Heim >Web-Frontend >js-Tutorial >jQuery Ajax zeigt beim Laden von Daten die Ladeanimation asynchron an
jQuery Ajax zeigt beim Laden von Daten die Ladeanimation asynchron an
- 高洛峰Original
- 2016-12-28 11:04:212098Durchsuche
Das Laden von Hintergrunddaten durch Ajax ist nicht so detailliert.
Schauen Sie sich zuerst den Code unten an.
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
Verstecken Sie zuerst die Bildanimation im js-Skript Datei
Der Code lautet wie folgt
$(document).ready(function () { $("#loadgif").hide();});
Dann lautet der asynchrone Ajax-Übermittlungsanforderungscode wie folgt
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
........................
Hinweis:
async: true,
Wenn auf die queryBtn-Schaltfläche geklickt wird, wird die Animationsanzeige aufgerufen
$("#loadgif").show();
Dann senden die Anfrage
und warten Sie, bis die Anfrage eingegangen ist
$("#loadgif").hide();
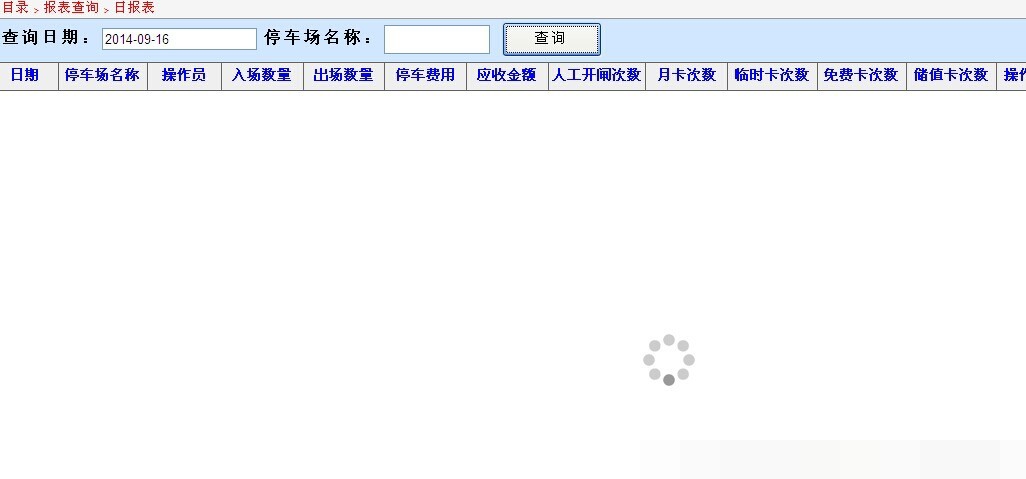
Der Effekt ist wie folgt:

Das Obige ist die vom Editor eingeführte Ladeanimation. Ich hoffe, dass sie für alle hilfreich ist. Bitte hinterlassen Sie mir eine Nachricht Ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Animationen zum asynchronen Laden der jQuery Ajax-Anzeige beim Laden datenbezogener Artikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

