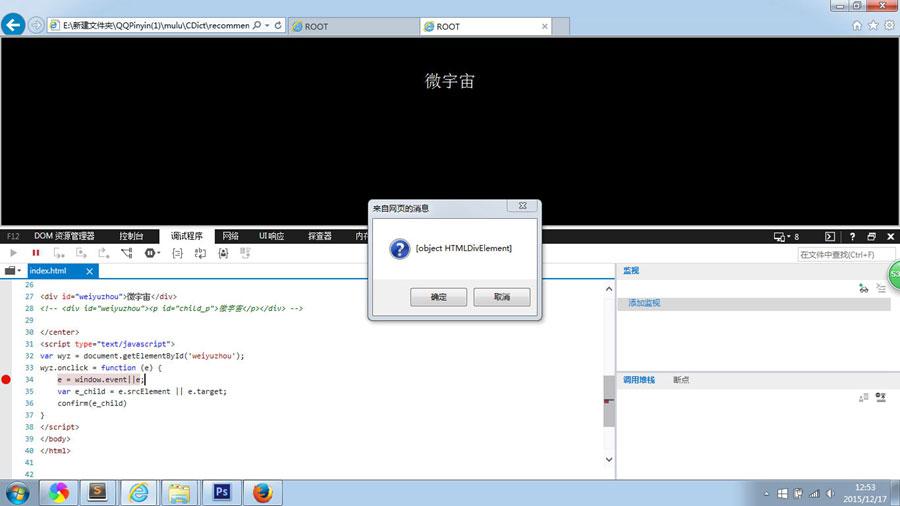
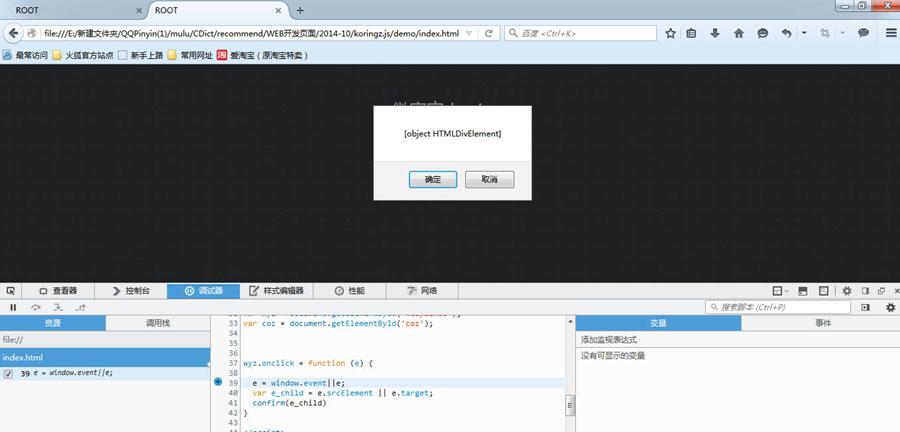
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量vare_child=e.srcElement||e.target;然后我们在IE8和firefox浏览器上看到对话框信息都为[objectHTMLDivElement],如图所示。


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块431c9e1dec2cbcf2faa85942ae2273d9微宇宙16b28748ea4df4d9c2150843fecfba68Fügen Sie einen Untercontainer hinzu. Dieser Untercontainer ist das Inline-Element 53d0765b5139332311c3e6ede3c34148koringz54bdf357c58b8a65c66d7c19c8e4d114, geben Sie den ID-Namen coz ein und geben Sie dann auch dieses Element an Fügen Sie einen Klickereigniscode mit derselben Funktion wie oben hinzu, um den Unterschied zwischen Textinhalten zu unterscheiden.
Als ich unter IE8 bzw. Firefox auf den Inhalt des Containers klickte, kam es zu einer seltsamen Situation. Als ich auf das Fenster des Firefox-Browsers klickte, erschien das Dialogfeld „Micro Universe“. Als ich erneut auf „koringz“ klickte, stellte ich fest, dass ein sekundäres Dialogfeld angezeigt wurde und der Popup-Inhalt ausschließlich „koringz“ war. Das lag daran, dass das Klickverhalten der vorherigen Ebene verändert wurde Wie kann man das Problem lösen, dass durch Klicken auf Koringz ein sekundäres Dialogfeld angezeigt wird? Erfahren Sie mehr über js. Die meisten Programmierer wissen, dass dies ein sprudelndes Ereignis ist.
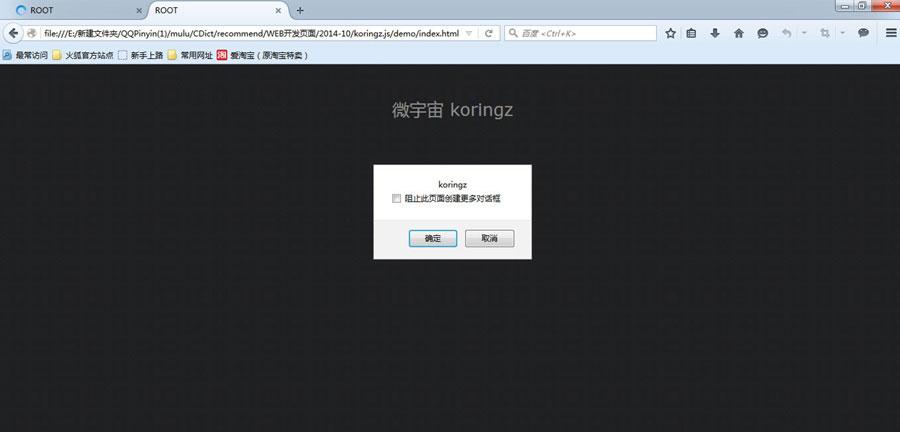
Das, was sprudelnde Ereignisse in Firefox löschen kann, ist stopPropagation unter Ereignis, also fügen wir nach dem zweiten Klick-Ereignisfunktionscodeblock eine Codezeile e.stopPropagation() ein und klicken dann auf koringz und stellen fest, dass „koringz“ erscheint einmal . Wie im Bild gezeigt

Als nächstes testen Sie es unter IE8 und stellen fest, dass beim Klicken auf den IE8-Browser auch zweimal ein Popup angezeigt wird. Die Lösung für das Stop-Bubbling-Ereignis von IE8 ist cacelBubble, und wir müssen cacelBubble nur auf true setzen.
Da es sich bei dem unter IE8 in global enthaltenen Ereignisattribut cacelBubble nicht um eine Methode, sondern um ein Objekt handelt, das einen booleschen Wert ausgibt, unterscheidet sich dies von Firefox, außer dass Firefox dieses Ereignis in eine Methode kapselt. Okay, jetzt fügen wir eine Codezeile e.cancelBubble=true; nach dem Ereigniscodeblock des zweiten Klicks hinzu und testen sie dann unter dem IE8-Browser. Klicken Sie dann erneut auf koringz und stellen Sie fest, dass sie auch einmal angezeigt wird. Wie im Bild gezeigt

Beachten Sie, dass der obige Code zum Stoppen von Blasenereignissen je nach Browser separat geschrieben werden kann. Wir haben uns das Dokument unter dem IE8-Browser angesehen und festgestellt, dass es ein Objekt „All“ gibt, aber kein solches „All“. Attribut in Firefox Mit anderen Worten, document.all ist ein eindeutiges Attribut unter der IE8-Version. Dadurch können wir die Bubbling-Ereignisse des Browsers unterscheiden.
Bisher haben wir das Blasenereignis des Fensters gelöst. Als nächstes müssen wir das Problem lösen, dass ein Ereignis die ursprüngliche Funktion überschreibt, weil es von mehreren Personen definiert wird. Es kann auch sein, dass ein früherer Mitarbeiter eines Unternehmens dieses Ereignis hinzugefügt hat und dann ein neuer Mitarbeiter dieses Ereignis hinzugefügt und geändert hat, nachdem er das Projekt übernommen hat, und so die Probleme abgedeckt hat, die durch die Durchführung des ursprünglichen Ereignisses verursacht wurden. Das heißt, wenn ein solches Ereignis mehrmals zur aktuellen ID hinzugefügt wird, wird die ursprüngliche Funktionsausführung dieses Ereignisses nicht überschrieben.
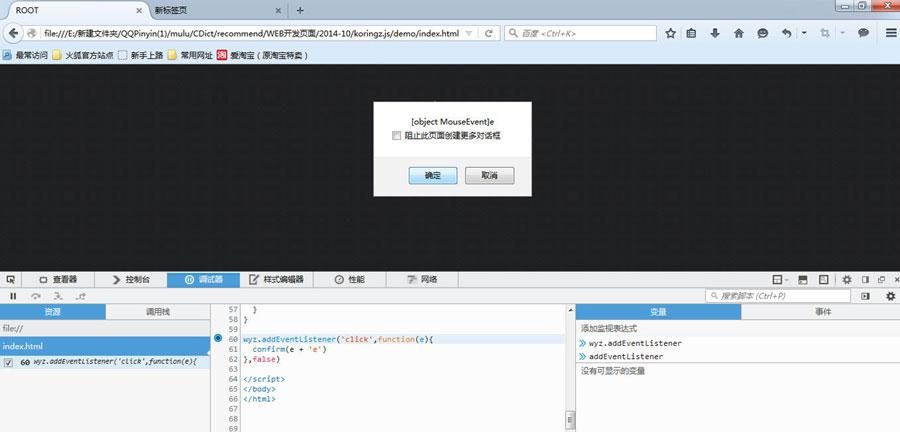
Das Fenster unter Firefox enthält die Methode addEventListener(type,listener,useCapture), und dann definieren wir dieses Abhörereignis domElement.addEventListener(' innerhalb von 11a73d278ce8ce2c4b6ff6f8b6ea3f912cacc6d41bbb37262a98f745aa00fbf0 click' ,function(e){confirm(e 'e')},false);, dann klicken Sie auf den Inhalt im Firefox-Browser, um ihn zweimal zu öffnen. Das letzte Popup ist [objectMouseEvent]e, gefolgt von einem zusätzlichen e Ist mir bewusst zur Unterscheidung hinzugefügt. Wie im Bild gezeigt.

Als nächstes habe ich unter IE8 getestet und festgestellt, dass der addEventListener-Fehler gefunden wurde, aber ich habe gesehen, dass es eine solche Methode unter Windows gibt (ich habe es ausprobiert und es stellte sich heraus, dass diese Methode in IE9 und höher unterstützt werden kann). IE8 hat auch ein attachmentEvent(event, pdisp), dann richten wir das Listening-Ereignis wyz.attachEvent('onclick', function(e){confirm(e 'e')}) ein, Hinweis: Das Ereignis ist 'onclick', und klicken Sie dann unter IE8 darauf und es wird zweimal angezeigt, das letzte [objectMouseEvent]e. Zu diesem Zeitpunkt können on('click',pdisp) und attachmentEvent(event,pdisp) zusammen verwendet werden.
Zusammenfassend lässt sich sagen, dass wir die Kompatibilität von DOM-Ereignissen, das Sprudeln von DOM-Ereignissen und die Wiederverwendung von DOM-Ereignissen gelöst haben.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

