Heim >Backend-Entwicklung >C#.Net-Tutorial >Beherrschen Sie flexibel die Verwendung von GridView in Asp.net MVC
Beherrschen Sie flexibel die Verwendung von GridView in Asp.net MVC
- 高洛峰Original
- 2016-12-24 13:41:531983Durchsuche
Dieses Tutorial teilt die Verwendungsmethode und den spezifischen Implementierungscode des GridView-Steuerelements als Referenz. Der spezifische Inhalt lautet wie folgt:
Entitätsklasse unter der Models-Datei:
public class Customer
{
public int Id { get; set; }
public string CompanyName { get; set; }
public string ContactTitle { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string Country { get; set; }
public string Phone { get; set; }
public DateTime Founded { get; set; }
}
public class CustomersViewModel
{
public IQueryable<Customer> Customers { get; set; }
public PagingInfo PagingInfo { get; set; }
public string JsonPagingInfo { get; set; }
}
public static class ExpresssionBuilder
{
private static readonly MethodInfo containsMethod = typeof(string).GetMethod("Contains");
private static readonly MethodInfo startsWithMethod = typeof(string).GetMethod("StartsWith", new Type[] { typeof(string) });
private static readonly MethodInfo endsWithMethod = typeof(string).GetMethod("EndsWith", new Type[] { typeof(string) });
public static Expression<Func<T,bool>> GetExpression<T>(IList<FilterObject> filters)
{
if (filters.Count == 0)
return null;
ParameterExpression param = Expression.Parameter(typeof(T), "t");
Expression exp = null;
if (filters.Count == 1)
exp = GetExpression<T>(param, filters[0]);
else if (filters.Count == 2)
exp = GetExpression<T>(param, filters[0], filters[1]);
else
{
while (filters.Count > 0)
{
var f1 = filters[0];
var f2 = filters[1];
if (exp == null)
exp = GetExpression<T>(param, filters[0], filters[1]);
else
exp = Expression.AndAlso(exp, GetExpression<T>(param, filters[0], filters[1]));
filters.Remove(f1);
filters.Remove(f2);
if (filters.Count == 1)
{
exp = Expression.AndAlso(exp, GetExpression<T>(param, filters[0]));
filters.RemoveAt(0);
}
}
}
return Expression.Lambda<Func<T, bool>>(exp, param);
}
private static Expression GetExpression<T>(ParameterExpression param, FilterObject filter)
{
MemberExpression member = Expression.Property(param, filter.Column);
//ConstantExpression constant = Expression.Constant(filter.Value);
//新的逻辑来处理可空Decimal和DateTime值
UnaryExpression constant = null;
if (member.Type == typeof(Decimal?))
{
constant = Expression.Convert(Expression.Constant(Decimal.Parse(filter.Value)) , member.Type);
}
else if (member.Type == typeof(DateTime?))
{
constant = Expression.Convert(Expression.Constant(DateTime.Parse(filter.Value)), member.Type);
}
else
{
constant = Expression.Convert(Expression.Constant(filter.Value), member.Type);
}
switch (filter.Operator)
{
case FilterOperator.Equals:
return Expression.Equal(member, constant);
case FilterOperator.GreaterThan:
return Expression.GreaterThan(member, constant);
case FilterOperator.GreaterThanOrEqual:
return Expression.GreaterThanOrEqual(member, constant);
case FilterOperator.LessThan:
return Expression.LessThan(member, constant);
case FilterOperator.LessThanOrEqual:
return Expression.LessThanOrEqual(member, constant);
case FilterOperator.Contains:
return Expression.Call(member, containsMethod, constant);
case FilterOperator.StartsWith:
return Expression.Call(member, startsWithMethod, constant);
case FilterOperator.EndsWith:
return Expression.Call(member, endsWithMethod, constant);
case FilterOperator.NotEqual:
return Expression.Negate(Expression.Equal(member, constant));
}
return null;
}
private static BinaryExpression GetExpression<T> (ParameterExpression param, FilterObject filter1, FilterObject filter2)
{
Expression bin1 = GetExpression<T>(param, filter1);
Expression bin2 = GetExpression<T>(param, filter2);
return Expression.AndAlso(bin1, bin2);
}
}public class PagingInfo
{
public List<int> PageOptions { get; set; }
public bool ShowPageOptions { get; set; }
public int TotalItems { get; set; }
public int ItemsPerPage { get; set; }
public int CurrentPage { get; set; }
public int TotalPages
{
get { return (int)Math.Ceiling((decimal)TotalItems / (ItemsPerPage != 0 ? ItemsPerPage : 1)); }
}
public SortObject Sort { get; set; }
public IList<FilterObject> Filters { get; set; }
public string SearchTerm { get; set; }
}
public class SortObject
{
public String SortColumn { get; set; }
public SortDirection Direction { get; set; }
}
public class FilterObject
{
public string Column { get; set; }
public string Value { get; set; }
public FilterOperator Operator { get; set; }
public FilterConjunction Conjunction { get; set; }
}
/********* ENUMS *************/
public enum SortDirection
{
NotSet,
Ascending,
Descending
}
public enum FilterOperator
{
Contains,
GreaterThan,
GreaterThanOrEqual,
LessThan,
LessThanOrEqual,
StartsWith,
EndsWith,
Equals,
NotEqual
}
public enum FilterConjunction
{
And,
Or
}
public class Extensions
{
public static string GetWhereClause(FilterObject filterObj, Type valueType)
{
string whereClause = "true";
if (valueType != typeof (DateTime))
{
switch (filterObj.Operator)
{
case FilterOperator.Contains:
if (valueType == typeof (string))
whereClause += string.Format(" {0} {1}.Contains(\"{2}\")", filterObj.Conjunction,
filterObj.Column, filterObj.Value);
break;
case FilterOperator.GreaterThan:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1} > {2}", filterObj.Conjunction, filterObj.Column,
filterObj.Value);
break;
case FilterOperator.GreaterThanOrEqual:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1} >= {2}", filterObj.Conjunction, filterObj.Column,
filterObj.Value);
break;
case FilterOperator.LessThan:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1} < {2}", filterObj.Conjunction, filterObj.Column,
filterObj.Value);
break;
case FilterOperator.LessThanOrEqual:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1} <= {2}", filterObj.Conjunction, filterObj.Column,
filterObj.Value);
break;
case FilterOperator.StartsWith:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1}.StartsWith(\"{2}\")", filterObj.Conjunction,
filterObj.Column, filterObj.Value);
break;
case FilterOperator.EndsWith:
if (valueType != typeof (string))
whereClause += string.Format(" {0} {1}.EndsWith(\"{2}\")", filterObj.Conjunction,
filterObj.Column, filterObj.Value);
break;
case FilterOperator.Equals:
whereClause +=
string.Format(valueType == typeof (string) ? " {0} {1} == \"{2}\"" : " {0} {1} == {2}",
filterObj.Conjunction, filterObj.Column, filterObj.Value);
break;
case FilterOperator.NotEqual:
whereClause +=
string.Format(valueType == typeof (string) ? " {0} {1} != \"{2}\"" : " {0} {1} != {2}",
filterObj.Conjunction, filterObj.Column, filterObj.Value);
break;
default:
throw new ArgumentOutOfRangeException();
}
}
else
{
DateTime dt;
DateTime.TryParse(filterObj.Value, out dt);
switch (filterObj.Operator)
{
case FilterOperator.Contains:
break;
case FilterOperator.GreaterThan:
whereClause += string.Format(" {0} {1} > DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
case FilterOperator.GreaterThanOrEqual:
whereClause += string.Format(" {0} {1} >= DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
case FilterOperator.LessThan:
whereClause += string.Format(" {0} {1} < DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
case FilterOperator.LessThanOrEqual:
whereClause += string.Format(" {0} {1} <= DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
case FilterOperator.StartsWith:
break;
case FilterOperator.EndsWith:
break;
case FilterOperator.Equals:
whereClause += string.Format(" {0} {1} == DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
case FilterOperator.NotEqual:
whereClause += string.Format(" {0} {1} != DateTime(\"{2}\")", filterObj.Conjunction, filterObj.Column, dt);
break;
default:
throw new ArgumentOutOfRangeException();
}
}
return whereClause;
}
}
public class GridViewModelProvider
{
internal static CustomersViewModel GetCustomersViewModel(MyDbContext db, PagingInfo PagingData)
{
int TotalItems = 0;
var model = new CustomersViewModel()
{
Customers = GetResources(db.Customers.AsQueryable(), PagingData, out TotalItems),
PagingInfo = new PagingInfo()
{
CurrentPage = PagingData.CurrentPage,
ItemsPerPage = PagingData.ItemsPerPage,
PageOptions = new List<int>() { 10, 25, 50, 100 },
ShowPageOptions = true,
SearchTerm = PagingData.SearchTerm,
Sort = PagingData.Sort,
Filters = PagingData.Filters
}
};
model.PagingInfo.TotalItems = TotalItems;
model.JsonPagingInfo = Json.Encode(model.PagingInfo);
return model;
}
private static IQueryable<Customer> GetResources(IQueryable<Customer> Customers, PagingInfo PagingData, out int TotalItems)
{
var customers = Customers;
//search
if (!string.IsNullOrEmpty(PagingData.SearchTerm))
{
customers = customers.Where(x => (x.CompanyName.Contains(PagingData.SearchTerm) || x.ContactTitle.Contains(PagingData.SearchTerm)));
}
//filter
if (PagingData.Filters != null)
{
foreach (var filterObj in PagingData.Filters)
{
switch (filterObj.Column)
{
case "City":
if (filterObj.Value.ToLower() != "all")
customers = customers.Where(Extensions.GetWhereClause(filterObj, typeof(string)));
break;
//Add Other Filter Columns Here
}
}
}
TotalItems = customers.Count();
//sort
customers = customers.OrderBy(x => x.Id);
if (PagingData.Sort != null)
{
switch (PagingData.Sort.Direction)
{
case SortDirection.Ascending:
if (PagingData.Sort.SortColumn == "CompanyName")
{
customers = customers.OrderBy(x => x.CompanyName);
}
else if (PagingData.Sort.SortColumn == "ContactTitle")
{
customers = customers.OrderBy(x => x.ContactTitle);
}
break;
case SortDirection.Descending:
if (PagingData.Sort.SortColumn == "CompanyName")
{
customers = customers.OrderByDescending(x => x.CompanyName);
}
else if (PagingData.Sort.SortColumn == "ContactTitle")
{
customers = customers.OrderByDescending(x => x.ContactTitle);
}
break;
case SortDirection.NotSet:
default:
break;
}
}
customers = customers
.Skip((PagingData.CurrentPage - 1) * PagingData.ItemsPerPage).Take(PagingData.ItemsPerPage);
return customers;
}
}
/// <summary>
/// 启用查询谓词的高效,动态组合。
/// </summary>
public static class PredicateBuilder
{
/// <summary>
/// 创建一个计算结果为true的谓词。
/// </summary>
public static Expression<Func<T, bool>> True<T>() { return param => true; }
/// <summary>
/// 创建一个计算结果为false的谓词
/// </summary>
public static Expression<Func<T, bool>> False<T>() { return param => false; }
/// <summary>
/// 创建一个从指定的lambda表达式的谓词表达式。
/// </summary>
public static Expression<Func<T, bool>> Create<T>(Expression<Func<T, bool>> predicate) { return predicate; }
/// <summary>
/// 结合了第二第一谓词使用逻辑“and”。
/// </summary>
public static Expression<Func<T, bool>> And<T>(this Expression<Func<T, bool>> first, Expression<Func<T, bool>> second)
{
return first.Compose(second, Expression.AndAlso);
}
/// <summary>
/// 结合了第二第一谓词使用逻辑“or”。
/// </summary>
public static Expression<Func<T, bool>> Or<T>(this Expression<Func<T, bool>> first, Expression<Func<T, bool>> second)
{
return first.Compose(second, Expression.OrElse);
}
/// <summary>
///否定谓词
/// </summary>
public static Expression<Func<T, bool>> Not<T>(this Expression<Func<T, bool>> expression)
{
var negated = Expression.Not(expression.Body);
return Expression.Lambda<Func<T, bool>>(negated, expression.Parameters);
}
/// <summary>
/// 使用指定的合并函数,合并第二和第一表达式
/// </summary>
static Expression<T> Compose<T>(this Expression<T> first, Expression<T> second, Func<Expression, Expression, Expression> merge)
{
//第二参数映射到第一参数
var map = first.Parameters
.Select((f, i) => new { f, s = second.Parameters[i] })
.ToDictionary(p => p.s, p => p.f);
//第一lambda表达式的参数替换在第二lambda表达式参数
var secondBody = ParameterRebinder.ReplaceParameters(map, second.Body);
//从第一个表达式创建一个带参数的合并lambda表达式
return Expression.Lambda<T>(merge(first.Body, secondBody), first.Parameters);
}
class ParameterRebinder : ExpressionVisitor
{
readonly Dictionary<ParameterExpression, ParameterExpression> map;
ParameterRebinder(Dictionary<ParameterExpression, ParameterExpression> map)
{
this.map = map ?? new Dictionary<ParameterExpression, ParameterExpression>();
}
public static Expression ReplaceParameters(Dictionary<ParameterExpression, ParameterExpression> map, Expression exp)
{
return new ParameterRebinder(map).Visit(exp);
}
protected override Expression VisitParameter(ParameterExpression p)
{
ParameterExpression replacement;
if (map.TryGetValue(p, out replacement))
{
p = replacement;
}
return base.VisitParameter(p);
}
}
}
MyDbContext.CS-Code:
public class MyDbContext : DbContext
{
public MyDbContext()
: base("DefaultConnection")
{
}
public DbSet<Customer> Customers { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Customer>().Property(c => c.CompanyName).HasMaxLength(40);
modelBuilder.Entity<Customer>().Property(c => c.ContactTitle).HasMaxLength(40);
}
}
HomeController.cs-Controller:
public class HomeController : Controller
{
public ActionResult Index()
{
var model = new CustomersViewModel()
{
Customers = null,
PagingInfo = new PagingInfo()
{
CurrentPage=1,
ItemsPerPage= 10,
PageOptions = new List<int>() { 10,25, 50, 100},
ShowPageOptions= true,
TotalItems=1
}
};
return View(model);
}
public ActionResult GetCustomers(PagingInfo PagingData)
{
var db = new MyDbContext();
var model = GridViewModelProvider.GetCustomersViewModel(db, PagingData);
return PartialView("_CustomersPartial", model);
}
public ActionResult About()
{
ViewBag.Message = "您的应用程序描述页面。";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "您的联系页面。";
return View();
}
}
Unter dem Home-Ansichtsordner:
_CustomersPartial.cshtml
@model mesoft.gridview.Models.CustomersViewModel
@*在这里写下返回的数据的详细信息*@
<span class="gridview-data-details" style="display:none;">@Html.Raw(Model.JsonPagingInfo)</span>
<table class="table table-bordered table-striped">
<thead>
<tr class="gridview-list-header">
<th>
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().Id))
</th>
<th class="sortable" data-sort="CompanyName">
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().CompanyName))
</th>
<th class="sortable" data-sort="ContactTitle">
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().ContactTitle))
</th>
<th>
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().Country))
</th>
<th>
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().City))
</th>
<th>
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().Address))
</th>
<th>
@(Html.DisplayNameFor(x => x.Customers.FirstOrDefault().Phone))
</th>
<th>
@Html.DisplayNameFor(x=> x.Customers.FirstOrDefault().Founded)
</th>
</tr>
</thead>
<tbody id="CustomersTable" class="gridview-list-items">
@if (Model.Customers.Any())
{
foreach (var c in Model.Customers)
{
<tr>
<td class="value">@c.Id</td>
<td class="value">@c.CompanyName</td>
<td class="value">@c.ContactTitle</td>
<td class="value">@c.Country</td>
<td class="value">@c.City</td>
<td class="Description">@c.Address</td>
<td class="value">@c.Phone</td>
<td>@c.Founded</td>
</tr>
}
}
else
{
<tr>
<td colspan="8">
<div class="alert alert-warning alert-dismissable">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<strong>警告!</strong> 没有客户找到!
</div>
</td>
</tr>
}
@Html.Raw(ViewBag.Script)
</tbody>
</table>
_GridViewPartial.cshtml
@model mesoft.gridview.Models.CustomersViewModel
<!-- GRIDVIEW-->
<div class="gridview gridview1">
<!-- GridView Header-->
<div class="gridview-header">
<!--GridView的头的左边部分-->
<div class="col-sm-6">
<div class="gridview-search">
<div class="search input-group">
<input class="form-control" placeholder="Search" type="search">
<span class="input-group-btn">
<button class="btn btn-default" type="button">
<span class="fa fa-search"></span>
<span class="sr-only">Search</span>
</button>
</span>
</div>
</div>
</div>
<!-- GridView的头右边部分-->
<div class="col-sm-6 text-right">
<!-- 这里添加任何筛选操作-->
@{
string[] cityFilters = {"Istanbul", "Trabzon", "Ankara", "Izmir", "Samsun", "Erzurum"};
}
根据城市筛选:
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Select City <span class="caret"></span>
</button>
<ul class="dropdown-menu filter-parent" role="menu">
@foreach (var city in cityFilters)
{
<li><a href="#" class="filter"
data-filter-column="City"
data-filter-value="@city"
data-filter-operator="@mesoft.gridview.Models.FilterOperator.Equals"
data-filter-conjunction="@mesoft.gridview.Models.FilterConjunction.And">@city</a></li>
}
<li class="divider"></li>
<li class="active"><a href="#" class="filter"
data-filter-column="City"
data-filter-value="All">All</a></li>
</ul>
</div>
</div>
</div>
<!-- GridView ViewPort-->
<div class="gridview-viewport" id="viewport"
data-getdata-function="@Url.Action("GetCustomers", "Home")"
data-default-pagesize="10">
<div class="gridview-canvas" style="min-height:400px;">
@*Data Will Load Here*@
</div>
<div class="loading gridview gridview-loader">
<img src="~/content/images/loading.gif" />
</div>
</div>
<!-- GridView的分页区域-->
<div class="gridview-footer">
@Html.DisplayFor(x => x.PagingInfo, "Pager")
</div>
</div>
Über.cshtml
@{
ViewBag.Title = "About";
}
<h2>@ViewBag.Title.</h2>
<h3>@ViewBag.Message</h3>
<p>#</p>
Kontakt.cshtml
@{
ViewBag.Title = "Contact";
}
<h2>@ViewBag.Title.</h2>
<h3>@ViewBag.Message</h3>
<address>
<strong>Support:</strong> <a href="827937686@qq.com">827937686@qq.com</a><br />
</address>
Index.cshtml
@model mesoft.gridview.Models.CustomersViewModel
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>Gridview</h1>
<p class="lead">简单易用,开发简单</p>
<p><a href="#" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<!-- GRIDVIEW Area-->
<div class="row">
@Html.Partial("_GridViewPartial")
</div>
@section Scripts {
<script>
$('.gridview1').meGridView();
//$('.gridview2').meGridView();
</script>
}
Unter dem freigegebenen Ordner:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title -GridView的用法示例应用程序</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("GridView", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - WuLex</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
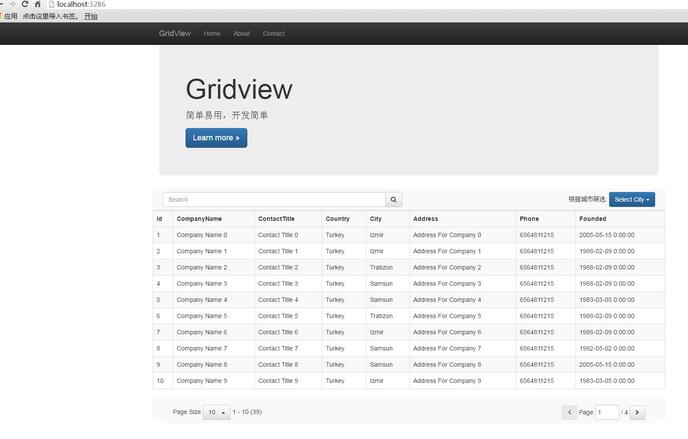
Das Laufergebnis ist wie in der Abbildung dargestellt:

Um die Verwendung von GridView in Asp.net MVC und verwandten Artikeln flexibler zu beherrschen, beachten Sie bitte die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

