Heim >Web-Frontend >js-Tutorial >Beispielcode für js, der der Tabelle einen Wert zuweist
Beispielcode für js, der der Tabelle einen Wert zuweist
- 高洛峰Original
- 2016-12-29 16:29:002116Durchsuche

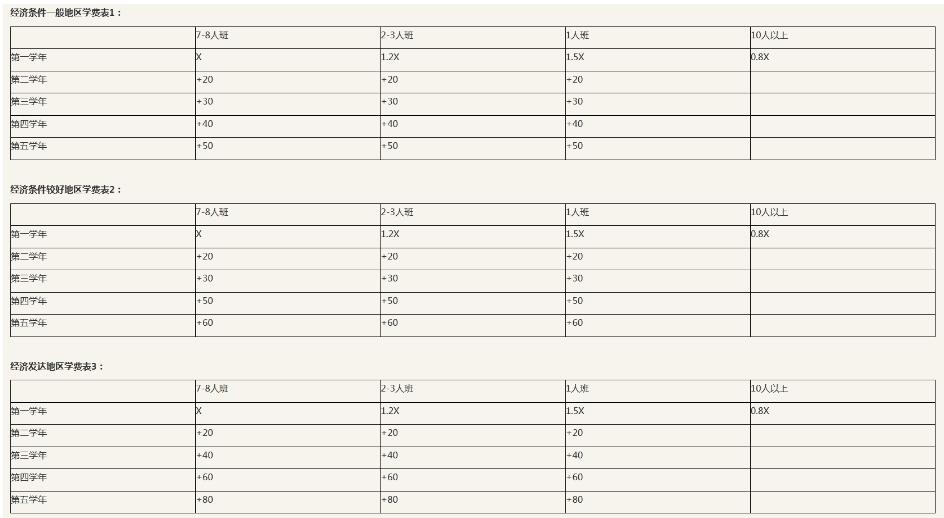
Anforderung: Verwenden Sie js, um einer Tabelle wie oben einen Wert zuzuweisen: (Definition X=70
[HTML]
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area1"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济条件较好地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area2"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">经济发达地区学费表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area3"></tbody>
</table>[ JS]
<script>
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加载第1行
dom += '<tr>';
dom += '<td>第1学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ parseInt(x*bei[i]) +'</td>';
}
dom += '</tr>';
//循环加载第2+行
for(n=0;n<jia.length;n++){
dom += '<tr>';
dom += '<td>第'+(n+2)+'学年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ (parseInt(x*bei[i])+jia[n]) +'</td>';
}
dom += '</tr>';
}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
</script>Das Obige ist der gesamte Inhalt des Beispielcodes, den der Herausgeber Ihnen für JS zur Verfügung gestellt hat, um der Tabelle einen Wert zuzuweisen. Ich hoffe, Sie unterstützen die chinesische PHP-Website~
Weitere Beispiele für JS zum Zuweisen von Werten zu Tabellen. Für Code-bezogene Artikel beachten Sie bitte die chinesische PHP-Website
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ein einfaches Beispiel für die Verwendung von js zum Implementieren der Zeilen- und Spaltensperre einer HTML-TabelleNächster Artikel:Ein einfaches Beispiel für die Verwendung von js zum Implementieren der Zeilen- und Spaltensperre einer HTML-Tabelle
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

