Heim >Web-Frontend >HTML-Tutorial >Tag 8 beim Erstellen einer Website mithilfe von Webstandards: Erste Schritte mit dem CSS-Layout
Tag 8 beim Erstellen einer Website mithilfe von Webstandards: Erste Schritte mit dem CSS-Layout
- 黄舟Original
- 2016-12-19 15:20:101222Durchsuche
Der größte Unterschied zwischen CSS-Layout und herkömmlichem Tabellenlayout besteht darin, dass bei der ursprünglichen Positionierung Tabellen verwendet werden und der Abstand von Textlayoutabschnitten durch den Abstand von Tabellen oder durch die Verwendung farbloser und transparenter GIF-Bilder gesteuert wird. Jetzt werden jedoch Ebenen verwendet. zum Positionieren und Steuern des Abstands der Abschnitte durch den Rand, den Abstand, die Umrandung und andere Attribute der Ebene. 1. Definieren Sie DIV
Analysieren Sie ein typisches Definitions-Div-Beispiel:
#sample{ MARGIN: 10px 10px 10px 10px;
PADDING:20px 10px 10px 20px;
BORDER-RIGHT : #CCC 2px durchgehend;
BORDER-BOTTOM: #CCC 2px durchgehend;
RAND-LINKS: #CCC 2px durchgehend;
RAND-TOP: #CCC 2px durchgehend;
HINTERGRUND: url(images / bg_poem.jpg) #FEFEFE ohne Wiederholung rechts unten;
FARBE: #666;
TEXT-ALIGN: Mitte;
LINIE-HEIGHT: 150%; WIDTH:60%; }
Die Beschreibung lautet wie folgt:
Der Name der Ebene lautet „sample“, der auf der Seite als
Sie können diesen Stil nennen.
RAND bezieht sich auf den Leerraum, der außerhalb des Ebenenrandes verbleibt und für Seitenränder oder zum Erstellen einer Lücke zu anderen Ebenen verwendet wird. „10px 10px 10px 10px“ stellen jeweils die vier Ränder von „oben, rechts, unten und links“ dar (im Uhrzeigersinn). Wenn sie alle gleich sind, können sie zu „
MARGIN: 10px;
". Wenn der Rand Null ist, schreiben Sie „MARGIN: 0px;“. Hinweis: Wenn der Wert Null ist, mit Ausnahme des RGB-Farbwerts 0 %, dem ein Prozentzeichen folgen muss, muss in anderen Fällen die Einheit „px“ nicht gefolgt werden. MARGIN ist ein transparentes Element und kann keine Farbe definieren. PADDING bezieht sich auf den Abstand zwischen dem Rand der Ebene und dem Inhalt der Ebene. Geben Sie wie beim Rand den Abstand vom oberen, rechten, unteren und linken Rand zum Inhalt an. Wenn sie alle gleich sind, können sie mit „PADDING:0px“ abgekürzt werden. Um die linke Seite individuell festzulegen, können Sie „PADDING-LEFT: 0px;“ schreiben. PADDING ist ein transparentes Element und kann keine Farbe definieren. BORDER bezieht sich auf den Rand der Ebene: „BORDER-RIGHT: #CCC 2px solid;“ definiert die rechte Randfarbe der Ebene als „#CCC“, die Breite als „2px“ und den Stil als „durchgezogene“ Gerade. Wenn Sie einen gepunkteten Linienstil wünschen, können Sie „gepunktet“ verwenden. BACKGROUND definiert den Hintergrund der Ebene. Es ist in zwei Ebenen definiert. Definieren Sie zunächst den Bildhintergrund und definieren Sie mit „url(../images/bg_logo.gif)“ den Hintergrundbildpfad. „no-repeat“ bedeutet, dass das Hintergrundbild nicht wiederholt werden muss. Wenn Sie es horizontal wiederholen müssen, verwenden Sie „repeat-x“, um es vertikal zu wiederholen. „
repeat-y
“, verwenden Sie „repeat“, um den gesamten Hintergrund wiederholt abzudecken. Das folgende „rechts unten;“ bedeutet, dass das Hintergrundbild in der unteren rechten Ecke beginnt. Wenn kein Hintergrundbild vorhanden ist, können Sie nur die Hintergrundfarbe definieren
HINTERGRUND: #FEFEFE
COLOR wird verwendet, um die Schriftfarbe zu definieren, die im vorherigen Abschnitt eingeführt wurde.
TEXT-ALIGN wird verwendet, um die Anordnung des Inhalts in der Ebene zu definieren: Die Mitte ist in der Mitte, links ist links und rechts ist rechts.
LINE-HEIGHT definiert die Zeilenhöhe. Dies bedeutet, dass die Höhe 150 % der Standardhöhe beträgt. Sie kann auch geschrieben werden als:
LINE-HEIGHT:1,5
oder LINE-HEIGHT :1.5em, sie haben alle die gleiche Bedeutung.
WIDTH ist die Breite der definierten Ebene, die ein fester Wert sein kann, wie zum Beispiel 500 Pixel, oder ein Prozentsatz, wie hier „60 %“. Bitte beachten Sie, dass sich diese Breite nur auf die Breite Ihres Inhalts bezieht und keinen Rand, Rand und Abstand enthält. In einigen Browsern ist dies jedoch nicht so definiert, sodass Sie mehr ausprobieren müssen.
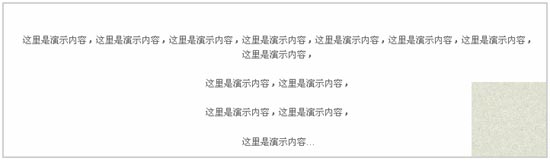
Das Folgende ist die tatsächliche Leistung dieser Ebene:
 Wir können sehen, dass der Rand 2 Pixel grau ist und das Hintergrundbild unten nicht wiederholt wird rechts und der Inhaltsabstand beträgt. Und der linke Rand beträgt 20 Pixel, der Inhalt ist zentriert, alles ist wie erwartet. Hoho, obwohl es nicht gut aussieht, ist es das einfachste. Wenn Sie es beherrschen, haben Sie die Hälfte der CSS-Layout-Technologie gelernt. Das ist es, es ist nicht schwer! (Was ist die andere Hälfte? Die andere Hälfte ist die Positionierung zwischen den Ebenen. Ich werde es später Schritt für Schritt erklären.)
Wir können sehen, dass der Rand 2 Pixel grau ist und das Hintergrundbild unten nicht wiederholt wird rechts und der Inhaltsabstand beträgt. Und der linke Rand beträgt 20 Pixel, der Inhalt ist zentriert, alles ist wie erwartet. Hoho, obwohl es nicht gut aussieht, ist es das einfachste. Wenn Sie es beherrschen, haben Sie die Hälfte der CSS-Layout-Technologie gelernt. Das ist es, es ist nicht schwer! (Was ist die andere Hälfte? Die andere Hälfte ist die Positionierung zwischen den Ebenen. Ich werde es später Schritt für Schritt erklären.)
2 .CSS2-Boxmodell
Seit der Einführung von CSS1 im Jahr 1996 empfiehlt die W3C-Organisation, alle Objekte auf der Webseite in einer Box (Box) zu platzieren. Designer können die Eigenschaften dieser Box durch Erstellen steuern Definitionen umfassen diese Objekte Absätze, Listen, Titel, Bilder und Ebenen

Bei der Verwendung von XHTML+CSS-Layout gibt es eine Technologie, die Sie zunächst nicht gewohnt sind Es sollte gesagt werden, dass es sich um eine andere Denkweise als beim herkömmlichen Tabellenlayout handelt, das heißt: Alle Hilfsbilder werden mit Hintergründen implementiert. Etwa so:
HINTERGRUND: url(images/bg_poem.jpg) #FEFEFE no-repeat rechts unten;
Obwohl es möglich ist, direkt in den Inhalt einzufügen, wird dies nicht empfohlen. Die „Hilfsbilder“ beziehen sich hier auf Bilder, die nicht Teil des auf der Seite auszudrückenden Inhalts sind, sondern nur der Dekoration, der Pause und der Erinnerung dienen. Zum Beispiel: Bilder in Fotoalben, Bilder in Bildnachrichten und die Bilder des 3D-Boxmodells oben sind alle Teil des Inhalts. Sie können mit dem
-Element direkt in die Seite eingefügt werden, während andere wie Logos aussehen. Titelbilder und Listenpräfixe müssen mit Hintergrund- oder anderen CSS-Methoden angezeigt werden.
Dafür gibt es zwei Gründe:
Trennen Sie die Leistung vollständig von der Struktur (lesen Sie dazu einen anderen Artikel: „Die Trennung von Leistung und Struktur verstehen“) und verwenden Sie CSS, um die gesamte Darstellungsleistung zu steuern , leicht zu überarbeiten.
Machen Sie die Seite benutzerfreundlicher und benutzerfreundlicher. Wenn beispielsweise ein Blinder einen Screenreader nutzt, werden Bilder, die mit Hintergrundtechnologie umgesetzt wurden, nicht vorgelesen.
Das Obige ist der Inhalt des 8. Tages der Website-Erstellung unter Verwendung von Webstandards: Erste Schritte mit dem CSS-Layout. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

