Heim >Web-Frontend >js-Tutorial >Einfaches Beispiel für die Verwendung von Treegrids in jquery easyui
Einfaches Beispiel für die Verwendung von Treegrids in jquery easyui
- 高洛峰Original
- 2016-12-29 15:05:111471Durchsuche
Die Projektanforderungen sind wie folgt: In den vom Server zurückgegebenen JSON-Daten müssen diese von JS verarbeitet und Kontrollkästchen hinzugefügt werden, und die Kontrollkästchen müssen auf JS-Vorgänge reagieren.

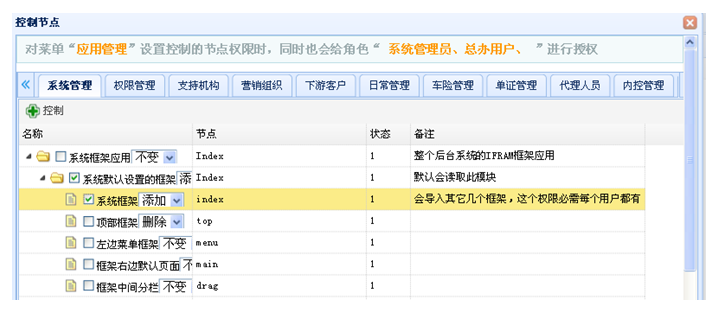
Im Baumgitter von easyui wurde kein fertiges Plug-in gefunden. Ich muss es selbst ändern. Der Code lautet wie folgt Das Obige ist der gesamte HTML-Code. Der Vorteil von easyui besteht darin, dass verschiedene von JS aufgerufene Attribute direkt in die Attribute der Tabelle geschrieben werden können, was intuitiv und leicht zu verstehen ist. Als nächstes fügen Sie das Kontrollkästchen hinzu.
<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名称</th>
<th field="name" width="200px">节点</th>
<th field="status" width="50px">状态</th>
<th field="remark">备注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div>Die Checkbox-Methode, die $(set_power_1") verwendet, kann nicht reagieren. Dies liegt wahrscheinlich an der EasyUI-Verarbeitung.
//对名称列数据进行格式华
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power_'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}Mehr JQuery Für verwandte Artikel über einfache Beispiele von Wenn Sie Treegrid in EasyUI verwenden möchten, achten Sie bitte auf die chinesische PHP-Website In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

