Heim >Web-Frontend >CSS-Tutorial >CSS3-Tutorial-Hintergrund
CSS3-Tutorial-Hintergrund
- 黄舟Original
- 2016-12-27 15:56:521413Durchsuche
Front-End-Entwicklungsprogrammierer, ich freue mich, Ihnen jeden Tag etwas Wissen über CSS3-Tutorials zu erklären. CSS3 enthält mehrere neue Hintergrundattribute, die eine stärkere Kontrolle über den Hintergrund ermöglichen.
In diesem Artikel erfahren Sie die folgenden zwei Hintergrundattribute:
1.
Sie erfahren außerdem, wie Sie mehrere Hintergrundbilder verwenden.
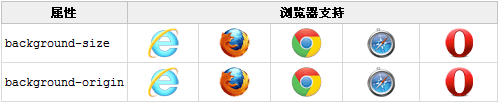
Browser-Unterstützung
 Lassen Sie uns zunächst die CSS3-Hintergrundgrößeneigenschaft verstehen:
Lassen Sie uns zunächst die CSS3-Hintergrundgrößeneigenschaft verstehen:
 background The Das Attribut -size gibt die Größe des Hintergrundbilds an.
background The Das Attribut -size gibt die Größe des Hintergrundbilds an.
Vor CSS3 wurde die Größe des Hintergrundbilds durch die tatsächliche Größe des Bildes bestimmt. In CSS3 kann die Größe des Hintergrundbilds angegeben werden, wodurch wir das Hintergrundbild in verschiedenen Umgebungen wiederverwenden können.
Sie können Abmessungen in Pixeln oder Prozentsätzen angeben. Wenn die Abmessungen als Prozentsatz angegeben werden, beziehen sich die Abmessungen auf die Breite und Höhe des übergeordneten Elements.
Beispiel 1:
Passen Sie die Größe des Hintergrundbilds an:
Beispiel 2:div
{
background:url(bg_flower.gif);
-moz-background-size:63px 100px; /* 老版本的 Firefox */
background-size:63px 100px;
background-repeat:no-repeat;
}Strecken Sie das Hintergrundbild, um den Inhaltsbereich auszufüllen :
Sehen wir uns das CSS3-Attribut „background-origin“ an:div
{
background:url(bg_flower.gif);
-moz-background-size:40% 100%; /* 老版本的 Firefox */
background-size:40% 100%;
background-repeat:no-repeat;
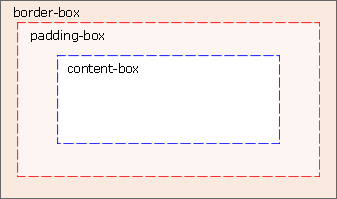
}Das Attribut „background-origin“ gibt den Positionierungsbereich des Hintergrundbilds an.
Hintergrundbilder können im Content-Box-, Padding-Box- oder Border-Box-Bereich platziert werden.
 Beispiel:
Beispiel:
Hintergrundbild im Inhaltsfeld positionieren:
CSS3 mehrere Hintergrundbilder:div
{
background:url(bg_flower.gif);
background-repeat:no-repeat;
background-size:100% 100%;
-webkit-background-origin:content-box; /* Safari */
background-origin:content-box;
}
 CSS3 ermöglicht Ihnen die Verwendung mehrerer Hintergrundbilder für Elemente.
CSS3 ermöglicht Ihnen die Verwendung mehrerer Hintergrundbilder für Elemente.
Beispiel:
Legen Sie zwei Hintergrundbilder für das Körperelement fest:
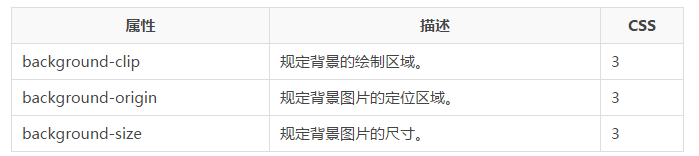
Neues Hintergrundattribut:body
{
background-image:url(bg_flower.gif),url(bg_flower_2.gif);
}
 Das Obige ist der Inhalt des CSS3-Tutorials – Hintergrund. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
Das Obige ist der Inhalt des CSS3-Tutorials – Hintergrund. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).

