Heim >WeChat-Applet >WeChat-Entwicklung >Die Scroll-View-Komponente des WeChat-Applets implementiert Beispielcode für eine Listenseite
Die Scroll-View-Komponente des WeChat-Applets implementiert Beispielcode für eine Listenseite
- 高洛峰Original
- 2016-12-29 09:45:372838Durchsuche
Einführung in die Scroll-Ansichtskomponente
Scroll-View ist eine scrollbare Ansichtskomponente, die vom WeChat-Applet bereitgestellt wird. Ihre Hauptfunktion besteht darin, Listenseiten per Pull-Up zu laden und zu aktualisieren, die häufig auf Mobilgeräten zu sehen sind Nehmen wir als Beispiel 270e03c956223262b2a0bcf239a34060 Öffnen Sie auf unserer Applet-Seite die Projektkonfigurationsdatei app.json im Stammverzeichnis des Projekts, fügen Sie „pages/allJoke/allJoke“ zum darin enthaltenen Seitenarray hinzu, legen Sie dann die untere Navigation fest und fügen Sie Folgendes hinzu:
Wenn Sie die Bedeutung der spezifischen Konfiguration wissen möchten, können Sie auf das Miniprogramm-Konfigurationsdokument verweisen, ich werde hier nicht auf Details eingehen!
json-Konfigurationsseite
{
"text": "列表",
"pagePath": "pages/allJoke/allJoke",
"iconPath": "images/note.png",
"selectedIconPath": "images/noteHL.png"
},Der nächste Schritt ist die Konfigurationsseite unserer neuen Seite. Erstellen Sie ein neues Verzeichnis unter dem Seitenverzeichnis, z. B. alljoke, und erstellen Sie dann eine neue allJoke.json in dieses Verzeichnis Diese Datei:
Da wir das Applet später für die Pulldown-Aktualisierung verwenden müssen, ist die Methode „enablePullDownRefresh“ im Konfigurationselement aktiviert Titel der Seite, den Sie nach Belieben festlegen können oder nicht!
wxml-Ansichtsseite
{
"navigationBarTitleText": "笑话集锦",
"enablePullDownRefresh": true
}Die Ansichtsseite ist an der Reihe. Erstellen Sie auf ähnliche Weise eine neue alljoke.wxml-Seite im alljoke-Verzeichnis .wxml ist ein vom Mini-Programm erstellter Ansichtsseiten-Dokumenttyp, dessen Schreibmethode für das Frontend nicht schwierig ist. Wenn Sie mehr wissen möchten, können Sie auch das wxml-Dokument lesen Kopieren Sie den folgenden Code in alljoke.wxml
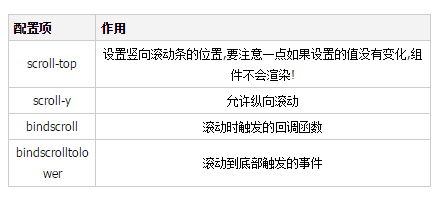
Wie Sie sehen können, macht unsere Protagonisten-Bildlaufansicht hier auch eine lange Liste von Konfigurationen, lassen Sie es mich tun Sprechen Sie über die Funktionen dieser Konfigurationen!
<view>
<view>
<scroll-view class="scroll" scroll-top="{{scrollTop}}" style="height:580px;" scroll-y="true" bindscroll="scrll" bindscrolltolower="loadMore">
<view class="block" wx:for="{{listLi}}" wx:for-item="item">
<text>{{item.text}}</text>
</view>
</scroll-view>
</view>
<view class="top" hidden="{{hidden}}" catchtap="goTop">⇧</view>
</view>Die verwendeten Optionen sind alle aufgeführt, und es gibt noch eine Sache, auf die Sie besonders achten müssen:
Verwenden Sie beim Verschieben der Bildlaufleiste eine feste Höhe für die Komponente. Dies ist die im Codestil oben festgelegte Höhe. 
Einführung in Stile in der Mini-Programmdokumentation
Logikteil
.block {
border: 8px solid #71b471;
margin: 20rpx 20rpx;
padding: 10rpx;
background-color: #fff;
border-radius: 20rpx;
text-align: center;
}
.top {
width: 100rpx;
height: 100rpx;
line-height: 100rpx;
background-color: #fff;
position: fixed;
bottom: 40rpx;
right: 20rpx;
text-align: center;
font-size: 50rpx;
opacity: .8;
border-radius: 50%;
border: 1px solid #fff;
}Kommen wir zum letzten und wichtigsten Logikteil! Die alte Regel besteht darin, eine neue allJoke.js-Datei im alljoke-Verzeichnis zu erstellen. Fügen Sie zuerst den Code ein und erklären Sie es dann langsam:
Wie Sie sehen können, müssen wir zuerst die Funktion page() verwenden, um die Seite zu registrieren, und dann einige in den Daten definieren. OnLoad ist der Lebenszyklus Funktion dieser Seite, die aufgerufen wird, wenn die Seite geladen wird. Diese Funktion empfängt zwei Parameter, der erste Parameter ist die zu ladende Seite, der zweite Parameter ist ein boolescher Wert , die verwendet wird, um zu bestimmen, ob die Funktion zum Pulldown-Aktualisieren oder beim Laden der Seite aufgerufen wird! Als nächstes ist onPullDownRefresh die vom Applet bereitgestellte Pulldown-Aktualisierungsfunktion. Darin zeigt wx.showToast die Nachricht an Eingabeaufforderungsfeld. LoadMore ist ein Ereignis, das beim Scrollen nach unten ausgelöst wird. Wenn alle Listenelemente geladen wurden, wird es zurückgegeben. Wenn noch Listenelemente in der Datenbank vorhanden sind, ziehen Sie sie nach unten, um die nächste Seite zu laden. Sie können sehen, dass diese Funktion ermittelt, ob die Position der Bildlaufleiste größer als 600 ist . Wenn es größer als 600 ist, wird die Schaltfläche angezeigt, die nach unten geht. Wenn es kleiner als 600 ist, wird die Schaltfläche ausgeblendet, die nach oben geht. Gleichzeitig werden die Parameter der Bildlaufleiste angezeigt Wir haben gerade beim Thema WXML erwähnt, dass die Seite nicht neu gerendert wird, wenn die Scroll-View-Komponente das Einstellungselement für die Position der vertikalen Bildlaufleiste festlegt . Wenn die Scroll-Funktion beim Scrollen ausgelöst wird, muss die Position „0“ sein, da die Scroll-Funktion wiederholt aktiviert wird Mit anderen Worten, aufgrund der Positionseinstellung werden alle Parameter unverändert auf „1“ gesetzt, was dazu führt, dass das Scroll-Top-Einstellungselement nicht wirksam wird, da die goTop-Funktion direkt nach oben geht (Änderung des Parameters auf „0“). bietet eine Möglichkeit). Schließlich gibt es noch die Funktion, die direkt zur oberen Schaltfläche wechselt, wie Sie sehen können. Sie ändert die Standortinformationen auf „0“, ändert die Einstellung des Parameters „Scroll-Top“, damit sie wirksam wird, und die Seite wechselt direkt zu Die Oberseite wird schließlich ausgeblendet (die Schaltfläche, die direkt nach oben führt), indem der ausgeblendete Parameter geändert wird. Down-Refresh-Funktion der Pull-Up-Listenseite. Aus dem Obigen können wir ersehen, dass die von WeChat bereitgestellten Schnittstellen und APIs im Allgemeinen einfacher sind als die native JS-Implementierung 🎜>Vielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Seite!
Weitere Artikel zum Beispielcode für die Implementierungsliste der WeChat-Applet-Scroll-View-Komponenten finden Sie auf der chinesischen PHP-Website!
Page({
data:{
listLi:[],
page:1,
scrollTop:0,
done: false,
hidden: true
},
onLoad:function(options){
this.getList(1);
},
onPullDownRefresh: function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
this.getList(1,true);
},
getList: function(page, stopPull){
var that = this
wx.request({
url: 'https://wechat.sparklog.com/jokes',
data: {
page: page,
per: '20'
},
method: 'GET',
success: function(res){
if(page===1){
that.setData({
page: page+1,
listLi: res.data,
done: false
})
if(stopPull){
wx.stopPullDownRefresh()
}
}else{
if(res.data<20){
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data),
done: true
})
}else{
that.setData({
page: page+1,
listLi: that.data.listLi.concat(res.data)
})
}
}
},
})
},
loadMore: function(){
var done = this.data.done;
if(done){
return
}else{
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 500
});
var page = this.data.page;
this.getList(page)
}
},
scrll: function(e){
var scrollTop = e.detail.scrollTop
if(scrollTop>600){
this.setData({
scrollTop: 1,
hidden: false
})
}else{
this.setData({
scrollTop: 1,
hidden: true
});
}
},
goTop: function(){
this.setData({
scrollTop:0,
hidden: true
})
}
})In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

