Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des asynchronen Dateiladers von js
Detaillierte Erläuterung des asynchronen Dateiladers von js
- 高洛峰Original
- 2016-12-28 13:45:521296Durchsuche
Dieses Szenario tritt häufig auf. Einige Seiten sind auf Plug-Ins von Drittanbietern angewiesen. Diese Plug-Ins sind relativ groß und eignen sich nicht zum Packen in die Haupt-JS der Seite (vorausgesetzt, wir verwenden cmd, die JS wird in eine Datei gepackt), dann beziehen wir diese Plug-in-Dateien zu diesem Zeitpunkt normalerweise asynchron und schließen die Initialisierungslogik ab, nachdem der Download abgeschlossen ist.
Am Beispiel des Hochladens von Bildern verwenden wir möglicherweise das Plug-in plupload.js und schreiben dann so:
!window.plupload ?
$.getScript( "/assets/plupload/plupload.full.min.js", function() {
self._initUploader();
}) :
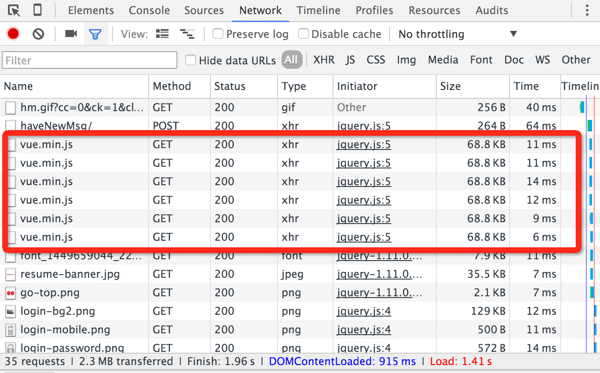
self._initUploader();Aber unsere Seiten bestehen normalerweise aus mehreren unabhängigen Modulen ( Komponenten), wenn beide Module A und B auf der Seite von plupload.js abhängen, müssen Sie den obigen Code an beiden Stellen schreiben? Wenn Sie dies tun, werden möglicherweise zwei Anforderungen initiiert, bevor plupload.js heruntergeladen wird. Da es parallel heruntergeladen wird, wird die js-Datei möglicherweise wiederholt heruntergeladen, anstatt sie zum ersten Mal herunterzuladen und den zwischengespeicherten Inhalt zum zweiten Mal abzurufen.
Das Bild unten zeigt die Situation, in der mehrere Komponenten der Seite von vue.js abhängen (Szenario, in dem Jquery und Vue gemischt sind):

Also, Es ist bei der tatsächlichen Verwendung erforderlich. Das Sperren bedeutet, dass das Skript beim Laden nicht wiederholt angefordert werden sollte. Nach Abschluss des Ladevorgangs wird die nachfolgende Logik mit dem guten Tool von Promise sehr einfach ausgeführt implementieren.
// vue加载器
var promiseStack = [];
function loadvue() {
var promise = $.Deferred();
if (loadvue.lock) {
promiseStack.push(promise);
} else {
loadvue.lock = true;
window.Vue ?
promise.resolve() : // 这里写错了,window.Vue为true的时候lock要置为false,我在后面改过来了
$.getScript( "/assets/vue/vue.min.js", function() {
loadvue.lock = false;
promise.resolve();
promiseStack.forEach(function(prom) {
prom.resolve();
});
});
}
return promise;
}
window.loadvue = loadvue;Dann verlassen Sie sich auf vue.js:
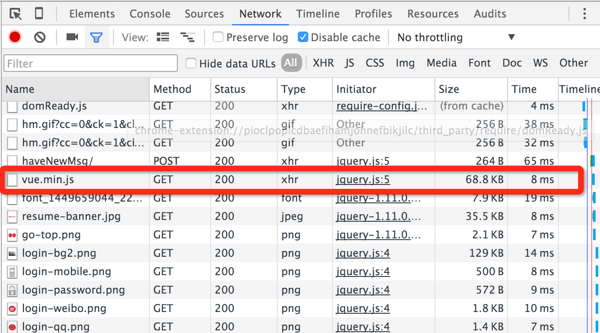
loadvue().then(function() { // do something });Schauen Sie sich die Anfrage noch einmal an:

Okay, hier sind wir go Das Problem scheint hier gelöst zu sein, aber wenn es auf meiner Seite mehrere Plug-in-Abhängigkeiten gibt, z. B. wenn ich mich sowohl auf plupload.js als auch auf vue.js verlasse, muss ich den obigen Code erneut schreiben (warum habe ich das Gefühl? Ich habe das gesagt)? Wäre das nicht überflüssig? Wir benötigen also einen asynchronen Loader-Generator, der uns dabei helfen kann, mehrere asynchrone Loader zu generieren.
/**
* @des: js异步加载器生产器
* @param {string} name 加载器名称
* @param {string} global 全局变量
* @param {string} url 加载地址
**/
var promiseStack = {};
exports.generate = function(name, global, url) {
var foo = function() {
if (!promiseStack[name]) {
promiseStack[name] = [];
}
var promise = $.Deferred();
if (foo.lock) {
promiseStack[name].push(promise);
} else {
foo.lock = true;
if (window[global]) {
foo.lock = false;
promise.resolve();
} else {
$.getScript(url, function() {
foo.lock = false;
promise.resolve();
promiseStack[name].forEach(function(prom) {
prom.resolve();
});
});
}
}
return promise;
};
return foo;
};Dann können wir einen asynchronen Loader generieren und ihn dem Fenster zuweisen
// 全局加载器 window.loadvue = loader.generate( 'vue', 'Vue', '/assets/vue/vue.min.js'); window.loadPlupload = loader.generate( 'plupload', 'plupload', '/assets/plupload/plupload.full.min.js');
Verwenden Sie die gleiche Methode wie oben, was im Grunde unser Problem löst.
Das Obige sind die Details zum asynchronen Dateilader von js. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.
Ausführlichere Artikel zum asynchronen Dateilader von js finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

