Heim >Web-Frontend >H5-Tutorial >Formularattribute in HTML5
Formularattribute in HTML5
- 黄舟Original
- 2016-12-22 15:14:401550Durchsuche
In diesem Kapitel werden die neuen Formularattribute von HTML 5 vorgestellt.
Neue Formularattribute: Autovervollständigung, Novavalidierung.
Neue Eingabeattribute: Autovervollständigung, Autofokus, Formular, Formularüberschreibungen (Formaction, Formenctype, Formmethod, Formnovalidate, Formtarget), Höhe und Breite, Liste, Min., Max. und Schritt, Vielfaches, Muster (Regexp), Platzhalter , erforderlich.
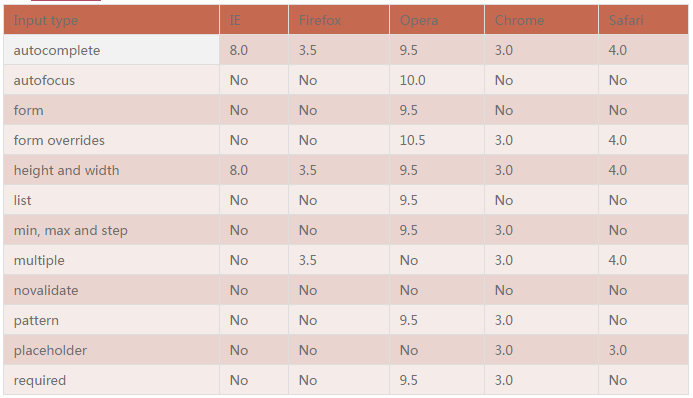
Browser unterstützt

Autovervollständigungsattribut
Das Autovervollständigungsattribut gibt an, dass das Formular oder Eingabefeld über eine Autovervollständigungsfunktion verfügen soll.
Beispiel:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
Hinweis: In einigen Browsern müssen Sie möglicherweise die automatische Vervollständigung aktivieren, damit dieses Attribut wirksam wird.
Autofokus-Attribut
Das Autofokus-Attribut gibt an, dass das Feld beim Laden der Seite automatisch den Fokus erhält.
Hinweis: Das Autofokus-Attribut gilt für alle Zum Beispiel: Formularattribut Das Formularattribut gibt ein oder mehrere Formulare an, zu denen das Eingabefeld gehört. Hinweis: Das Formularattribut gilt für alle Das Formularattribut muss auf die ID des Formulars verweisen, zu dem es gehört. Zum Beispiel: Das Obige ist der Inhalt der Formularattribute in HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)! <!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get"> User name:
<input type="text" name="user_name" autofocus />
<input type="submit" />
</form>
</body>
</html>
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get" id="user_form">
First name:
<input type="text" name="fname" />
<input type="submit" />
</form>
<p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p>
Last name:
<input type="text" name="lname" form="user_form" />
</body>
</html>
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

