Heim >Web-Frontend >js-Tutorial >JavaScript-Array-Methode analysieren und reduzieren
JavaScript-Array-Methode analysieren und reduzieren
- 高洛峰Original
- 2016-12-28 09:48:471184Durchsuche
Array.prototype.reduce()
Übersicht
Die Methode Reduce() ist eine Instanzmethode (gemeinsam genutzte Methode) des Arrays und kann vom Instanzobjekt des Arrays aufgerufen werden . Die Methode „reduce()“ akzeptiert eine Funktion als Akkumulator und jeder Wert im Array (von links nach rechts) wird auf einen Wert reduziert.
Syntax
arr.reduce(callback[, initialValue]) {}
Parameter
In der Callback-Funktion können vier Parameter übergeben werden.
previousValue: der vom letzten Callback-Funktionsaufruf zurückgegebene Wert oder der bereitgestellte Anfangswert (initialValue)
currentValue: das aktuell verarbeitete Element im Array
currentIndex: current Der Index des verarbeiteten Elements im Array, also der Index von currentValue, beginnt bei 0. Wenn er nicht bei 1 beginnt
array: Das Array, in dem Reduzieren wird aufgerufen
initialValue: Ja Parameter auswählen, als erster Parameter des ersten Rückrufaufrufs
Rückgabewert
Der Rückgabewert von Reduce() ist das von zurückgegebene Ergebnis Der letzte Rückruffunktionsaufruf
Beschreibung
reduce führt die Rückruffunktion nacheinander für jedes Element im Array aus, wobei Elemente ausgeschlossen werden, die im Array gelöscht werden oder denen nie ein Wert zugewiesen wurde. Es werden vier Parameter akzeptiert :
previousValu vorheriger Wert
currentValue aktueller Wert
currentIndex Index des aktuellen Werts
Array-Array
Wenn die Rückruffunktion ist Bei der ersten Ausführung können previousValue und currentValue einer von zwei unterschiedlichen Werten sein: Erstens ist previousValue gleich initialValue, und currentValue ist gleich dem ersten Wert im Array Parameter, dann ist previousValue gleich dem ersten Wert im Array und currentValue ist gleich dem zweiten Wert im Array.
Hinweis: Wenn kein initialValue-Parameter vorhanden ist, startet Reduce die Ausführung der Callback-Funktion ab Index 1 und überspringt den ersten Index. Wenn ein InitialValue-Parameter vorhanden ist, führt Reduce den Rückruf ab Index 0 aus.
Wenn das Array leer ist und kein InitialValue-Parameter vorhanden ist, wird ein TypeError-Fehler ausgegeben Wenn der Anfangswert initialValue vorhanden ist oder es einen initialValue gibt, das Array jedoch leer ist, wird dieser eindeutige Wert direkt zurückgegeben, ohne die Rückruffunktion aufzurufen.
Im Allgemeinen ist es sicherer, einen Anfangswert anzugeben, da andernfalls die folgende Ausgabe angezeigt wird.
//没有提供initialValue
function foo(){
return [1,2,3,4,5].reduce((x, y) => x + y); //15
};
console.log(foo.call(this));
function foo(){
return [].reduce((x, y) => x + y); //TypeError
};
console.log(foo.call(this));
//提供initialValue
function foo(){
return [].reduce((x, y) => x + y, 0); //0
};
console.log(foo.call(this));Funktionsweise von Reduce()
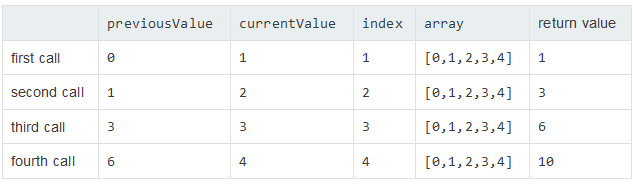
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue);
Der Rückruf wird jeweils viermal ausgeführt. Die Parameter und Rückgabewerte lauten jeweils wie folgt:

Der Rückgabewert von Reduce ist der Rückgabewert des letzten Aufrufs der Callback-Funktion (10).
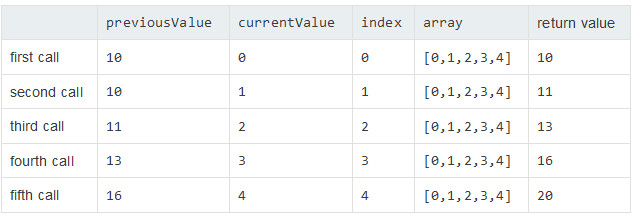
Wenn der Anfangswert als zweiter Parameter an Reduce übergeben wird, ist das Ergebnis wie folgt:
[0, 1, 2, 3, 4].reduce((previousValue, currentValue, index, array) => previousValue + currentValue, 10);

Der Rückgabewert der letzten Funktion Aufruf (20) Wird als Ergebnis der Reduzierungsfunktion zurückgegeben
Hinweis: Durch Hinzufügen des Parameters „initialValue“ wird die Rückruffunktion noch einmal aufgerufen
Beispielproblem
Alle Elemente hinzufügen das Array
let sum = [0, 1, 2, 3, 4].reduce((x, y) => x + y, 0); // 10
Ein zweidimensionales Array reduzieren
let arr = [[1, 2], [3, 4], [5, 6]].reduce((x, y) => x.concat(y), []); // [1, 2, 3, 4, 5, 6]
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels allen etwas helfen kann Studieren oder arbeiten, und ich hoffe auch auf Ihre Unterstützung PHP chinesische Website!
Weitere Artikel zum Parsen der JavaScript-Array-Methodenreduzierung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

