Heim >WeChat-Applet >WeChat-Entwicklung >Beispiel für den Datenzugriff des WeChat Mini-Programms, ausführliche Erläuterung
Beispiel für den Datenzugriff des WeChat Mini-Programms, ausführliche Erläuterung
- 高洛峰Original
- 2016-12-29 09:36:192355Durchsuche
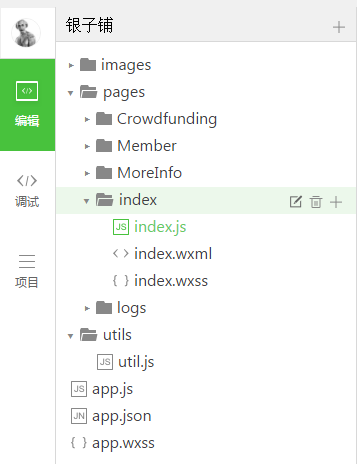
Lassen Sie mich kurz auf die Struktur des Miniprogramms eingehen

Wie in der Abbildung gezeigt
Jede Ansicht (.wxml) benötigt nur Um das entsprechende Skript (.js) und den Stil (.wxss) des Namens hinzuzufügen, ist kein Verweis erforderlich. Die Skripte und Stile unter der Seite werden von der äußersten app.js, app.wxcss
2. Skript Das heißt, die .js-Datei hat ein festes Format: Seite, die zum Abrufen von Daten verwendet wird 3. Utils wird zum Platzieren von Datenschnittstellen verwendet Datenzugriff, falls Sie wissen, Ajax, Sie können Es ist kein Problem, es gibt nichts zu besprechen WeChat-Applet, weil die IDE so schlecht ist, dass das gesamte Projekt schwer zu lesen sein wird, wenn der Code so geschrieben ist, dass er schwer zu lesen ist pflegen. Da ich noch nie eine App geschrieben habe, weiß ich nicht, wie der Datenzugriff in der App gekapselt ist Als kleiner Programmierer mit 3 Tagen Berufserfahrung habe ich das Gefühl, wenn Die Daten auf jeder Seite sind nicht OOP, um selbst auf die Datenschnittstelle zuzugreifen. Dann dachte ich an Linq to SQL und nahm nur zwei der Methoden, die ich ursprünglich geplant hatte, singleordefault und firstordefault zu verwenden, aber das war der Fall Es ist mühsam, darüber nachzudenken, also habe ich getbyparams und getbyid verwendet, um alle Daten basierend auf den Bedingungen zu finden, oder ein Datenelement basierend auf der ID abzurufen Schauen wir uns einfach die Methode an, sie ist etwas ausführlichconst API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {} ist eine feste Art zu schreiben, Methoden einzeln zu schreiben und jede Methode durch zu trennen. const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
})Dies ist die Indexmethode zum Abrufen des Bannerbilds, req.GetByParams('home/homebanner'), Sie können hier auch Parameter haben oder es verlassen Sie sind leerIm roten Feld auf der rechten Seite können wir die von der Anfrage zurückgegebenen Daten sehen und die Daten auf der rechten Seite ändern. Hier geht es um das Debuggen, und wir Ich werde es später besprechenVielen Dank fürs Lesen, ich hoffe, es kann allen helfen, vielen Dank für Ihre Unterstützung dieser Website! Ausführlichere Erläuterungen zu WeChat-Applet-Datenzugriffsbeispielen und verwandten Artikeln finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Einführung und ausführliche Erklärung des WeChat Mini-Programms WXML, WXSS und JSNächster Artikel:Einführung und ausführliche Erklärung des WeChat Mini-Programms WXML, WXSS und JS
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

