Heim >Java >javaLernprogramm >PlayFramework implementiert eine APP vollständig (10)
PlayFramework implementiert eine APP vollständig (10)
- 黄舟Original
- 2016-12-23 16:48:161539Durchsuche
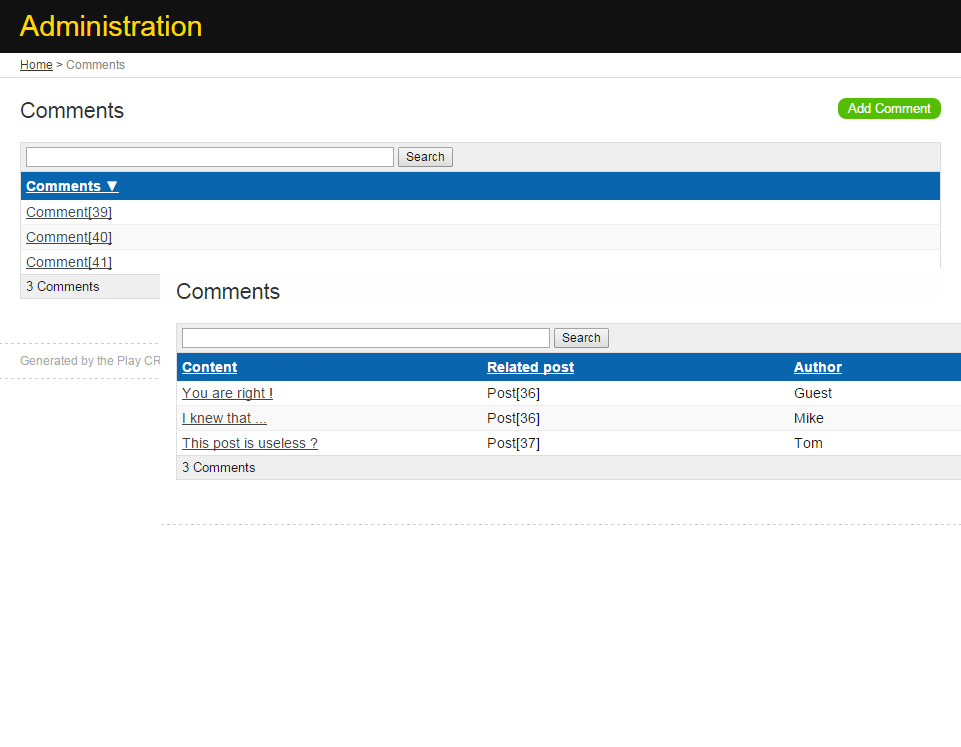
1. Passen Sie die Kommentarliste an
Fügen Sie eine neue Kommentarlistenseite hinzu und führen Sie die Befehlszeile aus
>
generiert /app/views/Comments/list.html
In der generierten Datei ist #{crud.table /} der Inhalt der Tabelle, der ersetzt werden kann mit dem folgenden Inhalt, um weitere Spalten anzuzeigen
#{crud.table Fields:['content', 'post', 'author'] /}
Wenn Sie eine bestimmte Spalte vergleichen möchten, wird der Inhalt verarbeitet
#{crud.table Fields:['content', 'post', 'author']}
#{crud.custom 'content' }
${object.content.length() > 50 ? object.content[0..50] + '…' : object.content}
#{/crud.custom}
#{/crud.table}
 2. Post-Formular anpassen
2. Post-Formular anpassen
>play crud:ov --template Posts/show
Ändern #{crud.form / }
#{ crud.form}
;style type="text/CSS"> .tags-list .tag {
.tags -list .selected {
Hintergrund: #222;
Farbe: #fff;
}

