Heim >Web-Frontend >HTML-Tutorial >HTML-Lernen (8) - Formularkomponenten: Eingabe und Auswahl
HTML-Lernen (8) - Formularkomponenten: Eingabe und Auswahl
- 黄舟Original
- 2016-12-29 15:43:051304Durchsuche
Formular-Tag:
<form>
Das am häufigsten verwendete Tag des Formular-Tags, das für die Interaktion mit der Serverseite verwendet wird.
[code]<input>:输入标签;用于接收用户输入信息。 其中的type属性指定输入标签的类型。
Textfeldtext. Die eingegebenen Textinformationen werden direkt im Feld angezeigt.
Passwort-Feld-Passwort. Der eingegebene Text wird als Ursprung oder Sternchen angezeigt.
Radio-Button-Radio. Zum Beispiel: Geschlechtsauswahl.
Kontrollkästchen. Zum Beispiel: Interessenauswahl
ausgeblendetes Feld ausgeblendet. Es wird nicht auf der Seite angezeigt, sondern beim Absenden auch mit anderen Inhalten übermittelt.
Schaltfläche „Senden“ senden. Wird zum Senden von Inhalten im Formular verwendet.
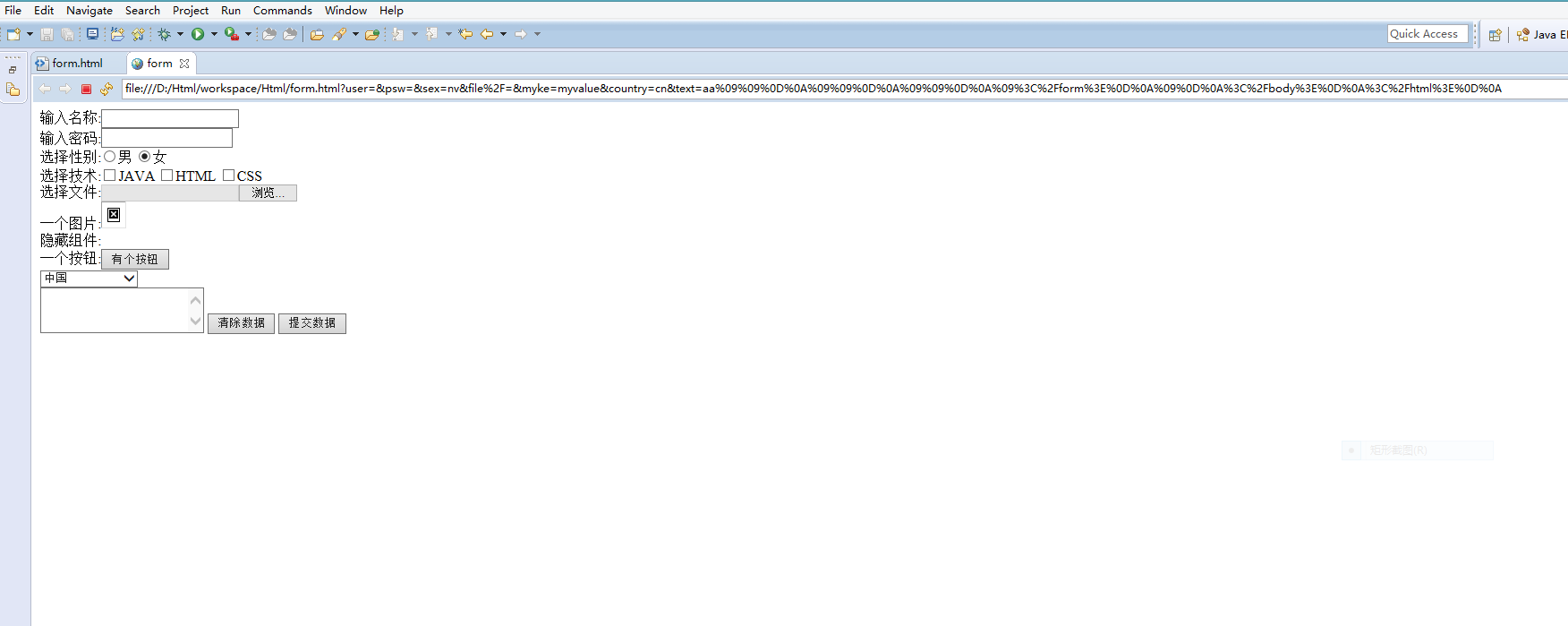
[code]form <form> 输入名称:
输入密码:
选择性别:男 女
选择技术:JAVA HTML CSS
选择文件:
一个图片:
隐藏组件:
一个按钮:

Das Obige ist HTML-Lernen (8) - Formularkomponenten: Eingabe und Auswahl von Inhalten, weitere verwandte Bitte Achten Sie hinsichtlich des Inhalts auf die chinesische PHP-Website (www.php.cn)!

