Heim >Web-Frontend >H5-Tutorial >Videoelement in HTML5
Videoelement in HTML5
- 黄舟Original
- 2016-12-22 15:30:061636Durchsuche
Viele trendige Websites bieten Videos an. HTML 5 bietet einen Standard für die Anzeige von Videos.
Videos im Web
Bisher gab es keinen Standard für die Anzeige von Videos auf Webseiten. Heutzutage werden die meisten Videos über Plug-Ins (z. B. Flash) angezeigt. Allerdings verfügen nicht alle Browser über die gleichen Plugins. HTML 5 spezifiziert eine Standardmethode zum Einbinden von Videos über das Videoelement.
HTML5-unterstützte Videoformate
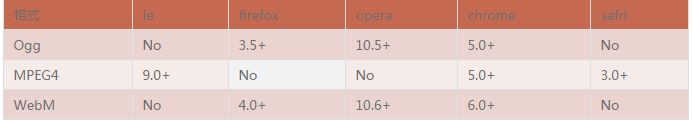
Derzeit unterstützt das Videoelement drei Videoformate:

Ogg = Ogg-Datei mit Theora-Videokodierung und Vorbis-Audiokodierung
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = mit VP8-Video Wie funktioniert Kodierung und Vorbis Audio Funktionieren verschlüsselte WebM-Dateien?
Um ein Video in HTML 5 anzuzeigen, ist alles, was Sie brauchen:
Das Obige ist der Inhalt des Videoelements in HTML5. Für weitere verwandte Inhalte beachten Sie bitte PHP chinesische Website (www.php.cn)!
<video src="movie.ogg" controls="controls"></video>
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

