Heim >Web-Frontend >CSS-Tutorial >„CSS3 Practical Combat'-Notizen – Verlaufsdesign (2)
„CSS3 Practical Combat'-Notizen – Verlaufsdesign (2)
- 高洛峰Original
- 2016-12-20 14:41:151129Durchsuche
Grundsyntax des CSS-Gradientendesigns der Gecko-Engine für lineare Gradienten
-moz-linear-gradient([
Parameterbeschreibung:
Grundlegende Verwendung des linearen Farbverlaufs
/*Der einfachste lineare Farbverlauf, Sie müssen nur die Start- und Endfarbe angeben, und der lineare Farbverlauf wird standardmäßig von oben nach unten implementiert* /Hintergrund: -moz- linear-gradient(red, blue);
Demo-Effekt:
/*Verlauf von der oberen linken Ecke zur unteren rechten Ecke, wobei das obere Schlüsselwort die x-Achse des Startpunkts festlegt, legt das linke Schlüsselwort die y-Achsenkoordinate des Startpunkts fest*/
Hintergrund: -moz-linear-gradient(oben links, rot, blau)
Demonstrationseffekt:
/*Stellen Sie einen mehrfarbigen Farbverlauf von links nach rechts ein, wobei die y-Achsenkoordinate standardmäßig in der Mitte liegt und mehrere Farbskalen gleichmäßig angezeigt werden Schritte*/Hintergrund: -moz-linear-gradient(links, rot, orange, gelb, grün, blau, indigo, violett);
Demonstrationseffekt:
/*Roter Farbverlauf von der oberen linken Ecke zur unteren rechten Ecke, wo das Rot allmählich schwächer wird und schließlich als transparent angezeigt wird*/background: -moz-linear-gradient(top left, red, rgba(255,0,0,0 ));
Demo-Effekt:
/*Winkelwert einstellen*/Hintergrund: -moz-linear-gradient(0deg, red, rgba(255,0, 0,0));
Demoeffekt:
Zusammenfassung: Wenn der Winkel angegeben ist, wird er gegen den Uhrzeigersinn entlang der horizontalen Linie positioniert. Daher erzeugt die Einstellung 0 Grad einen horizontalen Farbverlauf von links nach rechts, während die Einstellung 90 Grad einen Farbverlauf von unten nach oben erzeugt.
/*Bunter Farbverlauf von oben nach unten, wobei bei 80 % der y-Achse eine grüne Farbskala hinzugefügt wird, um einen dreifarbigen Farbverlaufseffekt zu entwerfen. Wenn keine Position angegeben wird, werden die drei Farben gleichmäßig verteilt*/Hintergrund: -moz-linear-gradient(top, blue, green 80%, orange);
Demonstrationseffekt:
/*Entwerfen Sie ein Hintergrundbild mit einem durchscheinenden Verlaufseffekt und bedecken Sie das Hintergrundbild mit einer Verlaufsfüllebene von links nach rechts von weiß nach transparent*/
Hintergrund: -moz-linear-gradient( rechts, rgba(255,255,255,0), rgba(255,255,255,1)), url(images/bg4.jpg);
Demoeffekt:
Grundlagen von Radial Gradient Syntax
-moz-radial-gradient([
Parameterbeschreibung dieser Funktion:
: Definieren Sie den Kreisradius oder die Achsenlänge n der Ellipse, gelbe bis blaue Farbverlaufsanzeige*/Hintergrund: -moz-radial-gradient(rot, gelb, blau);
Demo-Effekt:
/* Radialer Farbverlauf, Form ist Ellipse. Zeigen Sie einen Farbverlauf von Rot, Gelb nach Blau von der Mitte nach außen an und stellen Sie die Farbverlaufsgröße auf das Cover-Schlüsselwort*/Hintergrund ein: -moz-radial-gradient(ellipse cover, red, yellow, blue);
Demo-Effekt:
Zusammenfassung:
Der Größenparameter enthält mehrere Schlüsselwörter: nächstgelegene Seite, nächstgelegene Ecke, am weitesten entfernte Seite, am weitesten entfernte Ecke, enthalten und abdecken. Verwenden Sie diese Schlüsselwörter, um die Größe des radialen Farbverlaufs zu definieren.
Darüber hinaus definiert die Gecko-Engine auch zwei Attribute -moz-repeating-linear-gradient und -moz-repeating-radial-gradient, die zum Definieren sich wiederholender linearer Verläufe und sich wiederholender radialer Verläufe verwendet werden.
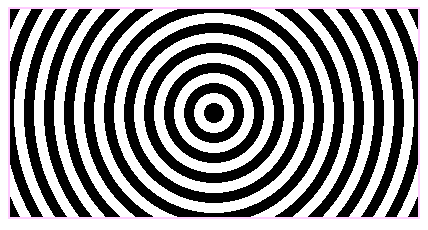
Hintergrund: -moz-repeating-radial-gradient(Kreis, Schwarz, Schwarz 10 Pixel, Weiß 10 Pixel, Weiß 20 Pixel);
Demo-Effekt:

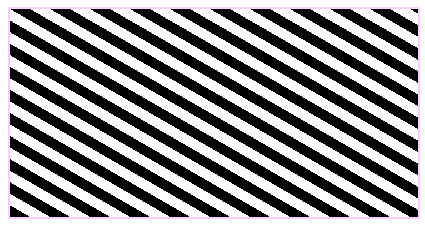
Hintergrund: -moz-repeating-linear-gradient(oben links 60 Grad, Schwarz, Schwarz 10 Pixel, Weiß 10 Pixel, Weiß 20 Pixel);
Demo-Effekt:

Anwendung des Farbverlaufs
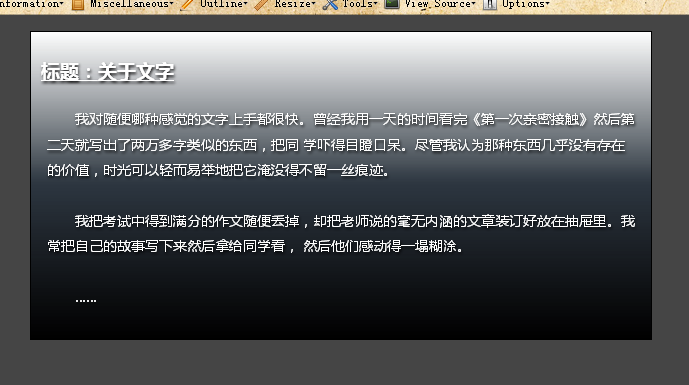
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Webkit引擎的应用</title><style type="text/css">body {/*页面初始化*/ background-color: #454545; margin:1em; padding:0;}.box {/*设计模块样式*/ -moz-border-radius: 10px;/*设计圆角*/ -moz-box-shadow: 0 0 12px 1px rgba(205, 205, 205, 1);/*设计阴影特效*/ border: 1px solid black; padding: 10px; max-width: 600px;/*最大宽度显示*/ margin: auto;/*居中显示*/ text-shadow: black 1px 2px 2px;/*设计文本包含阴影*/ color: white; background-image: -moz-linear-gradient(bottom, black, rgba(0, 47, 94, 0.2), white); /*设计直线渐变背景*/ background-color: rgba(43, 43, 43, 0.5);}.box:hover {/*设计鼠标经过时,放大阴影亮度*/ -moz-box-shadow: 0 0 12px 5px rgba(205, 205, 205, 1);}h2 {/*在标题前面添加额外内容*/ font-size: 120%; font-weight:bold; text-decoration:underline;}h2:before { content: "标题:";}p { padding: 6px; text-indent:2em; line-height:1.8em; font-size:14px;}</style></head><body><div class="box"> <h2>关于文字</h2> </div></body></html>Demoeffekt:

Weitere Hinweise zu „CSS3 Practical Combat“ – Artikel zum Thema „Gradient Design (2)“ finden Sie auf der chinesischen PHP-Website!

