Heim >Web-Frontend >CSS-Tutorial >WebMatrix-Tutorial für Fortgeschrittene (2): Erfahren Sie, wie Sie mit WebMatrix Ihre erste Webseite erstellen
WebMatrix-Tutorial für Fortgeschrittene (2): Erfahren Sie, wie Sie mit WebMatrix Ihre erste Webseite erstellen
- 黄舟Original
- 2016-12-26 16:21:341782Durchsuche
Einführung: Microsoft WebMatrix ist ein kostenloses Tool, mit dem Websites im Internet erstellt, angepasst und veröffentlicht werden können.
Mit WebMatrix können Sie ganz einfach eine Website erstellen. Sie können mit einer Open-Source-Anwendung (wie WordPress, Joomla, DotNetNuke oder Orchard) beginnen und WebMatrix übernimmt für Sie den Download, die Installation und die Konfiguration der Anwendung. Oder Sie können den Code selbst schreiben und dabei die vielen integrierten Vorlagen verwenden, die Ihnen den schnellen Einstieg erleichtern. Was auch immer Sie wählen, WebMatrix bietet alles, was Ihre Website zum Betrieb benötigt, einschließlich Webserver, Datenbanken und Frameworks. Durch die Verwendung desselben Stacks auf Ihrem Entwicklungsdesktop, den Sie auch auf Ihrem Webhost verwenden würden, ist die Online-Schaltung Ihrer Website einfach und reibungslos.
Sie können es von http://web.ms/webmatrix herunterladen.
Jetzt können Sie in nur wenigen Stunden lernen, WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL und Datenbanken zu verwenden und einfache Webanwendungen zu schreiben. Der Inhalt ist wie folgt:
In Teil 1 haben Sie die Grundkonzepte von WebMatrix kennengelernt und gelernt, wie man es installiert und ausführt. In diesem Kapitel erstellen Sie damit Ihre erste Website und füllen diese mit Ihren ersten Webseiten.
Website erstellen
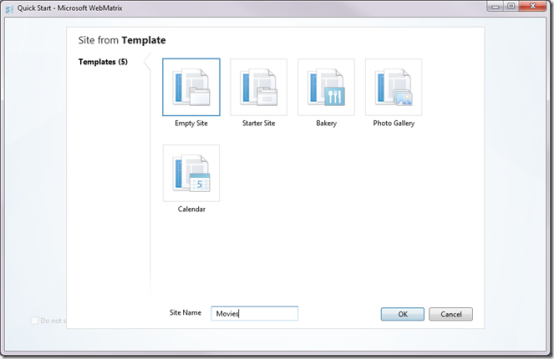
Wählen Sie die Option „Website aus Vorlage“ und Sie sehen das folgende Dialogfeld. Bitte beachten Sie, dass Ihnen möglicherweise viele verschiedene Vorlagen angezeigt werden, da die Funktionalität von WebMatrix ständig verbessert wird. Sie müssen die Vorlage „Empty Site“ verwenden. Wählen Sie diese Vorlage aus und nennen Sie sie „Filme“.

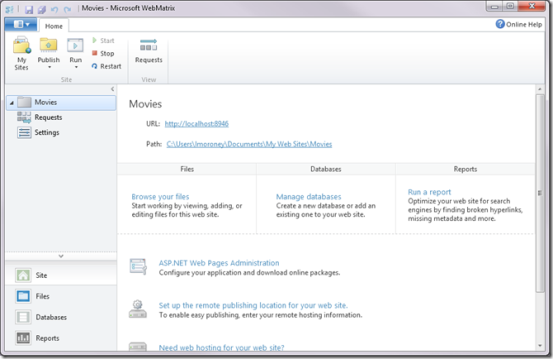
Wenn OK gedrückt wird, erstellt WebMatrix eine neue leere Website für Sie. Diese Website wird dann in den WebMatrix-Editor geladen. Sie können dies hier sehen:

Bevor Sie fortfahren, wäre es hilfreich, einiges von dem zu verstehen, was Sie hier sehen Hilft. Der erste Punkt ist, dass WebMatrix mehr als nur ein Codebearbeitungstool ist. Es integriert einen Webserver namens IIS Express. Ein Webserver ist eine spezielle Software, die auf Datenanfragen aus dem Internet lauscht und diese Anfragen beantwortet, indem sie diese Daten übermittelt (normalerweise an einen Webbrowser).
Sobald Sie Ihren Browser öffnen und etwas wie http://www.microsoft.com eingeben, rufen Sie den Webserver von Microsoft auf, der Code wie HTML, JavaScript, CSS, Bilder usw. sendet. antworten. Ihr Browser kombiniert sie dann zu einer einzigen Webseite.

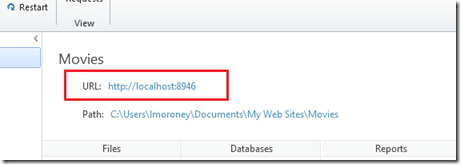
In WebMatrix ist ein Server integriert, mit dem Sie Websites ganz einfach entwickeln können, als würden Sie einen Webserver im Internet verwenden. Wenn Sie auf den Bildschirm schauen, sehen Sie unter dem Namen der Website (in diesem Fall „Filme“), dass der Server die Website unter der Adresse http://localhost:8946 bereitstellt, was darauf hinweist, dass der Host des Servers lokal ist , das sich auf Ihrem Entwicklungscomputer befindet.
In WebMatrix können Sie diesen Webserver starten und Ihre Website ausführen. Wenn Sie dies jedoch jetzt tun, erhalten Sie eine Fehlermeldung, da Sie noch keine Inhalte für die Website erstellt haben. Wir werden diese Aufgabe als nächstes erledigen.
Erstellen Sie Ihre erste Webseite
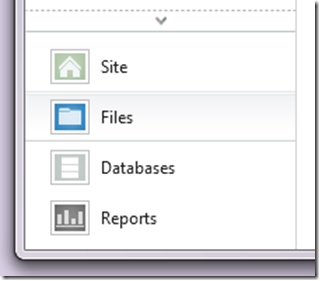
Sie werden feststellen, dass Sie mit WebMatrix zwischen verschiedenen Arbeitsbereichen wechseln können, indem Sie die Schaltflächen auf der linken Seite auswählen. Nachdem Sie nun die Schaltfläche „Site“ ausgewählt haben, zeigt Ihnen der Arbeitsbereich die Details der Website (z. B. die URL der Website) und andere Tools an, die Sie verwenden können (z. B. die Überwachung Ihrer Website-Anfragen). Jeder Arbeitsbereich wird im weiteren Verlauf dieses Artikels eingehend analysiert. Klicken Sie jedoch zunächst einfach auf die Schaltfläche „Dateien“, um den Arbeitsbereich auszuwählen.

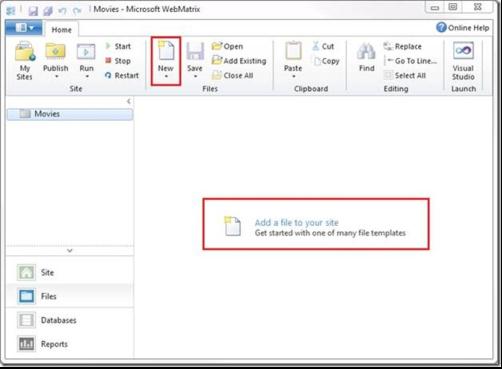
WebMatrix öffnet nun den Dateiarbeitsbereich, der leer aussieht, da Sie noch keine Dateien auf Ihrer Website haben. Es bietet jedoch eine sehr benutzerfreundliche Schaltfläche, mit der Sie Dateien zur Website hinzufügen oder über die Schaltfläche „Neu“ in der Symbolleiste neue Dateien erstellen können.

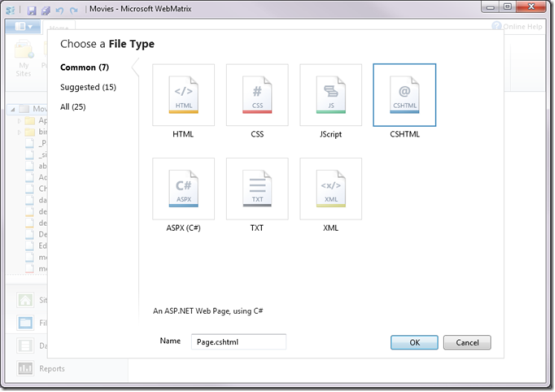
Unabhängig davon, welche Methode Sie wählen, wird das Dialogfeld „Dateityp auswählen“ angezeigt, das Optionen für häufig verwendete Elemente enthält im Internet. Viele verschiedene Dateitypen zur Auswahl.

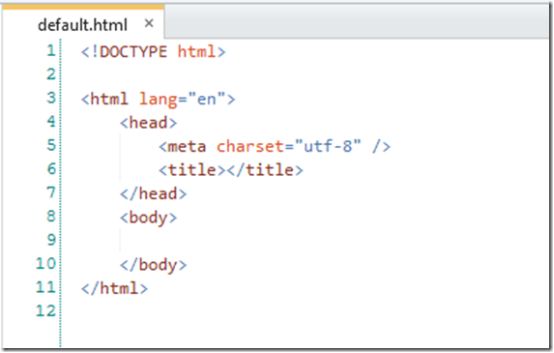
Wählen Sie den HTML-Dateityp aus, nennen Sie ihn default.html und drücken Sie OK. WebMatrix erstellt nun eine einfache HTML-Datei und öffnet diese.

HTML-Dateien (Hypertext Markup Language) sind eine Reihe von Anweisungen, die dem Browser mitteilen, wie eine Webseite gezeichnet werden soll. Es enthält normalerweise einen Header, der Anweisungen zur Webseite selbst enthält, und einen Body, der den Inhalt der Webseite darstellt. Inhalte werden mithilfe von Tags markiert, beginnend mit dem Tag-Namen in spitzen Klammern, z. B.
, und endend mit einem Schrägstrich in spitzen Klammern, gefolgt vom Namen, z. B. . Daher wird alles innerhalb dieser Tags vom Browser als Hauptteil der Webseite behandelt. Weitere Informationen zu HTML und seinem Markup finden Sie unter w3cschools.com.http://w3schools.com/html/default.asp.
Bearbeiten Sie die Webseite so, dass sie wie folgt aussieht:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>My Favorite Movies</title> </head> <body> <h1>A list of my Favorite Movies</h1> <ol> <li>It's a wonderful life</li> <li>Lord of the Rings</li> <li>The Fourth World</li> <li>The Lion King</li> </ol> </body> </html>
Sie haben Text in die
als Überschriftentext, , um dem Browser mitzuteilen, dass Sie eine Liste rendern, und einige - , um dem Browser mitzuteilen, dass Sie einige Listenelemente rendern.
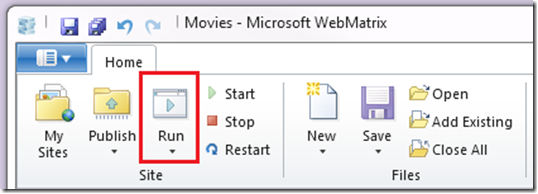
In der WebMatrix-Symbolleiste sehen Sie eine Schaltfläche „Ausführen“.

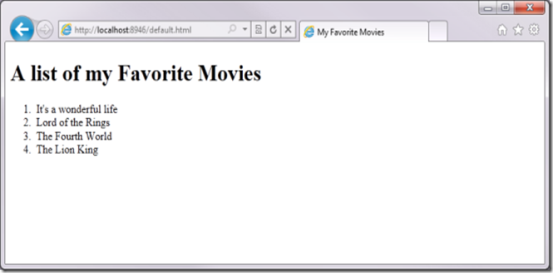
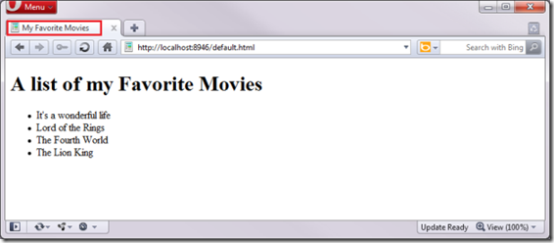
Wählen Sie es aus und WebMatrix startet den Browser und öffnet die Website, die auf Ihrem lokalen Server läuft.

Hier ist viel los. Lassen Sie es uns im Detail analysieren.
Webserver
Beachten Sie die Adressleiste in Ihrem Browser? Die Datei wird nicht auf Ihrer Festplatte geöffnet, sondern der Webserver gestartet, der Browser auf den Webserver weitergeleitet und nach der Datei „default.html“ gefragt.

Werfen Sie einen Blick in die Taskleiste Ihres PCs und Sie werden ein kleines Symbol sehen, das anzeigt, dass der Webserver IIS Express ausgeführt wird.

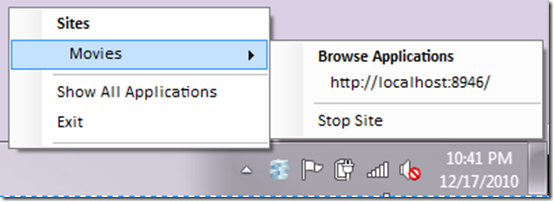
Klicken Sie mit der rechten Maustaste darauf und Sie sehen, dass Ihre Film-Website ausgeführt wird.

Titel der Webseite
Schauen Sie sich nun den Browser-Tab an Webseite. Es sollte den Text „Meine Lieblingsfilme“ enthalten. Zum Vergleich führen wir dieselbe Website in Internet Explorer, Chrome, Safari, Firefox und Opera aus. Beachten Sie, dass es sich bei diesem Text um den Text handelt, den Sie in das Tag
eingeben. Auf diese Weise teilen Sie dem Browser mit, dass es sich um den Titel der Seite handelt. Verschiedene Browser behandeln Seitentitel unterschiedlich. Internet Explorer:

Chrome:

Safari:

Firefox:

Oper:

Webentwickler müssen sich darüber im Klaren sein, dass verschiedene Browser Vorgänge auf leicht unterschiedliche Weise ausführen. Es empfiehlt sich, Ihre Seite in verschiedenen Browsern zu testen, um sicherzustellen, dass sie sich wie erwartet verhält.
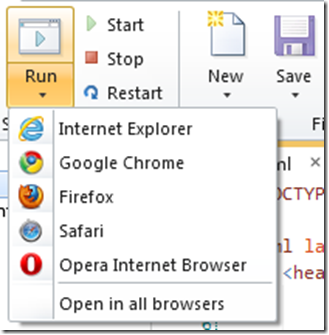
Hinweis: Starten Sie Ihre Website in einem anderen Browser
Ein wirklich schöner Aspekt von WebMatrix ist nicht, dass es Ihnen einen Webserver bietet, der auf Ihrem Entwicklungscomputer läuft, sondern die Möglichkeit, schnell zu starten Jeder Browser, den Sie installiert haben. Sie können dies erleben, indem Sie im WebMatrix-Tool-Menüband unten auf der Schaltfläche „Ausführen“ auf den Abwärtspfeil klicken.

In der Liste werden nur die von Ihnen installierten Browser angezeigt.
Das obige ist das WebMatrix-Tutorial für Fortgeschrittene (2): Erfahren Sie, wie Sie mit WebMatrix den Inhalt der ersten Webseite erstellen. Weitere verwandte Inhalte finden Sie hier. Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!
In der WebMatrix-Symbolleiste sehen Sie eine Schaltfläche „Ausführen“.

Wählen Sie es aus und WebMatrix startet den Browser und öffnet die Website, die auf Ihrem lokalen Server läuft.

Hier ist viel los. Lassen Sie es uns im Detail analysieren.
Webserver
Beachten Sie die Adressleiste in Ihrem Browser? Die Datei wird nicht auf Ihrer Festplatte geöffnet, sondern der Webserver gestartet, der Browser auf den Webserver weitergeleitet und nach der Datei „default.html“ gefragt.

Werfen Sie einen Blick in die Taskleiste Ihres PCs und Sie werden ein kleines Symbol sehen, das anzeigt, dass der Webserver IIS Express ausgeführt wird.

Klicken Sie mit der rechten Maustaste darauf und Sie sehen, dass Ihre Film-Website ausgeführt wird.

Titel der Webseite
Schauen Sie sich nun den Browser-Tab an Webseite. Es sollte den Text „Meine Lieblingsfilme“ enthalten. Zum Vergleich führen wir dieselbe Website in Internet Explorer, Chrome, Safari, Firefox und Opera aus. Beachten Sie, dass es sich bei diesem Text um den Text handelt, den Sie in das Tag
eingeben. Auf diese Weise teilen Sie dem Browser mit, dass es sich um den Titel der Seite handelt. Verschiedene Browser behandeln Seitentitel unterschiedlich.Internet Explorer:

Chrome:

Safari:

Firefox:

Oper:

Webentwickler müssen sich darüber im Klaren sein, dass verschiedene Browser Vorgänge auf leicht unterschiedliche Weise ausführen. Es empfiehlt sich, Ihre Seite in verschiedenen Browsern zu testen, um sicherzustellen, dass sie sich wie erwartet verhält.
Hinweis: Starten Sie Ihre Website in einem anderen Browser
Ein wirklich schöner Aspekt von WebMatrix ist nicht, dass es Ihnen einen Webserver bietet, der auf Ihrem Entwicklungscomputer läuft, sondern die Möglichkeit, schnell zu starten Jeder Browser, den Sie installiert haben. Sie können dies erleben, indem Sie im WebMatrix-Tool-Menüband unten auf der Schaltfläche „Ausführen“ auf den Abwärtspfeil klicken.

In der Liste werden nur die von Ihnen installierten Browser angezeigt.
Das obige ist das WebMatrix-Tutorial für Fortgeschrittene (2): Erfahren Sie, wie Sie mit WebMatrix den Inhalt der ersten Webseite erstellen. Weitere verwandte Inhalte finden Sie hier. Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!

