Heim >Web-Frontend >js-Tutorial >js verwendet reguläre Ausdrücke, um zu prüfen, ob der Eingabeinhalt eine URL ist
js verwendet reguläre Ausdrücke, um zu prüfen, ob der Eingabeinhalt eine URL ist
- 高洛峰Original
- 2016-12-26 16:50:221905Durchsuche
Die reguläre js-Funktion zur Überprüfung, ob es sich bei der Eingabe um eine URL handelt, ist auch auf Webseiten sehr verbreitet. Beim Ausfüllen des benutzerfreundlichen Linkbereichs und des Formulars auf der persönlichen Homepage wird JavaScript verwendet, um zu überprüfen, ob es sich um eine URL handelt.
Dieser Test ist schwierig zu schreiben. Für die Authentifizierung verwenden Sie am besten reguläre Ausdrücke.
legt fest, dass die Eingabe nur mit http:// und https:// beginnen darf und eine URL sein muss.
Manche Leute sagen: Warum können Webseiten wie www.1.com nicht funktionieren?
Damit soll verhindert werden, dass Sie die Benutzereingabe zum Erstellen eines Hyperlinks verwenden. Wenn das href-Attribut im a-Tag nicht auf http:// oder https:// trifft, wird es berücksichtigt Es handelt sich um das Stammverzeichnis, das hinter die URL Ihrer Website geschrieben wird und die dann jeder kennen sollte. Beispiel: xxx, meine URL ist http://localhost. Nachdem Sie dann auf das Tag a geklickt haben, das xxx anzeigt, wird einfach zu http:/ gesprungen. / Der Standort localhost/www.1.com ist natürlich falsch.
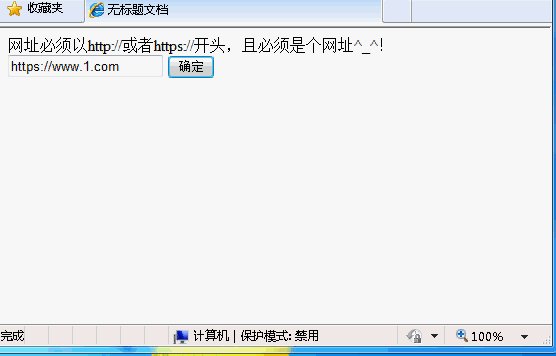
Wie können Sie beispielsweise im Textfeld unten reguläre Ausdrücke verwenden, um vom Benutzer die Eingabe einer URL zu verlangen, die mit http:// und https:// beginnt?

1. Das erste ist ein einfaches Layout, das selbstverständlich ist:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2. Das zweite ist das Skript, auf das eigentlich verzichtet wird Der Schlüssel ist dieser reguläre Ausdruck:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
alert("这网址不是以http://https://开头,或者不是网址!");
}
else{
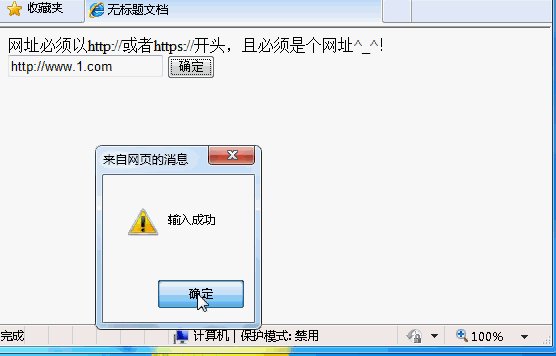
alert("输入成功");
}
}
</script> in: var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2 } [pP][sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/; unter,
1. Da in Javascript alle Variablen var sind, muss der reguläre Ausdruck zwischen zwei Schrägstrichen geschrieben werden, /.../, und dann muss der Schrägstrich / im regulären Ausdruck als /
2 geschrieben werden. ^ bedeutet Es muss mit... beginnen. [] bedeutet eine Testeinheit, also das, was ein bestimmtes Zeichen enthalten kann, wie zum Beispiel ^([hH][tT]{2}[pP]://|[hH][ tT] {2}[pP][sS]://), was bedeutet, dass es mit http:// oder https:// beginnen muss. |. ist oder, das erste Zeichen ist h oder H, das zweite und dritte Zeichen sind [tT], {2} bedeutet, dass dieses Zeichen und das folgende Zeichen [tT] sein müssen, und so weiter 3. ([ A-Za-z0-9-~]+) bedeutet, dass dieses Zeichen und seine nachfolgenden Zeichen Großbuchstaben, Kleinbuchstaben, Zahlen, Minuszeichen – oder ~
Zeichen sein müssen. + Es bedeutet: Übereinstimmung mit dem Zeichen vor dem +-Zeichen 1 oder n Mal, zum Beispiel: /a+/ entspricht dem „a“ in „candy“ und allen „a“ in „caaaaaaandy“.
4. Daher (([ A-Za-z0-9-~]+ ).)+ bedeutet XXX. Dieses Ding, das mit einem Punkt endet, muss mindestens 1 vor dem Zeichen ([A-Za-z0-9-~/])+$ mal
5 stehen. $ bedeutet, dass es mit einem Großbuchstaben enden muss Buchstaben, Kleinbuchstaben, Zahlen, Minuszeichen -, ~, /
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

