Heim >Backend-Entwicklung >PHP-Tutorial >PHP implementiert den Drag-and-Drop-Gruppierungseffekt von Freunden auf Google Plus
PHP implementiert den Drag-and-Drop-Gruppierungseffekt von Freunden auf Google Plus
- 高洛峰Original
- 2016-12-30 13:23:081393Durchsuche
Haben Sie nach der Drag-and-Drop-Freundesgruppenfunktion von Google PLS gesucht? Die Implementierung von Google ist so cool! Ich habe PHP und jQuery verwendet, um dieselbe Anwendung zum Ziehen von Freunden zum Hinzufügen von Gruppen zu implementieren. In diesem PHP-Tutorial erfahren Sie, wie Sie es implementieren. Ich hoffe, dass meine Beispiele für Ihr Social-Networking-Site-Projekt hilfreich sind.
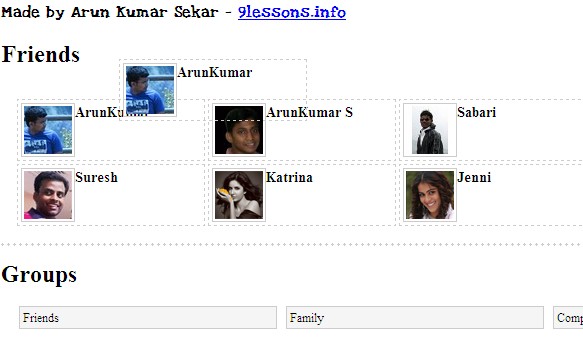
Der Effekt ist wie folgt:

Die Beispieldatenbank enthält drei Tabellen, nämlich die Beziehung zwischen Benutzern und Benutzergruppen.
Benutzertabellenmitglieder
Die Tabelle enthält Mitgliedsdaten (Benutzerdaten), wie z. B. Mitglieds-ID, Mitgliedsbild usw.
CREATE TABLE IF NOT EXISTS `members` ( `member_id` int(9) NOT NULL AUTO_INCREMENT, `member_name` varchar(220) NOT NULL, `member_image` text NOT NULL, `dated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`member_id`) );
Benutzergruppengruppen
CREATE TABLE IF NOT EXISTS `groups` ( `group_id` int(9) AUTO_INCREMENT, `group_name` varchar(220), `sort` int(9), `date` timestamp DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`group_id`), KEY `sort` (`sort`) );
Zwischen Benutzergruppen Die Beziehung User_group
Die Beziehungstabelle user_group zwischen Benutzer und Benutzermiettabelle enthält die Felder user_id (identisch mit member_id), group_id, member_id() und sort (sortieren).
CREATE TABLE IF NOT EXISTS `user_group` ( `id` int(9) NOT NULL AUTO_INCREMENT, `user_id` int(9) NOT NULL, `group_id` int(9) NOT NULL, `member_id` int(9) NOT NULL, `sort` int(9) NOT NULL, PRIMARY KEY (`id`) );
Javascript
Wir verwenden Drag & Drop für zwei Klassenattribute: .members und .group.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.js"></script>
<script type="text/javascript" src="jquery.livequery.min.js"></script>
<script type="text/javascript" >
$(function()
{
// Initiate draggable for public and groups
var $gallery = $( ".members, .group" );
$( "img", $gallery ).live("mouseenter", function()
{
var $this = $(this);
if(!$this.is(':data(draggable)'))
{
$this.draggable({
helper: "clone",
containment: $( "#demo-frame" ).length ? "#demo-frame" : "document",
cursor: "move"
});
}
});
// Initiate Droppable for groups
// Adding members into groups
// Removing members from groups
// Shift members one group to another
$(".group").livequery(function(){
var casePublic = false;
$(this).droppable({
activeClass: "ui-state-highlight",
drop: function( event, ui ) {
var m_id = $(ui.draggable).attr('rel');
if(!m_id)
{
casePublic = true;
var m_id = $(ui.draggable).attr("id");
m_id = parseInt(m_id.substring(3));
}
var g_id = $(this).attr('id');
dropPublic(m_id, g_id, casePublic);
$("#mem"+m_id).hide();
$( "<li></li>" ).html( ui.draggable ).appendTo( this );
},
out: function(event, ui) {
var m_id = $(ui.draggable).attr('rel');
var g_id = $(this).attr('id');
$(ui.draggable).hide("explode", 1000);
removeMember(g_id,m_id);
}
});
});
// Add or shift members from groups
function dropPublic(m_id, g_id,caseFrom)
{
$.ajax({
type:"GET",
url:"groups.php?m_id="+m_id+"&g_id="+g_id,
cache:false,
success:function(response){
$.get("groups.php?reload_groups", function(data){
$("#groupsall").html(data);
$("#added"+g_id).animate({"opacity" : "10" },10);
$("#added"+g_id).show();
$("#added"+g_id).animate({"margin-top": "-50px"}, 450);
$("#added"+g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
});
}
});
}
// Remove memebers from groups
// It will restore into public groups or non grouped members
function removeMember(g_id,m_id)
{
$.ajax({
type:"GET",
url:"groups.php?do=drop&mid="+m_id,
cache:false,
success:function(response){
$("#removed"+g_id).animate({"opacity" : "10" },10);
$("#removed"+g_id).show();
$("#removed"+g_id).animate({"margin-top": "-50px"}, 450);
$("#removed"+g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
$.get("groups.php?reload", function(data){ $("#public").html(data); });
}
});
}
});
</script>
groups.php
Hier kümmern wir uns um die Datenverarbeitungsfunktion des Ziehens und Hinzufügens von Benutzergruppen.
<?php
require_once("multipleDiv.inc.php");
// Initiate Object
$obj = new Multiplediv();
// Add or Update Ajax Call
if(isset($_GET['m_id']) and isset($_GET['g_id']))
{
$obj->addMembers((int)$_GET['m_id'], (int)$_GET['g_id']);
exit;
}
// Remove Memebers from groups Ajax call
if(isset($_GET['do']))
{
$obj->removeMember($_GET['mid']);
exit;
}
// Reload groups each ajax call
if(isset($_GET['reload'])){ echo $obj->getMembers_reload(); exit; }
if(isset($_GET['reload_groups'])){ echo $obj->getmembergroups_reload(); exit; }
// Initiate Groups and members
$members = $obj->public_members();
$groups = $obj->groups();
?>
Friends
<div id="main_portion">
<div id="public">
<!-- Initiate members -->
<?php
if(!isset($members))
$members = $obj->public_members();
if($members)
{
foreach($members as $member)
{
extract($member);
echo "<div class='members' id='mem".$member_id."'>\n";
echo "<img src='images/".$member_image."' rel='".$member_id."'>\n";
echo "<b>".ucwords($member_name)."</b>\n";
echo "</div>";
}
}
else
echo "Members not available";
?>
</div>
<div id="groupsall">
Groups
<!-- Initiate Groups -->
<?php
if(!isset($groups))
$groups = $obj->groups();
if($groups)
{
foreach($groups as $group)
{
extract($group);
echo "<div id='".$group_id."' class='group'>\n";
echo ucwords($group_name);
echo "<div id='added".$group_id."' class='add' style='display:none;' ><img src='images/green.jpg'></div>";
echo "<div id='removed".$group_id."' class='remove' style='display:none;' ><img src='images/red.jpg'></div>";
echo "<ul>\n";
echo $obj->updateGroups($group_id);
echo "</ul></div>";
}
}
?>
</div>
</div>
multipleDiv.inc.php
Ändern Sie hier die Datenbankverbindungsinformationen.
<?php
// Database declaration's
define("SERVER", "localhost");
define("USER", "username");
define("PASSWORD", "password");
define("DB", "database");
class Multiplediv
{
........................
........................
.........................
}
?>
An diesem Punkt sind wir mit der Implementierung der Drag-and-Drop-Freundesgruppenfunktion von Google Plus fertig. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Artikel zur PHP-Implementierung des Drag-and-Drop-Freundesgruppeneffekts von Google Plus finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

