Heim >Web-Frontend >CSS-Tutorial >CSS3-Tutorial (7): In CSS3 eingebettete Schriftart_css3_CSS_webpage-Produktion
CSS3-Tutorial (7): In CSS3 eingebettete Schriftart_css3_CSS_webpage-Produktion
- 黄舟Original
- 2016-12-23 16:05:501726Durchsuche
Webseitenerstellung Webjx-Artikeleinführung: Möchten Sie einige coole Header-Effekte erstellen und Website-sichere Schriftarten entfernen und keine Bilddateien verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten! Möchten Sie einige coole Header-Effekte erstellen, Website-sichere Schriftarten entfernen und keine Bilddateien verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten!
Möchten Sie ein paar coole Header-Effekte erstellen und Website-sichere Schriftarten entfernen und keine Bilddateien verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten!
Möchten Sie einige coole Header-Effekte erstellen, ohne Website-sichere Schriftarten und Bilddateien zu verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten!
Vorheriger Artikel: CSS3-Tutorial (6): Mehrere Spalten für eine Website erstellen
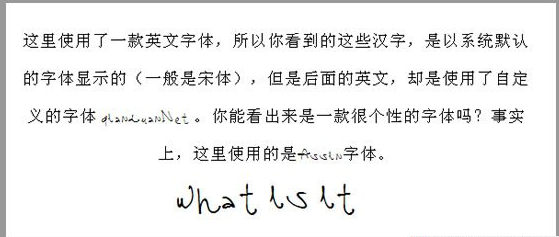
Um eine Schriftart zu verwenden, müssen wir zunächst das Attribut „@font-face“ verwenden. Dazu muss zunächst die Schriftartdatei vorbereitet werden, die wir verwenden möchten.
Lassen Sie uns nun einen kurzen Blick auf die Geschichte der Schriftarten werfen. Das @font-face-Attribut wird seit CSS2 berücksichtigt, ist aber in CSS2.1 noch nicht aufgetaucht. CSS3 versucht es in den Standard zu bringen.
Wenn Sie keine Schriftartdateien zur Hand haben, können Sie einige von dafont.com herunterladen.
Browserübergreifende Kompatibilität
Derzeit unterstützt nur Safari die @font-face-Funktion (Google Chrome-Entwicklungsversion 2.0.156 unterstützt diese Funktion ebenfalls).
Beachten Sie, dass es einige Zeit dauern wird, bis Ihr Browser die Schriftartdateien lädt. Daher ist die Benutzererfahrung vorerst besser, wenn Sie Bilddateien anstelle von CSS-Stilen verwenden. In CSS3 eingebettete Schriftart

Der obige Effekt kann durch den folgenden Stil erreicht werden:
@font-face { Font-Familie: qianduanNet: url("SketchRockwell. ttf" ); } .fontFace{ Font-Family: qianduanNet; Font-Size: 3.2em; Letter-Spacing: 1px; Text-Align: Center; }
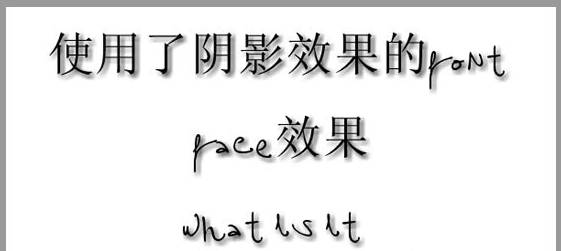
Wir können auch Schatteneffekte verwenden, wenn Font-Face verwendet wird.

.fontFaceShadow{ Schriftgröße: 3,2em; Textausrichtung: Mitte; #111; }
Browserunterstützung:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer (IE7, IE8 RC1) (IE7 unterstützt Schriftartdateien im EOT-Format)
Opera (9.6...) (unterstützt Textschatten)
Safari (3.2.1 Windows...)
Das Obige ist der Inhalt des CSS3-Tutorials (7): CSS3 eingebettete Schriftart_css3_CSS_web-Seitenproduktion. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

