 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Javascript implementiert das einfache Laden zufälliger Farbquadrate_Javascript-Fähigkeiten
Javascript implementiert das einfache Laden zufälliger Farbquadrate_Javascript-FähigkeitenJavascript implementiert das einfache Laden zufälliger Farbquadrate_Javascript-Fähigkeiten
Verwenden Sie Fragmente, um kleine Quadrate zu laden und einfache zufällige Farbblöcke zu implementieren. Geben Sie den Code direkt ein:
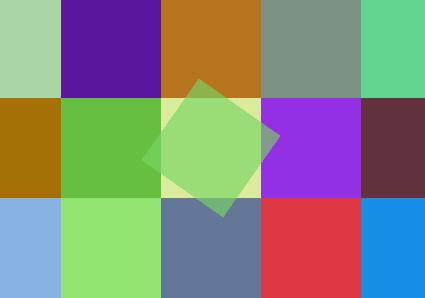
Rendering:

Spezifischer Code:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <title>koringz</title> <link rel="stylesheet" href="css/demo.css"> </head> <body> <div class="container"> <div class="main"> <div class="colorful"></div> </div> </div> </body> </html>
CSS-Code:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
font-size: 10px;
-webkit-tap-highlight-color: transparent;
}
body {
margin: 0;
padding: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: rgba(211,232,132,0.8);
}
.container {
overflow: visible;
}
.main {
position: relative;
width: 90%;
height:200px;
margin:auto;
}
.colorful {
overflow: visible;
width: 100%;
height: 100%;
}
.colorful > a {
float: left;
display: block;
width: 50px;
height: 50px;
zoom:2;
}
.colorful > a:hover {
-webkit-animation:infinite 2s ease-in-out start-roll;
-moz-animation:infinite 2s ease-in-out start-roll;
animation:infinite 2s ease-in-out start-roll;
}
@-webkit-keyframes start-roll{
0% {
-webkit-transform: rotate(0deg); /*chrome*/
-moz-transform: rotate(0deg); /*火狐*/
-ms-transform: rotate(0deg); /*IE*/
transform: rotate(0deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
zoom:1;
}
50% {
-webkit-transform: rotate(180deg); /*chrome*/
-moz-transform: rotate(180deg); /*火狐*/
-ms-transform: rotate(180deg); /*IE*/
transform: rotate(180deg);
-webkit-transition: opacity 1s linear;
transition: opacity 1s linear;
opacity: 1;
filter: alpha(opacity=100);
zoom:2;
}
100% {
-webkit-transform: rotate(360deg); /*chrome*/
-moz-transform: rotate(360deg); /*火狐*/
-ms-transform: rotate(360deg); /*IE*/
transform: rotate(360deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
zoom:1;
}
}
@-moz-keyframes start-roll{
0% {
-webkit-transform: rotate(0deg); /*chrome*/
-moz-transform: rotate(0deg); /*火狐*/
-ms-transform: rotate(0deg); /*IE*/
transform: rotate(0deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
}
50% {
-webkit-transform: rotate(180deg); /*chrome*/
-moz-transform: rotate(180deg); /*火狐*/
-ms-transform: rotate(180deg); /*IE*/
transform: rotate(180deg);
-webkit-transition: opacity 1s linear;
transition: opacity 1s linear;
opacity: .5;
filter: alpha(opacity=50);
}
100% {
-webkit-transform: rotate(360deg); /*chrome*/
-moz-transform: rotate(360deg); /*火狐*/
-ms-transform: rotate(360deg); /*IE*/
transform: rotate(360deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
}
}
@keyframes start-roll{
0% {
-webkit-transform: rotate(0deg); /*chrome*/
-moz-transform: rotate(0deg); /*火狐*/
-ms-transform: rotate(0deg); /*IE*/
transform: rotate(0deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
}
50% {
-webkit-transform: rotate(180deg); /*chrome*/
-moz-transform: rotate(180deg); /*火狐*/
-ms-transform: rotate(180deg); /*IE*/
transform: rotate(180deg);
-webkit-transition: opacity 1s linear;
transition: opacity 1s linear;
opacity: .5;
filter: alpha(opacity=50);
}
100% {
-webkit-transform: rotate(360deg); /*chrome*/
-moz-transform: rotate(360deg); /*火狐*/
-ms-transform: rotate(360deg); /*IE*/
transform: rotate(360deg);
-webkit-transition: opacity .3s linear;
transition: opacity .3s linear;
opacity: .5;
filter: alpha(opacity=50);
}
}
JS-Code:
(function (window) {
var document = window.document;
function on(elem, evtnm, eventhd) {
var onevtnm = 'on' + evtnm;
elem[onevtnm] = eventhd;
}
function grc() {
var val = [], i = 0;
while (++i <= 3) {
val.push(Math.floor(Math.random() * 255));
}
return 'rgb(' + val.join() + ')';
}
function fbc() {
var el = document.querySelectorAll('.colorful')[0],
total = Math.floor(el.offsetWidth / 50) * Math.floor(el.offsetHeight / 50),
df = document.createDocumentFragment(),
a;
while (total-- > 0) {
a = document.createElement('a');
a.style.backgroundColor = grc();
df.appendChild(a);
}
el.appendChild(df);
}
on(window, 'load', function () {
fbc();
});
})(window)
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die JavaScript-Programmierung lernen.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.
 Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AM
Die Entwicklung von JavaScript: Aktuelle Trends und ZukunftsaussichtenApr 10, 2025 am 09:33 AMZu den neuesten Trends im JavaScript gehören der Aufstieg von Typenkripten, die Popularität moderner Frameworks und Bibliotheken und die Anwendung der WebAssembly. Zukunftsaussichten umfassen leistungsfähigere Typsysteme, die Entwicklung des serverseitigen JavaScript, die Erweiterung der künstlichen Intelligenz und des maschinellen Lernens sowie das Potenzial von IoT und Edge Computing.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

Dreamweaver Mac
Visuelle Webentwicklungstools

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool




