Heim >Web-Frontend >CSS-Tutorial >Ein Neuanfang für div+css Weblayout-Design (8)
Ein Neuanfang für div+css Weblayout-Design (8)
- 黄舟Original
- 2016-12-29 14:42:491393Durchsuche
Fahren Sie fort: Wenn eine Gruppe schwebender Elemente feststellt, dass auf der rechten Seite nicht genügend Platz vorhanden ist, sinkt sie automatisch ab und verlässt die äußerste Schicht nicht. Mit anderen Worten, sie folgt nicht dem Strömungsmuster auf dem Boden , es wird immer noch der Strömung in der Luft folgen, PS: Sie schweben alle auf der gleichen Höhe. .
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
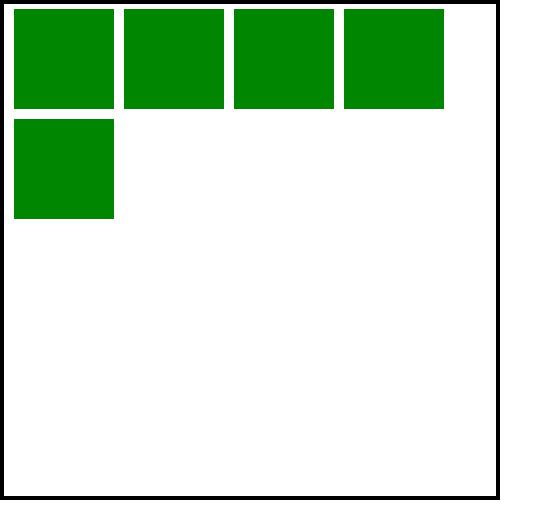
Dies zeigt, dass Firefox und ie6 dasselbe sind
Was passiert, wenn die erste Floating-Div-Höhe höher ist als die anderer Floating-Divs?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:110px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
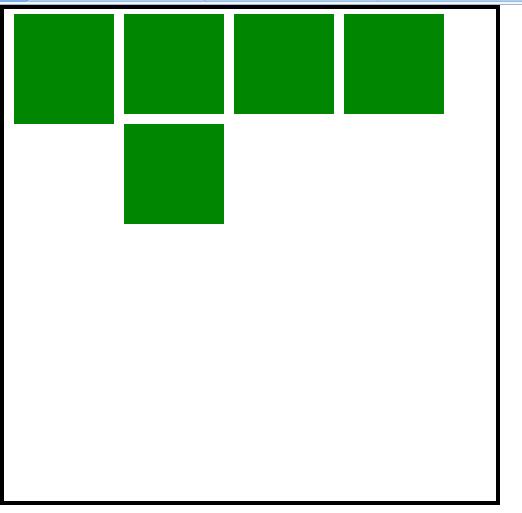
Sie werden feststellen, dass der letzte dort festsitzt. Wenn Sie ihn drücken, wird er abstürzen, oder? Ein wenig höflich, aber der obere Rand wird nicht automatisch nach links angepasst, da er noch nicht so intelligent ist und manuell angepasst werden muss. Wenn er automatisch ausgeführt werden kann, handelt es sich um einen Bunker, oder? .
Sehen wir uns unten ein Beispiel an
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
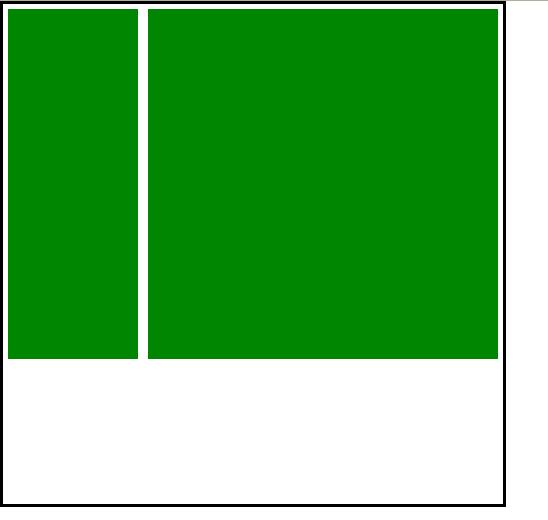
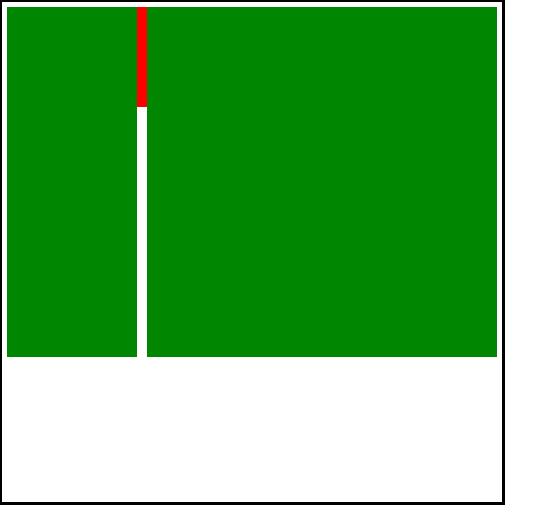
Dies ist die Struktur einer allgemeinen Webseite, der Kopf ist noch nicht fertig, hier ist die Mitte , und links ist die Liste, zeige den Inhalt rechts an
Jetzt machen Sie den Schwanz
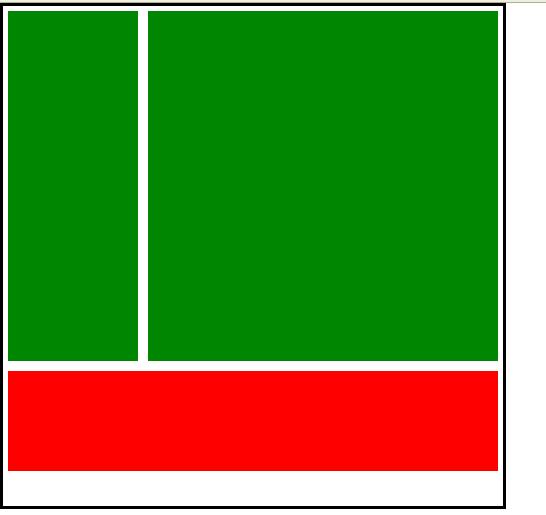
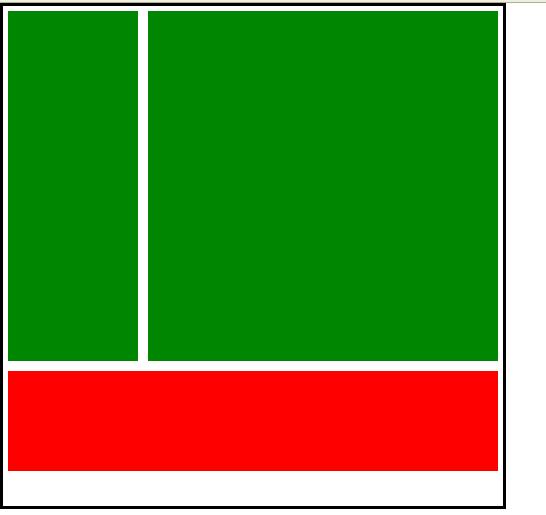
Ich möchte diesen Effekt erzielen

Der Code lautet wie folgt
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>Aber viele Leute werden es vergessen. Füge float:left;
unten hinzu und fertig
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
}Das Ergebnis wird so sein

Denken Sie daran, was ich zuvor gesagt habe: Das Div am Boden wird es nicht tun. Da wir die Existenz des Himmelsdivs kennen, wissen wir nicht, dass das schwebende Div den Bereich besetzt hat
Zusätzlich zum Hinzufügen von Float : links;
zur untersten Ebene, es gibt einen anderen Weg, der klar ist
clear Es bedeutet, das schwebende Div zu löschen, was ich zunächst nicht verstanden habe, und wahrscheinlich tun es die meisten Leute auch nicht Ich verstehe es auch nicht.
Das Löschen bedeutet hier nicht, dass das schwebende Div gelöscht wird, und es ändert auch nicht seine Position.
Das Hinzufügen von „clear“ zu einem gewöhnlichen Div ist gleichbedeutend mit der Installation eines Auges Die Bodendivision kann die Situation der Luftdivision sehen, um zu wissen, welchen Bereich die Luftdivision einnimmt, um zu vermeiden, dass sie den Bereich der Luftdivision besetzt.
clear ist übrig , rechts, beide und keine Attribute. Der Standardwert ist „none“, was bedeutet, dass „links“ bedeutet, dass Sie den oberen linken Bereich des Divs auf dem Boden sehen können, und „rechts“ bedeutet, dass der obere rechte Bereich beide bedeutet beide Seiten, im Allgemeinen beides verwenden
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
clear:both;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html> Das Obige ist der Inhalt eines Neuanfangs des div+css-Weblayoutdesigns (8). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!