Heim >Web-Frontend >CSS-Tutorial >Hochwertiges Webdesign: Beispiele und Tipps Nr. 6 (Das volle Potenzial von Farbe nutzen)
Hochwertiges Webdesign: Beispiele und Tipps Nr. 6 (Das volle Potenzial von Farbe nutzen)
- 黄舟Original
- 2016-12-26 16:02:471221Durchsuche
Designer wählen Farben im Allgemeinen gerne nach ihrem eigenen Geschmack aus, was wirklich unprofessionell ist. Um zu entscheiden, welche Farben am besten geeignet sind, sollten Sie immer die Bedürfnisse Ihrer Marke im Auge behalten und dann eine Farbkombination wählen, die das eigene Thema und die Zielstimmung angibt.
Ein tolles Beispiel für den Einsatz von Farbe im Webdesign
Langweilig bedeutet nicht gleich farblos: Oypro
Was mir an der Website von Oypro gefällt, ist, dass sie uns von einer „langweiligen“ Branche erzählen. Design dementsprechend tut Es muss auch nicht „langweilig“ sein. Normalerweise erlauben Unternehmenswebsites Designern nicht zu viel visuelle Kreativität. Es einfach und eintönig zu halten und Pastellfarben wurden zur ungeschriebenen Regel. Das Beispiel von Oypro beweist jedoch, dass man eine Website mit genügend „Corporate Feel“ erstellen kann, ohne sich einzuschränken.

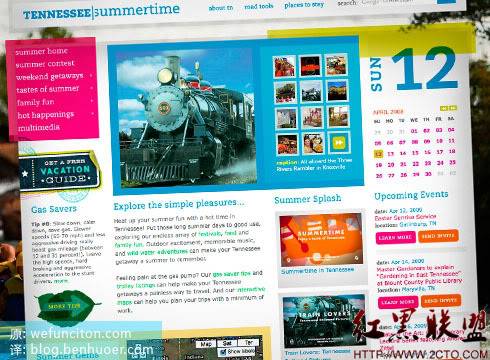
Lassen Sie die Farben sich verbinden: Tennessee Summertime
Die Sommerzeit in Tennessee ist ein lebendiger, heller und sehr warmer Ort. Alles scheint darauf ausgelegt, Sommeraktivitäten zu fördern. Die Website verwendet eine breite Palette hochgesättigter Farben in unterschiedlichen Farbtönen, aber jede Farbe trifft genau ins Schwarze und keine ist für das Thema ungeeignet. Die Farbkombination eines hochwertigen Designs muss in engem Zusammenhang mit der Dienstleistung oder dem Produkt stehen, die es präsentieren soll. Gutes Design erfordert nicht immer große Anstrengungen, um überraschende Farben auszuwählen. Die Farben, die am offensichtlichsten sind und verwendet werden sollten, können bessere Effekte erzielen. Zum Beispiel, Hell Design (Hell Design), es ist einfach unvernünftig, die feuerrote Farbe, die die Hölle symbolisiert, nicht zu verwenden.

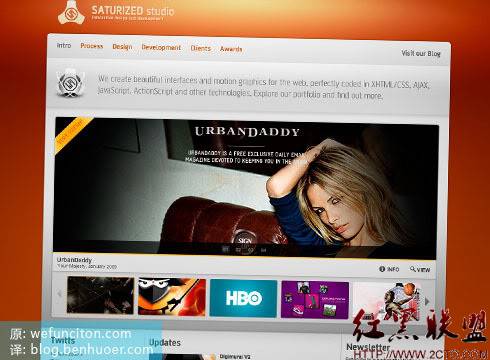
Auch der Hintergrund kann einen Unterschied machen: Saturized Studio
Nur das Malen einer monotonen Hintergrundfarbe macht Ihr Design nicht interessant. Ein leicht veränderter Rücken ist der beste Hintergrund. In diesem Beispiel sehen wir eine schöne orange/rote Farbe, die mit verschiedenen Licht- und Farbverlaufseffekten verwendet wird. Dieser Ansatz, dem Hintergrund Abwechslung zu verleihen, vermeidet effektiv Eintönigkeit und Stumpfheit. Zu beachten ist außerdem, dass der Kontrast zwischen dem dunkelorangefarbenen Hintergrund und dem hellen Inhaltsbereich darüber eine sehr dramatische und schöne visuelle Wirkung erzeugt.

Tipps für den Einsatz von Farbe im Webdesign
Farbe ist immer ein Bereich, den es wert ist, erkundet und experimentiert zu werden. Das Experimentieren mit verschiedenen Kombinationen bietet endlose Gestaltungsmöglichkeiten. Allerdings sollten Sie bei der Auswahl von Farben und Farbkombinationen folgende Punkte beachten:
Versuchen Sie den Durchbruch
Ein langweiliges Theme muss nicht unbedingt eine langweilige Farbkombination verwenden.
Variabel
Versuchen Sie es mit Farbverläufen, sich wiederholenden Mustern und Pinseln auf Ihren farbenfrohen Hintergründen. Es ist nicht einfach, ein Design nur mit Farbe gut aussehen zu lassen.
Bleiben Sie beim Thema
Stellen Sie sicher, dass Ihre Farben für das Produkt/die Dienstleistung, die Sie präsentieren möchten, relevant sind
Das ist alles für hochwertiges Webdesign: Beispiele und Tipps 6 (Das volle Potenzial von nutzen). Farbe) Inhalt, bitte beachten Sie die chinesische PHP-Website (www.php.cn) für weitere verwandte Inhalte!

