Heim >Web-Frontend >HTML-Tutorial >HTML-Lernen (4) – Tabellen-Tags
HTML-Lernen (4) – Tabellen-Tags
- 黄舟Original
- 2016-12-29 15:32:341278Durchsuche
Tabellen-Tag
besteht aus:
Titel-Tag:
<caption>
, stellt einen Titel für die Tabelle bereit.
Header-Tag:
<th>
Im Allgemeinen wird die erste Zeile oder Spalte der Tabelle formatiert und fett angezeigt.
Zeilenbezeichnung:
<tr>
Zellenbezeichnung:
<td>
, zur Zeilenbezeichnung hinzugefügt. Fügen Sie Zellen zu Zeilen hinzu.
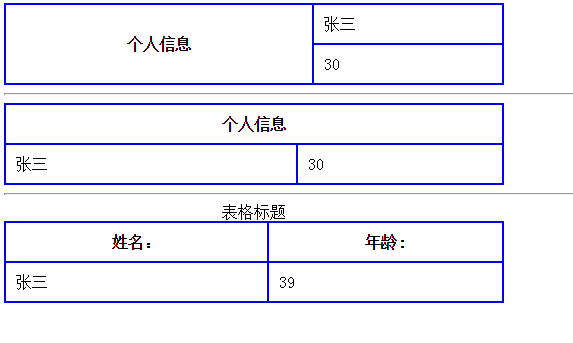
[code]
table
| 个人信息 | <td>张三 <tr> <td>30
|---|
| 个人信息 | <tr> <td>张三 <td>30
|---|

Das Obige ist der Inhalt des HTML-Lernens (4) – Tabellen-Tags. Bitte achten Sie auf weitere verwandte Inhalte zur chinesischen PHP-Website (www.php.cn)!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:HTML-Lernen (3) – Bild-TagsNächster Artikel:HTML-Lernen (3) – Bild-Tags

