Heim >Web-Frontend >H5-Tutorial >Formularelemente in HTML5
Formularelemente in HTML5
- 黄舟Original
- 2016-12-22 15:23:511349Durchsuche
Neue Formularelemente in HTML 5: HTML 5 verfügt über mehrere Elemente und Attribute im Zusammenhang mit Formularen.
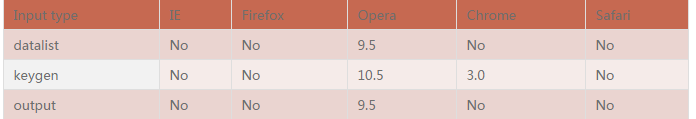
In diesem Kapitel werden die folgenden neuen Formularelemente vorgestellt: Datenliste, Keygen und Ausgabe.

datalist-Element
Das datalist-Element gibt eine Liste von Optionen für das Eingabefeld an.
Die Liste wird über das Optionselement innerhalb der Datenliste erstellt. Wenn Sie die Datenliste an das Eingabefeld binden müssen, verwenden Sie bitte das Listenattribut des Eingabefelds, um auf die ID der Datenliste zu verweisen. Zum Beispiel:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>Tipp: Das Optionselement muss immer das Wertattribut festlegen.
keygen-Element
Die Rolle des keygen-Elements besteht darin, eine zuverlässige Methode zur Authentifizierung des Benutzers bereitzustellen.
Das keygen-Element ist ein Schlüsselpaargenerator. Beim Absenden des Formulars werden zwei Schlüssel generiert, einer ist der private Schlüssel und der andere ist der öffentliche Schlüssel. Der private Schlüssel wird auf dem Client gespeichert und der öffentliche Schlüssel wird an den Server gesendet. Der öffentliche Schlüssel kann später zur Überprüfung des Client-Zertifikats des Benutzers verwendet werden.
Derzeit ist die Browserunterstützung für dieses Element schlecht genug, um es zu einem nützlichen Sicherheitsstandard zu machen.
Zum Beispiel:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
Ausgabeelement
Das Ausgabeelement wird für verschiedene Arten der Ausgabe verwendet, beispielsweise für Berechnungen oder Skriptausgaben.
Zum Beispiel:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> Das Obige ist der Inhalt der Formularelemente in HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

