Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung der Datenbindung im Einführungs-Tutorial zu AngularJS
Beispiel für die Verwendung der Datenbindung im Einführungs-Tutorial zu AngularJS
- 高洛峰Original
- 2016-12-24 10:38:13985Durchsuche
Die Beispiele in diesem Artikel beschreiben die Verwendung der AngularJS-Datenbindung. Teilen Sie es als Referenz mit allen:
Datenbindung ist eine sehr wichtige Funktion in AngularJS. Schauen wir uns das folgende Beispiel an:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<title>tutorial02</title>
</head>
<body>
<div>
用户名:<input type="text" ng-model="name" placeholder="用户名"/>
密码:<input type="password" ng-model="pword" placeholder="密码"/>
<p>您输入的用户名:{{name}}</p>
<p>您输入的密码:{{pword}}</p>
</div>
</body>
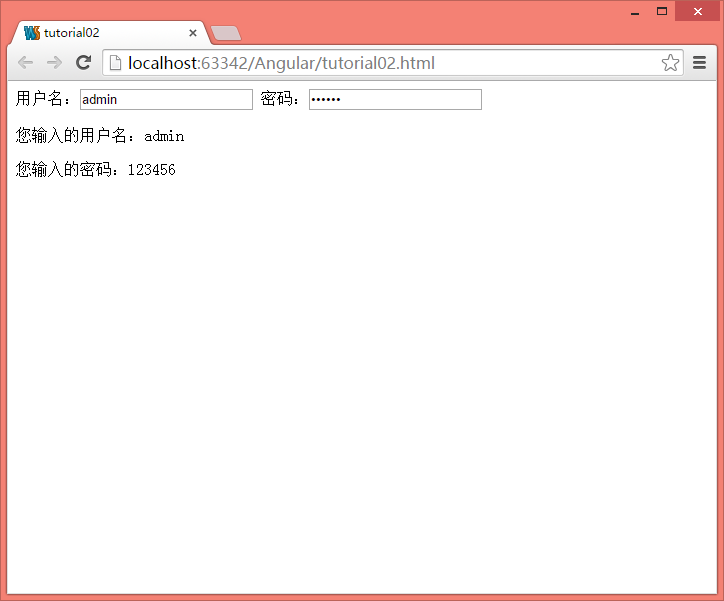
</html>Dieses Beispiel ist sehr einfach. Lassen Sie es uns zunächst in Ihrem Browser ausführen und die Wirkung sehen.

Wenn wir Informationen in das Textfeld eingeben, werden die von uns eingegebenen Informationen dynamisch auf der Seite wiedergegeben.
In diesem Beispiel verwenden wir eine andere integrierte Direktive ng-model von AngularJs, was bedeutet, dass wir dem Modelldatenobjekt ($scope) ein Attribut namens „name“ hinzufügen und es mit dem Text-Frame-Objekt kombinieren ist gebunden. Dies bedeutet, dass AngularJs unabhängig davon, was wir in das Textfeld eingeben, auf Ereignisse im Zusammenhang mit dem Formularobjekt synchronisiert wird, sodass sich der Echoinhalt ändert, wenn das Textfeld eingegeben wird.
Es ist zu beachten, dass ng-model nur in Formularelement-Tags verwendet werden kann.
AngularJS-Quellcode kann von dieser Website heruntergeladen werden, indem Sie hier klicken.
Ich hoffe, dass dieser Artikel für alle in der AngularJS-Programmierung hilfreich sein wird.
Weitere Einführungs-Tutorials zu AngularJS und Beispiele für die Verwendung von Datenbindungen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

