Heim >Web-Frontend >CSS-Tutorial >CSS-Faltstil (3) – allgemeine Stilattribute
CSS-Faltstil (3) – allgemeine Stilattribute
- 黄舟Original
- 2016-12-28 16:06:021623Durchsuche
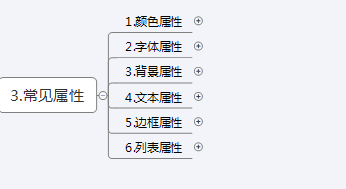
Wichtige Punkte:

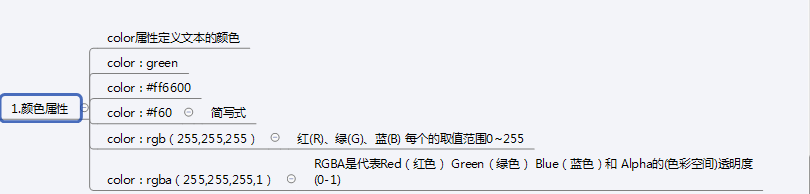
1. Farbattribute

demo.html
<!doctype html>
<html>
<head>
<title>CSS的颜色属性的四种方式</title>
<meta charset="utf-8">
<style type="text/css">
body{
color:red
}
.c1{
color:#ff6600
}
.c2{
color:rgb(0,0,255) /* 红(R)、绿(G)、蓝(B) 每个的取值范围0~255 */
}
.c3{
color:rgba(0,100,0,0.4) /* RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的(色彩空间)透明度(0-1) */
}
</style>
</head>
<body>
<p>这是第一种方式</p>
<p class="c1">这是第二种方式</p>
<p class="c2">这是第三种方式</p>
<p class="c3">这是第四种方式</p>
</body>
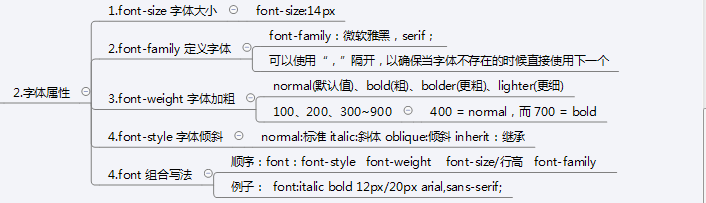
</html>2. Schriftattribute

demo.html
<!doctype html>
<html>
<head>
<title>CSS的字体属性</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<p class="c1">字体大小20px</p>
<p class="c2">楷体</p>
<p class="c3">加粗</p>
<p class="c4">斜体</p>
</body>
</html>style.css
p.c1{
font-size:50px
}
p.c2{
font-family:KaiTi,SimSun /* 可以使用“,”隔开,以确保当字体不存在的时候直接使用下一个 */
}
p.c3{
font-weight:bold /* font-weight 字体加粗,normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细) */
/*另外一种方式:100、200、300~900,400 = normal,而 700 = bold,只能整百 */
}
p.c4{
font-style:italic /* normal:标准 italic:斜体 oblique:倾斜 inherit:继承 */
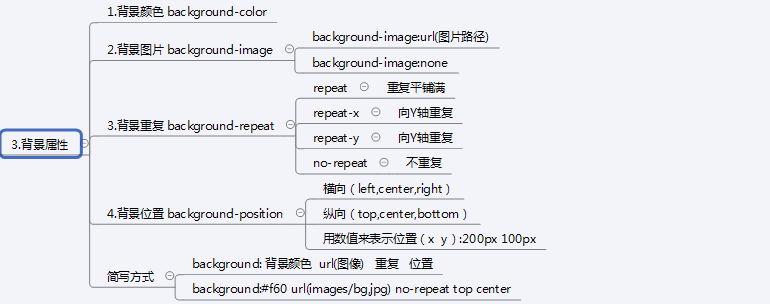
} [b]3. Hintergrundattribute[/b]

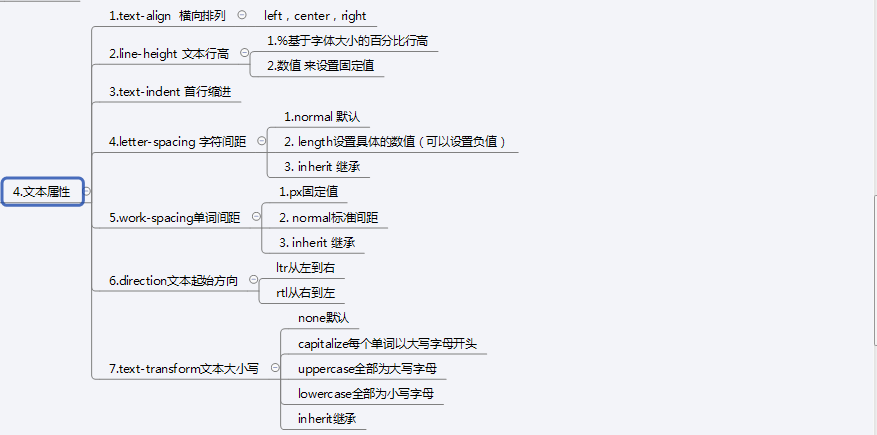
4. Textattribute

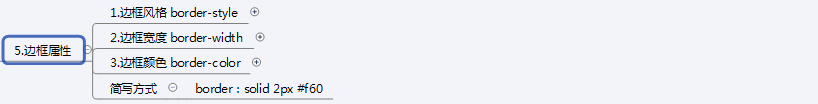
5 . Rahmeneigenschaften

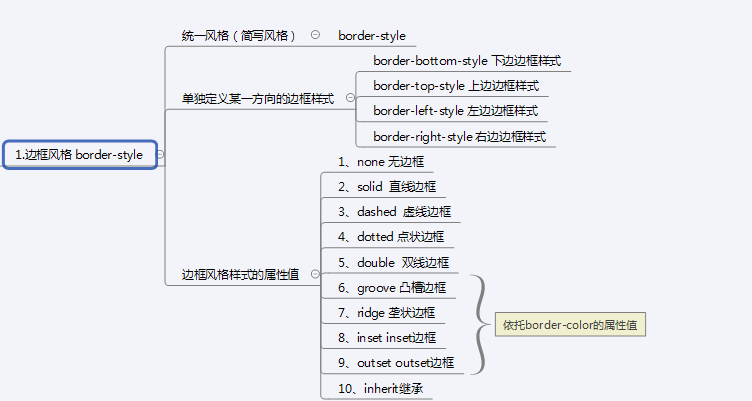
(1) Rahmenstil:

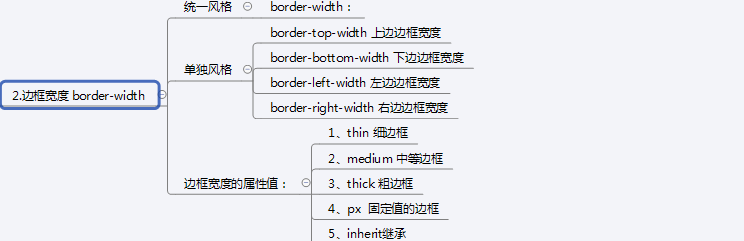
(2) Rahmenbreite:

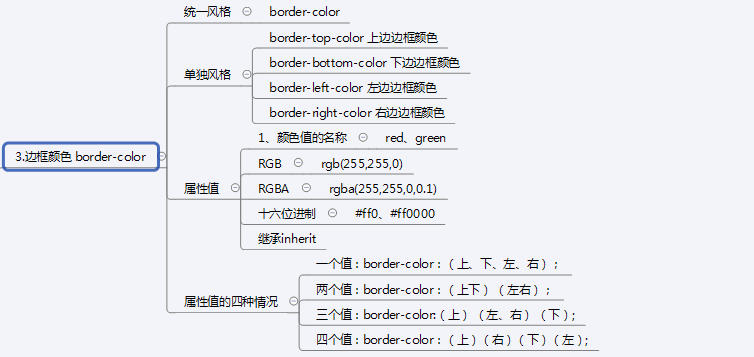
(3) Randfarbe:

(4) Kombinationsmethode (Abkürzung wie oben gezeigt)
Demo .html
<html>
<head>
<title>CSS常见属性(边框属性)</title>
<meta charset="utf-8">
<style type="text/css">
div{
width:70px;
height:70px;
float:left;
margin-right:20px;
background-color:rgb(250,128,10);
}
.div1{
border:solid 2px green;
}
}
.div2{
border-style:dashed;
border-width:4px;
border-color:blue;
}
.div3{
border-top-style:solid;
border-bottom-style:dashed;
border-left-style:dotted;
border-right-style:double;
border-top-width:thin;
border-bottom-width:2px;
border-color:red green blue yellow;
}
.div4{
width:40px;
height:40px;
border-width:20px;
border-style:ridge;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
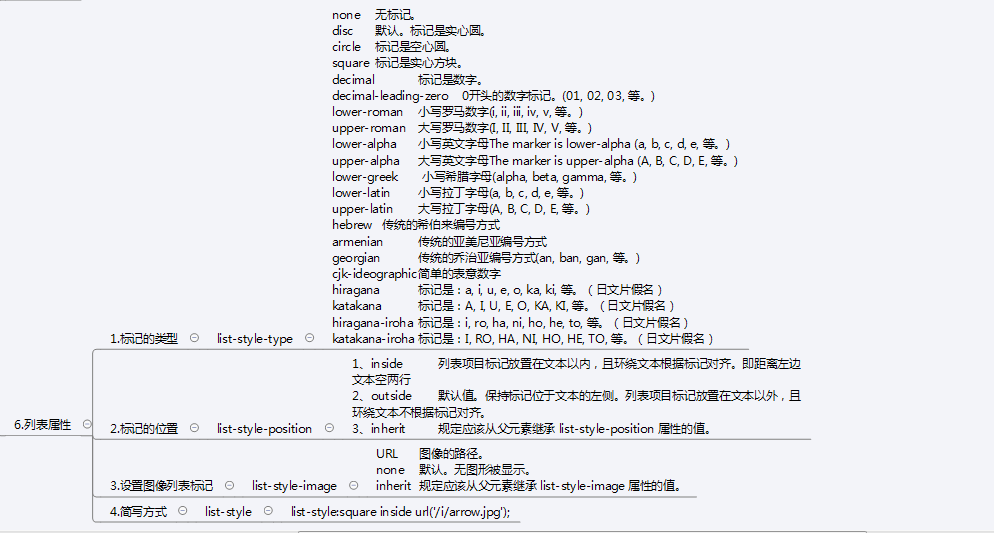
</html>6. Listenattribute

demo.html
<html>
<head>
<title>CSS常见属性(列表属性)</title>
<meta charset="utf-8">
<style type="text/css">
ul.ul1{
/* 当图片list-style-image和标记类型list-style-type同时存在时,一图片为先,图片不存在则使用list-style-type*/
list-style-type:square;
list-style-position:inside;
list-style-image:url(images/arr.gif);
}
ul.ul2{
list-style:disc outside url('images/arr.png')
}
</style>
</head>
<body>
<ul class="ul1">
<li>无序列表1</li>
<li>无序列表2</li>
<ul class="ul2">
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
<li>无序列表3</li>
<li>无序列表4</li>
</ul>
</body>
</html>Das Obige ist das CSS Faltstil (3) – Inhalte häufig verwendeter Stilattribute. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS-Faltstil (2) – Stylesheet definierenNächster Artikel:CSS-Faltstil (2) – Stylesheet definieren

