Heim >Web-Frontend >js-Tutorial >jquery implementiert ein einfaches Wasserfall-Flow-Layout
jquery implementiert ein einfaches Wasserfall-Flow-Layout
- 高洛峰Original
- 2016-12-28 10:10:521064Durchsuche
ist das eingangs erwähnte Prinzip
Es gibt zwei Arten von Wasserfall-Flow-Layouts: eines besteht aus festen Säulen und das andere aus nicht festen Säulen. Dieser Artikel beschreibt hauptsächlich die Implementierung des ersten Typs.
Das Merkmal fester Spalten besteht darin, dass die Gesamtzahl der Spalten in jeder Zeile unabhängig von der Skalierung der Seite konsistent ist.
Ein Wasserfallfluss mit einer Zeile und vier Spalten besteht aus Layout-Sicht aus vier Li-Tags. Durch bestimmte Ereignisse (z. B. wie viele Pixel scrollt die Bildlaufleiste), lesen Sie sie dann und fügen Sie die Daten dann dynamisch zur Seite hinzu.
Das Prinzip des Hinzufügens von Daten besteht nicht darin, basierend auf dem Li-Indexwert hinzuzufügen, sondern dynamisch basierend auf der Spalte mit der kürzesten Höhe unter den Spalten hinzuzufügen. Andernfalls könnte die Seite unschön aussehen (die linken und rechten Höhen sind nicht einheitlich).
Das Beispiel beinhaltet die Ajax-Methode. Kann in einer Serverumgebung ausgeführt werden.
Kein Unsinn mehr. Wenden Sie den Stil direkt an.
<ul id="ul1"> <li> <div> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> <li> <div> <img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" > <p>我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述我是文字描述</p> </div> </li> </ul>
css
*{
margin:0;
padding: 0;
}
ul li{
list-style: none;
}
#ul1{
width: 1080px;
margin: 100px auto 0;
}
li{
width: 247px;
float: left;
margin-right: 10px;
}
li div{
border:1px solid #000;padding:10px;
margin-bottom:10px;
}
li div img{
width: 225px;display: block;
}Der Grundeffekt ist wie in der Abbildung dargestellt:

Nachdem der Stil korrekt angezeigt wurde , ändern Sie die li im Code gelöscht.
Als nächstes fügen Sie es dynamisch über Ajax hinzu.
Woher kommen die Daten?
Hier kommt die Datenschnittstelle von wookmark zum Einsatz.
http://www.wookmark.com/api/json/popular?page=1
Klicken Sie auf die URL, um einen JSON zu erhalten.
Viele Informationen. Wie analysieren?
Generell können Sie sich die Dokumentation ansehen. Wenn Sie das Dokument jedoch nicht zur Hand haben, können Sie sich den Link ansehen. Was zum Teufel ist eine Rückkehr?
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
$(function(){
$.getJSON(createUrl(1),function(data){
console.log(data);
})
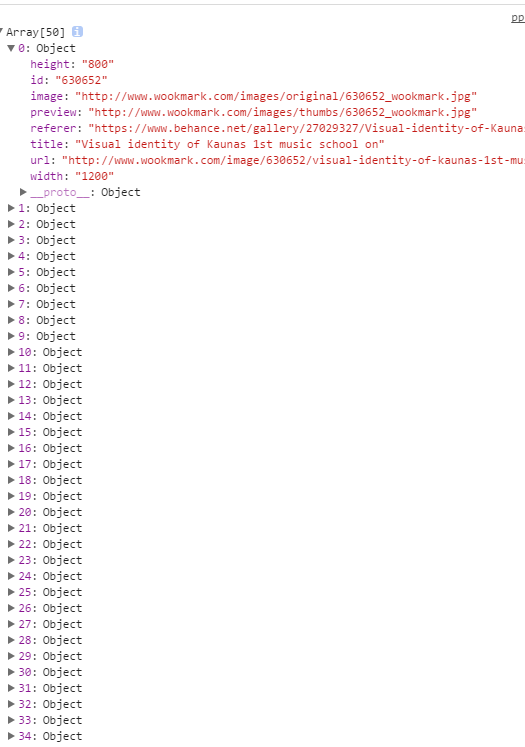
})Das Druckergebnis der Konsole ist:

Es stellt sich heraus, dass es sich um ein Array von 50 Bildinformationen handelt. Jedes Array-Element ist ein JSON. In dieser einfachen Demo müssen Sie vorerst nur die Vorschauattribute und Titelattribute abrufen.
Einer der Schlüssel zur Layout-Implementierung
ist die Bestimmung des kürzesten Li. Tatsächlich benötigen wir den Indexwert des kürzesten Höhen-Li.
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}Dann lädt die getJSON-Methode
$(function(){
$.getJSON(createUrl(1),function(data){
//console.log(data);
for(var i=0;i<dataArr.length;i++){
var $html=$('<div><img src="/static/imghwm/default1.png" data-src="'+data[i].preview+'" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" ><p>'+data[i].title+'</p></div>');
//console.log($('li').eq(getShortestLi()).height())
$('li').eq(getShortestLi()).append($html);
};
console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
})
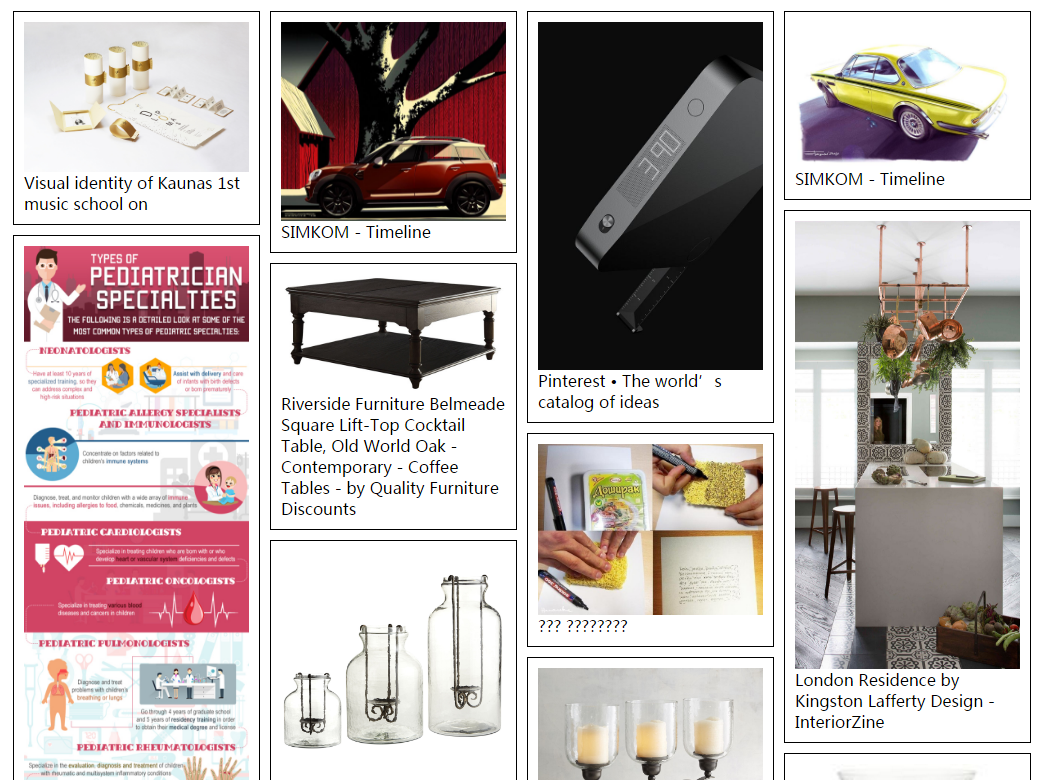
})es erneut und das Layout wird ausgegeben. Einfach und schön.

Zu diesem Zeitpunkt sieht alles gut aus. Doch es lauert ein fatales Problem.
Was stimmt mit der for-Schleife nicht?
Sehen Sie sich die Informationen in console.log an. Zur Analyse füge ich die Höhen der vier Li's in ein Array ein:
50 Bilder werden in 4 Spalten aufgeteilt. Die durchschnittliche Höhe muss mindestens dreitausend bis viertausend Pixel betragen.
Am Ende der Schleife beträgt der vom Programm beurteilte Endpunkt nur unverschämte 1.000 Pixel, da der Bildladevorgang langsamer ist als die Ausführungsgeschwindigkeit der for-Schleife. Obwohl die Anzeige in der Demo normal ist, kann dieser Code zu Arbeitsunfällen führen, wenn die Netzwerkgeschwindigkeit nicht gut ist.
Idee 1: Sie können feststellen, ob das Bild geladen wird.
Sie können es mit einem Timer überwachen und dann mithilfe der Rekursion umsetzen.
var index=0;
function LoadPic(index){
var $html=$('<div><img src="/static/imghwm/default1.png" data-src="'+data[index].preview+'" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" ><p>'+data[index].title+'</p></div>')
$('li').eq(getShortestLi()).append($html);
var oImg=$html.find('img');
var t=setInterval(function(){
if(oImg.height()!=0){//如果加载完了。
clearInterval(t);
//console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
if(index<50){
return LoadPic(index+1);
}else{
return false;
}
}else{
console.log('wait')
}
},50)//每隔50ms监听一次
}
LoadPic(0);Warten Sie jedoch aus Sicht der Benutzererfahrung, bis ein Bild angezeigt wird Es ist unfreundlich, mit dem nächsten Ladevorgang fortzufahren. Datenanbieter sollten die Höhe des Bildes direkt auf dem Server verarbeiten und in JSON-Daten zurückgeben. Wenn die Internetgeschwindigkeit sehr langsam ist, muss man lange warten und dann kommen plötzlich alle Bilder heraus. Finden Sie das nicht seltsam? Insbesondere Schnittstellen von Drittanbietern. Sobald das Laden fehlschlägt, liegt ein großes Problem vor.
Glücklicherweise stellt der Drittanbieter die Breiten- und Höheninformationen des Bildes bereit.
Sie können also immer noch eine for-Schleife haben. In den zurückgegebenen Daten gibt es Breiten- und Höhenwerte. Mit ihnen können Sie eine feste Breite (255 Pixel) und eine feste Höhe (ursprüngliche Höhe multipliziert mit einem Verhältnis) erreichen.
$(function(){
$.getJSON(createUrl(1),function(data){
console.log(data);
for(var i=0;i<data.length;i++){
//console.log(data[i].preview);
var $html=$('<div><img src="/static/imghwm/default1.png" data-src="'+data[i].preview+'" class="lazy" alt="jquery implementiert ein einfaches Wasserfall-Flow-Layout" ><p>'+data[i].title+'</p></div>')
$('li').eq(getShortestLi()).append($html);
$html.find('img').css('height',(data[i].height*225/data[i].width)+'px');
$html.find('img').css('width','225px');
};
//console.log([$('li').eq(0).height(),$('li').eq(1).height(),$('li').eq(2).height(),$('li').eq(3).height()])
})
})Tatsächlich denke ich persönlich, dass dies die einfachste Lösung mit der besten Benutzererfahrung ist.
Beim Wasserfall muss man auch fließen
Die Logik des Flusses
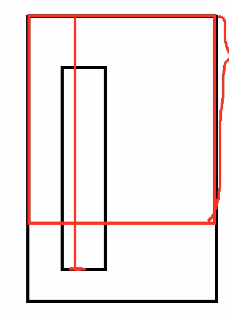
Nach unten ziehen (scrollen) und das erste Li, das unten in den visuellen Bereich gelangt wird zuerst geladen.

Mit anderen Worten, wenn die Summe der Höhe des kürzesten Li und der Höhe des Li bis zum oberen Rand der Seite kleiner ist als die Summe der Höhe von Durch die Bildlaufleiste und die Höhe des Sichtbereichs wird das Laden der Li ausgelöst.
Die Höhe von Li ist leicht zu finden. Aber wie findet man die kürzeste Entfernung von li zum Seitenanfang?
Die native Methode kann wie folgt implementiert werden:
function getTop(obj){
var iTop=0;
while(obj){
iTop+=obj.offsetTop;
obj=obj.offsetParent;
}//累加元素本身和自身所有父级高度偏移值
return iTop;
}Aber da in diesem Fall jquery verwendet wird, verfügt es natürlich über eine eigene Methode.
obj.offset().top
Scroll-Ereignis
Die native Implementierungsmethode ist: window.onscroll=function(){...}
Die Implementierungsmethode von jquery lautet: $(window).scroll(function(){...})
Überprüfen Sie nun, ob ein Problem mit dem geschriebenen Code vorliegt
(window).scroll(function(){
var $li=$('li').eq(getShortestLi());
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
//console.log([$li.offset().top+$li.height(),document.documentElement.clientHeight+scrollTop])
//如果li高度与li到页面顶部的高度之和<可视区高度+滚动距离
if($li.offset().top+$li.height()<document.documentElement.clientHeight+scrollTop){
alert(1);
}
})Ausführen Der Code stellt fest, dass beim Erscheinen des ersten Li im sichtbaren Bereich 1 angezeigt wird, um zu beweisen, dass es verfügbar ist.
Da Scrolling-Ereignisse beteiligt sind, sollten getJSON-bezogene Funktionen zum einfachen Aufruf als getList() gekapselt werden. Es muss also nachjustiert werden.
Der Code lautet derzeit wie folgt:
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
function getList(n){
$.getJSON(createUrl(n),function(data){
//console.log(data);
for(var i=0;i
'+data[i].title+'
Auf diese Weise scheint es möglich zu sein, dies zu erreichen. Aber als ich mir das console.log ansah, entdeckte ich ein anderes Problem.
Die Logik des Toilettengangs
在触发加载前提时,图片正在加载,期间动了滚动条,就又触发第二次加载,再动一下,就触发第三次,于是短短一瞬间,触发了n次加载。
那就做一个开关吧。
就跟公厕逻辑一样。n个人排队进一个坑位。外面的人想要进去首先得判断门是否锁上了。没锁才能进。进去之后第一件事把门锁上。等如厕完毕,门就打开。后面的人才能进
新设置一个开关bCheck,默认为true。
到触发加载条件时,还要判断bCheck是否为真(门开),为真时才能触发getList()(如厕)。否则return false(只能等)。
getList一开始就把bCheck设为false(如厕前先锁门)。等到getList回调函数执行到尾声。再把bCheck设为true(开门)。
这一段不贴代码了。
总有流完的一天。
当数据结束时(所有人上完厕所),就没有必要再进行加载了(自动把门锁上)。
所以在getJSON回调函数内锁门之后发现进来的是个空数组,那就进行判断,当获取到data的length为空时,直接returnfalse。那么bCheck就永远关上了。
全部代码如下:
//找出高度最小li的索引值
function getShortestLi(){
var shortest=0;
for(var i=1;i<4;i++){
if($('li').eq(i).height()<$('li').eq(shortest).height()){
shortest=i;
}
}
return shortest;
}
function createUrl(num){
return 'http://www.wookmark.com/api/json/popular?page='+num+'&callback=?';
}
var bCheck=false;
function getList(n){
$.getJSON(createUrl(n),function(data){
if(data.length==0){
return false;
}else{
for(var i=0;i
'+data[i].title+'
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多jquery implementiert ein einfaches Wasserfall-Flow-Layout相关文章请关注PHP中文网!

