Heim >Web-Frontend >CSS-Tutorial >WebMatrix-Tutorial für Fortgeschrittene (8): Erstellen einer Webseite zum Löschen von Daten
WebMatrix-Tutorial für Fortgeschrittene (8): Erstellen einer Webseite zum Löschen von Daten
- 黄舟Original
- 2016-12-26 17:05:241232Durchsuche
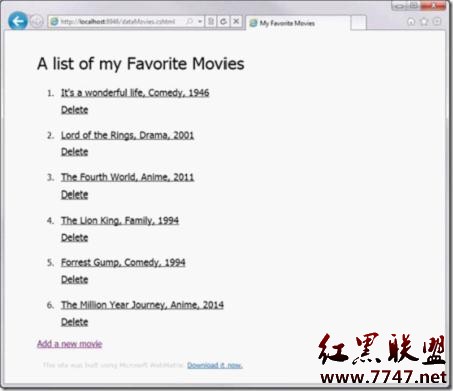
Bisher haben Sie eine datengesteuerte Liste Ihrer Lieblingsfilme erstellt, sie gestaltet und die Möglichkeit hinzugefügt, neue Filme zur Datenbank hinzuzufügen und vorhandene Filme zu bearbeiten. Der nächste Schritt bei der Erstellung dieser Anwendung besteht darin, Benutzern die Möglichkeit zu geben, Datensätze aus der Datenbank zu löschen.
Einführung: Microsoft WebMatrix ist ein kostenloses Tool, mit dem Websites im Internet erstellt, angepasst und veröffentlicht werden können.
Mit WebMatrix können Sie ganz einfach eine Website erstellen. Sie können mit einer Open-Source-Anwendung (wie WordPress, Joomla, DotNetNuke oder Orchard) beginnen und WebMatrix übernimmt für Sie den Download, die Installation und die Konfiguration der Anwendung. Oder Sie können den Code selbst schreiben und dabei die vielen integrierten Vorlagen verwenden, die Ihnen den schnellen Einstieg erleichtern. Was auch immer Sie wählen, WebMatrix bietet alles, was Ihre Website zum Betrieb benötigt, einschließlich Webserver, Datenbanken und Frameworks. Durch die Verwendung desselben Stacks auf Ihrem Entwicklungsdesktop, den Sie auch auf Ihrem Webhost verwenden würden, ist die Online-Schaltung Ihrer Website einfach und reibungslos.
Sie können es von http://web.ms/webmatrix herunterladen.
Jetzt können Sie in nur wenigen Stunden lernen, WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Datenbanken usw. zu verwenden und einfache Webanwendungen zu schreiben. Es lautet:
Wenn Sie von der Entwicklung von Webanwendungen und Daten sprechen, haben Sie vielleicht schon einmal den Begriff CRUD gehört. CRUD steht für „Erstellen, Abrufen, Aktualisieren und Löschen“ und fasst genau zusammen, was Sie mit WebMatrix tun.
Webseiten hinzufügen und löschen
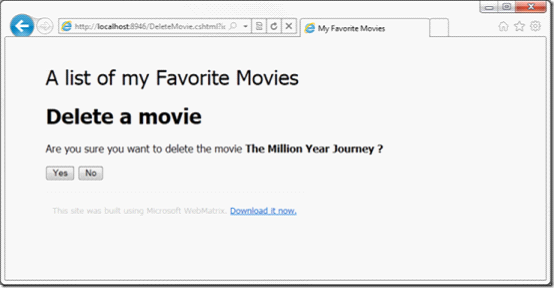
Erstellen Sie zunächst eine neue CSHTML-Webseite und nennen Sie sie „DeleteMovie.cshtml“. . Ersetzen Sie den darin enthaltenen HTML-Code durch Folgendes:
Dieser Code erstellt eine einfache Webseite mit zwei Schaltflächen. Die Schaltfläche „Formular senden“ löst einen HTTP-POST aus (genau wie die Webseite zum Bearbeiten im vorherigen Abschnitt). und eine weitere Schaltfläche leitet Sie zurück zur Filmliste, wenn Sie darauf klicken<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = dataMovies.cshtml" />
</form>, genau wie die Webseite „EditMovie.cshtml“ dies tut. Die Webseite wird aufgerufen und ein Parameter übergeben, der die ID des zu löschenden Films ist. In den Text „Möchten Sie den Film @Movie.Name wirklich löschen?“ wird der Wert von Movie.Name vom Server eingefügt. Wir müssen dem Server mitteilen, wie er diesen Wert erhält: Dazu wie folgt Fügen Sie vorher oben auf der Seite etwas Razor-Code hinzu, um die Eingabeparameter zu erhalten
Hier können Sie sehen, dass der Parameter als „id“ an eine Webseite übergeben wird (mithilfe von „DeleteMovie.cshtml“) ?id=@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
}Führen Sie DeleteMovie.cshtml?id=
 Wenn Sie auf die Schaltfläche „Nein“ klicken, werden Sie zurück zur dataMovies.cshtml-Webseite weitergeleitet. Wenn Sie auf „Ja“ klicken, passiert nichts, da kein Code geschrieben wurde, um den Löschvorgang durchzuführen >Um Datensätze aus der Datenbank zu löschen, verwenden Sie den DELETE-SQL-Befehl. Dies kann mit der folgenden Syntax DELETE FROM
Wenn Sie auf die Schaltfläche „Nein“ klicken, werden Sie zurück zur dataMovies.cshtml-Webseite weitergeleitet. Wenn Sie auf „Ja“ klicken, passiert nichts, da kein Code geschrieben wurde, um den Löschvorgang durchzuführen >Um Datensätze aus der Datenbank zu löschen, verwenden Sie den DELETE-SQL-Befehl. Dies kann mit der folgenden Syntax DELETE FROM