Heim >Web-Frontend >CSS-Tutorial >Ein Neuanfang für div+css Weblayout-Design (10)
Ein Neuanfang für div+css Weblayout-Design (10)
- 黄舟Original
- 2016-12-29 15:01:121560Durchsuche
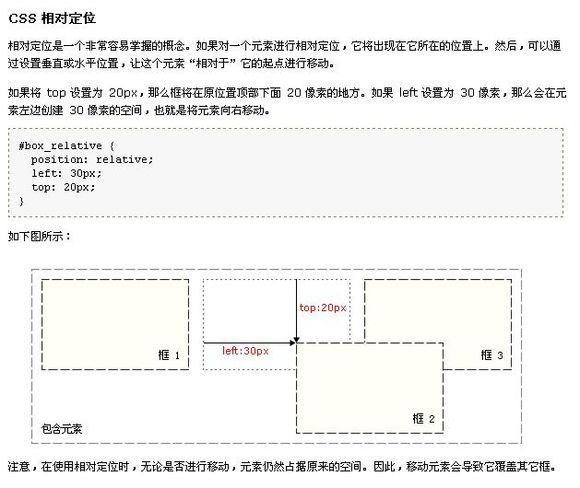
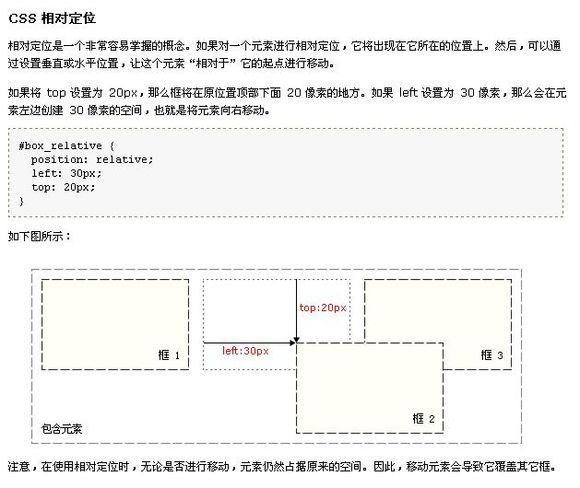
Sprechen wir über die relative Positionierung
Der auf relative Positionierung eingestellte Elementrahmen wird um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und der ursprünglich eingenommene Platz bleibt erhalten.
Einfach ausgedrückt basiert die relative Positionierung auf ihrer eigenen Positionierung und ihr Koordinatenpunkt ist die obere linke Ecke ihres eigenen Div
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
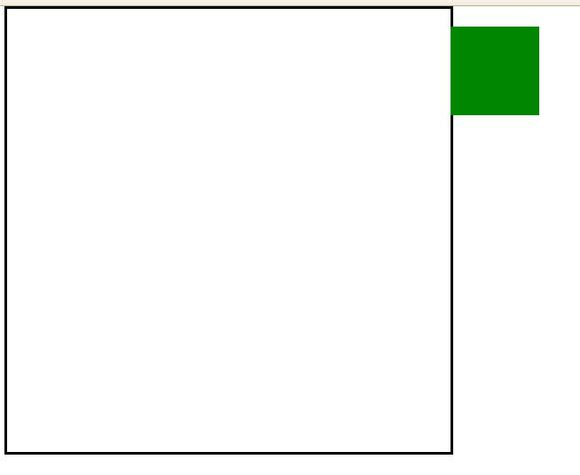
As Sie können sehen, dass die relative Positionierung auf sich selbst basiert und nicht durch das übergeordnete Div eingeschränkt wird.
Jemand fragt sich vielleicht: Wo war seine vorherige Position? Und wie man position: relative; entsprechend seiner eigenen Positionierung
entfernt, dann wird es seine vorherige Position sein
Was passiert, wenn die übergeordnete Ebene eine absolute oder relative Positionierung definiert?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
left:500px;
top: 20px; }
</style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>Sie werden feststellen, dass es keine Änderung gibt
Mit anderen Worten, die relative Positionierung, egal ob die übergeordnete Ebene ein gewöhnliches Div, Floating, absolute Positionierung oder relative Positionierung ist, hat für sich genommen keine Auswirkung Bewegung, es bewegt sich nur basierend auf dem Koordinatenpunkt seiner oberen linken Ecke.
Die Änderung der übergeordneten Ebene wirkt sich jedoch auf ihre ursprüngliche Position aus , und bewegt sich dann an eine neue Position, also Wenn sich die übergeordnete Ebene bewegt, wird sie auch entsprechend verschoben
Wenn ein relativ positioniertes Div ein gewöhnliches Div berührt
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative; }
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
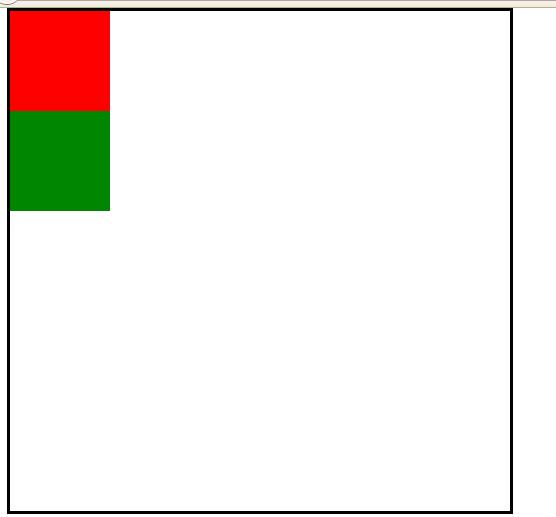
Die grüne Farbe ist ein relativ positioniertes Div. Es ist ersichtlich, dass es sich nicht von einem gewöhnlichen Div unterscheidet, wenn Sie keine Koordinaten für ein relativ positioniertes Div definieren Der Strömungsmodus des Bodens und das Div auf dem Boden können es auch sehen. Wenn das rote Div ein schwebendes Div ist, kann es das schwebende Div nicht wie ein normales Div sehen, sodass es im roten Bereich sichtbar ist
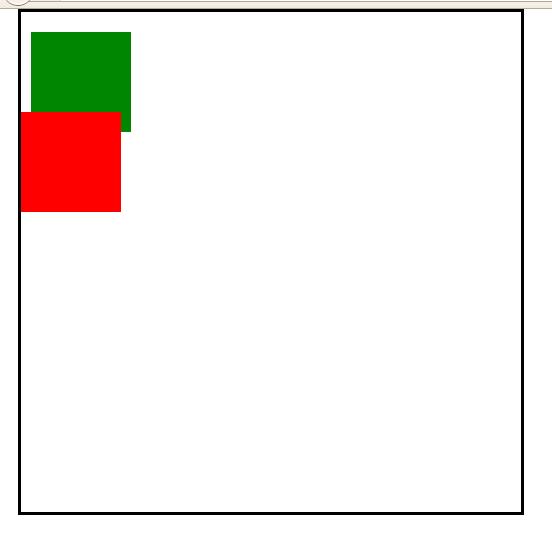
wenn Sie Koordinaten dafür definieren
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:-20px: /*向上移动,同样left有负值就是向左移动*/
left:20px;
}
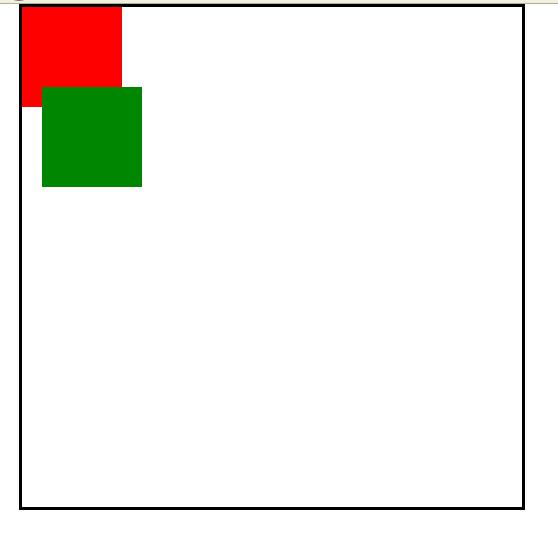
Es kann den roten Bereich abdecken, was der absoluten Positionierung entspricht
Mit anderen Worten, vor dem Koordinaten definiert sind, hebt es nicht ab, genau wie ein normales Div
Nachdem die Koordinaten definiert sind, hebt es ab und es ist Luftschiff
Lassen Sie mich hier mehr darüber sprechen, ob die absolute Positionierung keine Koordinaten definiert Zu Beginn befindet es sich in der oberen linken Ecke des Browsers oder in der oberen linken Ecke der übergeordneten Ebene (um die absolute oder relative Positionierung zu definieren). Es befindet sich immer in der Luft und nimmt nicht den Bereich auf dem Boden ein 🎜>Die relative Positionierung ist gleich und die absolute Positionierung ist die gleiche. Sie können sich frei in der Luft bewegen, ohne dem Fluss zu folgen. Es ist nur so, dass die Startpunkte der Koordinaten, die sie einnehmen, unterschiedlich sind
Die relative Positionierung ist jedoch nicht identisch Off und es ist ein gewöhnlicher Div. Besetzt den Bereich am Boden und folgt dem Fluss
Nach dem Start muss sein ursprünglicher Bereich (dh die Position vor dem Start) beibehalten werden und wird nicht von gewöhnlichen Divs besetzt und schwebende Divs
Beim Abheben wird die Webseite benachrichtigt: „Nachdem ich abgehoben habe, werde ich sehen, dass meine ursprüngliche Position leer ist. Lass nicht zu, dass andere Stockwerke sie für mich einnehmen!!“
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:200px;
left:100px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
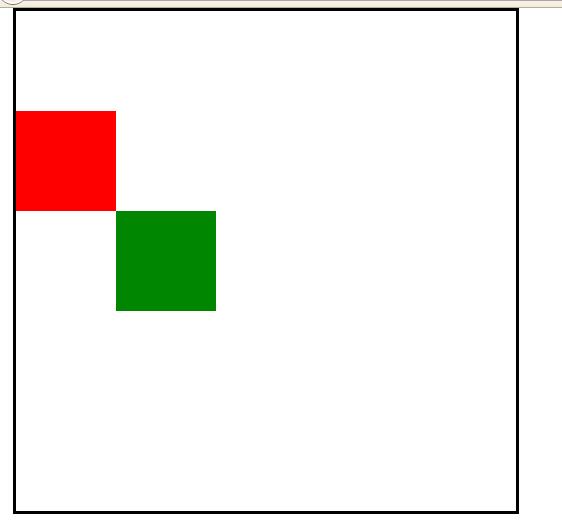
</html>Grün ist ein relatives Positionierungs-Div, Rot ist ein gewöhnliches Div. Hier ist zu sehen, dass Rot diesen Bereich nicht besetzt, selbst wenn sich Grün aktiv nach unten bewegt
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: relative;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:20px;
left:10px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
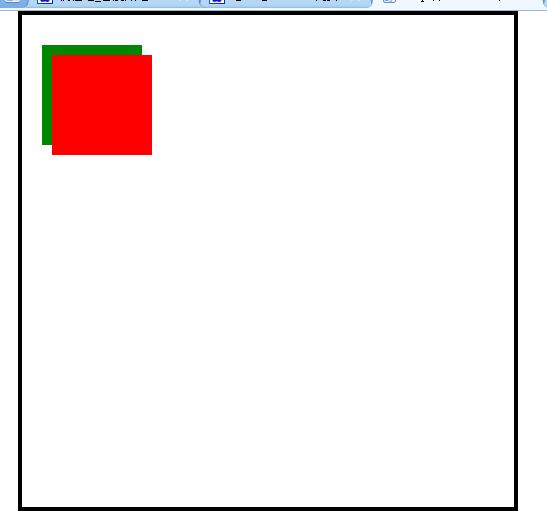
</html>Der Rote ist nicht gestartet, und der Grüne ist gestartet, aber der Grüne ist darunter die rote. Dies zeigt, dass die relative Positionierung ohne definierte Koordinaten nicht absolut gleich der normalen div. ist. Wenn zwei relative Positionen zusammen erscheinen, deckt die letzte die vorherige ab Da Rot zuletzt erscheint, muss der Teil, an dem Grün Rot bedeckt, transparent gemacht werden Das heißt, das Div auf dem Boden kann nicht darunter laufen, aber die Bedingung ist, dass es den Flussmusterregeln des Bodens folgen muss. Welche Interpretation zu verwenden ist, hängt davon ab, welche Interpretation Ihrer Meinung nach leichter zu verstehen ist. Ich gebe zu, dass es hier etwas chaotisch ist. . . )
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:20px;
position: relative; }
#c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
top:40px;
left:30px;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
position: relative;
top:30px;
left:20px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>Dasselbe bedeutet die rote Farbe oben , dass es keinen Unterschied zwischen relativer Positionierung und gibt absolute Positionierung. Es ist nur so, dass der Startpunkt der Koordinaten unterschiedlich ist Sie können auch den Z-Index verwenden, um die Stapelreihenfolge festzulegen, und das Gleiche gilt für die relative Positionierung
Sie können auch den Z-Index verwenden, um die Stapelreihenfolge festzulegen, und das Gleiche gilt für die relative Positionierung
Im Folgenden geht es um die feste Positionierung; Gemäß dieser Einstellung oben links
Tatsächlich ist es sehr einfach, es ist an einer Position fixiert und der Browser (Bildlaufleiste) bewegt sich nicht, egal wie Sie ihn bewegen
Das untere rechte Ecke von Baidu Tieba
Zurück nach oben ist die Verwendung einer festen Positionierung
Die Bedeutung des Positionsattributwerts:
statisch (die Standardeinstellung ist dies)
Das Elementfeld wird normal generiert. Elemente auf Blockebene erstellen ein rechteckiges Feld als Teil des Dokumentflusses, während Inline-Elemente ein oder mehrere Zeilenfelder erstellen, die innerhalb ihres übergeordneten Elements platziert werden.
relativ
Die Elementbox ist um einen bestimmten Abstand versetzt. Das Element behält seine unpositionierte Form und den Platz, den es ursprünglich einnahm.
absolut
Die Elementbox wird vollständig aus dem Dokumentenfluss entfernt und relativ zu ihrem enthaltenden Block positioniert. Der umschließende Block kann ein anderes Element im Dokument oder der anfängliche umschließende Block sein. Der zuvor vom Element im normalen Dokumentenfluss belegte Platz wird geschlossen, als ob das Element nicht vorhanden wäre. Das Element generiert nach der Positionierung eine Box auf Blockebene, unabhängig davon, welche Art von Box es ursprünglich im normalen Ablauf generiert hat.
behoben
Das Elementfeld verhält sich so, als würde man die Position auf „absolut“ setzen, aber sein enthaltender Block ist das Ansichtsfenster selbst.
Das Folgende ist eine Zusammenfassung
Gewöhnliches Div – der Boden folgt dem Bodenströmungsmuster
Schwimmendes Div – die Luft folgt dem Luftströmungsmuster und beide haben die gleiche Höhe
Positioniertes Div --die Luft folgt nicht dem Strömungsmuster als schwebend. Die Höhe der Divs sollte nicht alle gleich sein
Im Seitenlayout wird der große Rahmen (oberste übergeordnete Ebene) im Allgemeinen als relative Positionierung definiert, aber keine Koordinaten sind gegeben, so dass es dem Strömungsmodus folgen kann und die Zentrierung sehr praktisch ist, und im großen Rahmen wird eine absolute Positionierung verwendet, so dass es sich mit der Bewegung des großen Rahmens bewegen kann
Dies ist jedoch nicht erforderlich Sie können den Rand verwenden, wenn Sie möchten, aber er ist definitiv nicht so praktisch wie die absolute und relative Positionierung Positionierung
Okay, ich bin fast fertig mit den wichtigsten Dingen, jetzt mache ich ein paar Bilder als Referenz



 Das Obige ist das neue div+css-Weblayout-Design. Der Inhalt des Anfangs (10), für weitere verwandte Inhalte achten Sie bitte auf PHP chinesische Website (www.php.cn)!
Das Obige ist das neue div+css-Weblayout-Design. Der Inhalt des Anfangs (10), für weitere verwandte Inhalte achten Sie bitte auf PHP chinesische Website (www.php.cn)!

