Heim >Web-Frontend >js-Tutorial >JSON-Format
JSON-Format
- 高洛峰Original
- 2016-12-17 15:10:021330Durchsuche
JSON-Format
JSON-Format: http://www.json.org/
Informationen zur Beziehung zwischen Python und JSON finden Sie unter: http://docs.python. org/library/ json.html
JSON-Konstruktion hat zwei Strukturen:
1. Eine Sammlung von Name/Wert-Paaren. In verschiedenen Sprachen wird es als Objekt, Datensatz, Struktur, Wörterbuch, Hash-Tabelle, verschlüsselte Liste oder assoziatives Array verstanden.
2. Eine geordnete Liste von Werten. In den meisten Sprachen wird es als Array verstanden.
Grundlegendes Beispiel
Einfach ausgedrückt kann JSON einen in einem JavaScript-Objekt dargestellten Datensatz in einen String konvertieren. Dieser String kann dann einfach zwischen Funktionen übergeben oder Strings vom Webclient übergeben werden an das serverseitige Programm in einer asynchronen Anwendung. Diese Zeichenfolge sieht etwas seltsam aus, aber JavaScript kann sie leicht interpretieren, und JSON kann komplexere Strukturen darstellen als Name/Wert-Paare. Beispielsweise können Arrays und komplexe Objekte dargestellt werden, anstatt nur einfache Listen von Schlüsseln und Werten.
stellt das Name/Wert-Paar dar
Gemäß der einfachsten Form kann der folgende JSON zur Darstellung des „Name/Wert-Paares“ verwendet werden:
{ „firstName“ : „Brett“ }
Dieses Beispiel ist sehr einfach und nimmt tatsächlich mehr Platz ein als das entsprechende Klartext-„Name/Wert-Paar“:
firstName=Brett
Aber Wenn mehrere „Name/Wert-Paare“ aneinandergereiht werden, spiegelt JSON deren Wert wider. Zunächst können Sie einen Datensatz erstellen, der mehrere „Name/Wert-Paare“ enthält, wie zum Beispiel:
{ „firstName“: „Brett“, „lastName“: „McLaughlin“, „email“: „aaaa“ }
In Bezug auf die Syntax hat dies keinen großen Vorteil gegenüber Name/Wert-Paaren, aber in diesem Fall ist JSON einfacher zu verwenden und besser lesbar. Es macht beispielsweise deutlich, dass die oben genannten drei Werte Teil desselben Datensatzes sind; die geschweiften Klammern sorgen dafür, dass die Werte irgendwie zusammenhängen.
stellt ein Array dar
Wenn eine Reihe von Werten dargestellt werden muss, kann JSON nicht nur die Lesbarkeit verbessern, sondern auch die Komplexität reduzieren. Angenommen, Sie möchten eine Liste mit Namen von Personen darstellen. In XML sind viele Start- und End-Tags erforderlich; wenn Sie typische Name/Wert-Paare verwenden (wie die, die Sie in früheren Artikeln dieser Serie gesehen haben), muss ein proprietäres Datenformat erstellt werden oder der Schlüsselname in die Form person1 geändert werden -Vorname.
Wenn Sie JSON verwenden, gruppieren Sie einfach mehrere Datensätze mit geschweiften Klammern:
{ "people": [
{ "firstName": "Brett ", "lastName": „McLaughlin“, „email“: „aaaa“ },
{ „firstName“: „Jason“, „lastName“: „Hunter“, „email“: „bbbb“} ,
{ „firstName“: „Elliotte“, „lastName“: „Harold“, „email“: „cccc“ }
]}
Das ist nicht schwer zu verstehen. In diesem Beispiel gibt es nur eine Variable namens „Personen“ und der Wert ist ein Array aus drei Einträgen, wobei jeder Eintrag ein Datensatz für eine Person ist und einen Vornamen, einen Nachnamen und eine E-Mail-Adresse enthält. Das obige Beispiel zeigt, wie Klammern verwendet werden, um Datensätze zu einem einzigen Wert zusammenzufassen. Natürlich können Sie dieselbe Syntax verwenden, um mehrere Werte darzustellen (jeder enthält mehrere Datensätze):
{ "programmers": [
{ "firstName": "Brett", " lastName“ : „McLaughlin“, „email“: „aaaa“ },
{ „firstName“: „Jason“, „lastName“: „Hunter“, „email“: „bbbb“ },
{ "firstName": "Elliotte", "lastName": "Harold", "email": "cccc" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "Science Fiction" },
{ "firstName": "Tad", "lastName" : „ Williams“, „genre“: „fantasy“ },
{ "Vorname": "Frank", "Nachname": "Peretti", "Genre": "Christian Fiction" }
],
"Musiker": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": " Rachmaninoff", "instrument": "piano" }
] }
Das Bemerkenswerteste hier ist, dass es mehrere Werte darstellen kann und jeder Wert wiederum mehrere Werte enthält. Es ist jedoch auch zu beachten, dass die tatsächlichen Name/Wert-Paare im Datensatz zwischen verschiedenen Haupteinträgen (Programmierer, Autoren und Musiker) unterschiedlich sein können. JSON ist vollständig dynamisch, sodass sich die Art und Weise, wie Daten dargestellt werden, in der Mitte der JSON-Struktur ändern kann.
Bei der Verarbeitung von Daten im JSON-Format gibt es keine vordefinierten Einschränkungen, die beachtet werden müssen. Daher kann innerhalb derselben Datenstruktur die Art und Weise der Datendarstellung geändert werden, und dasselbe kann sogar auf unterschiedliche Weise dargestellt werden.
Formatanwendung
Nachdem Sie das JSON-Format beherrschen, ist es sehr einfach, es in JavaScript zu verwenden. JSON ist ein natives JavaScript-Format, was bedeutet, dass für die Verarbeitung von JSON-Daten in JavaScript keine spezielle API oder ein spezielles Toolkit erforderlich ist.
JSON-Daten einer Variablen zuweisen
Sie können beispielsweise eine neue JavaScript-Variable erstellen und ihr dann die Datenzeichenfolge im JSON-Format direkt zuweisen:
var people = { „programmers“: [ { „firstName“: „Brett“, „lastName“: „McLaughlin“, „email“: „aaaa“ },
{ „firstName“: „Jason“, „lastName“ : „Hunter“, „email“: „bbbb“ },
{ „firstName“: „Elliotte“, „lastName“: „Harold“, „email“: „cccc“ }
],
„Autoren“: [
{ „Vorname“: „Isaac“, „Nachname“: „Asimov“, „Genre“: „Science-Fiction“ },
{ „firstName“: „Tad“, „lastName“: „Williams“, „genre“: „fantasy“ },
{ „firstName“: „Frank“, „lastName“: „Peretti“ , „genre“: „christliche Belletristik“ }
],
„Musiker“: [
{ „Vorname“: „Eric“, „Nachname“: „ Clapton ", "Instrument": "Gitarre" },
{ "Vorname": "Sergei", "Nachname": "Rachmaninoff", "Instrument": "Klavier" }
] }
Das ist ganz einfach; jetzt enthält People die Daten im JSON-Format, das wir zuvor gesehen haben. Dies reicht jedoch nicht aus, da der Weg zum Zugriff auf die Daten noch nicht klar zu sein scheint.
Zugriff auf Daten
Auch wenn es nicht offensichtlich erscheint, handelt es sich bei der langen Zeichenfolge oben eigentlich nur um ein Array. Indem Sie dieses Array in eine JavaScript-Variable einfügen, können Sie problemlos darauf zugreifen. Tatsächlich verwenden Sie einfach die Punktnotation, um Array-Elemente darzustellen. Um also auf den Nachnamen des ersten Eintrags in der Programmiererliste zuzugreifen, verwenden Sie einfach den folgenden Code in JavaScript:
people.programmers[0].lastName
Beachten Sie, dass das Array Indexes sind nullbasiert. Diese Codezeile greift also zuerst auf die Daten in der Variablen „people“ zu, wechselt dann zum Eintrag „programmers“, wechselt dann zum ersten Datensatz ([0]) und greift schließlich auf den Wert des Schlüssels „lastName“ zu. Das Ergebnis ist der Stringwert „McLaughlin“.
Hier sind einige Beispiele, die dieselbe Variable verwenden.
people.authors[1].genre // Wert ist „Fantasie“
people.musicians[3].lastName // Undefiniert. t one
People.programmers[2].firstName // Wert ist „Elliotte“
Mit dieser Syntax können Sie alle Daten im JSON-Format verarbeiten, ohne ein zusätzliches JavaScript-Toolkit oder eine zusätzliche API zu verwenden.
JSON-Daten ändern
So wie Sie mit Punkten und Klammern auf Daten zugreifen können, können Sie diese auch einfach auf die gleiche Weise ändern:
people.musicians[1].lastName = " Rachmaninov ";
Nachdem Sie den String in ein JavaScript-Objekt konvertiert haben, können Sie die Daten in der Variablen wie folgt ändern.
Zurück in String konvertieren
Natürlich sind alle Datenänderungen von geringem Wert, wenn das Objekt nicht einfach zurück in das in diesem Artikel erwähnte Textformat konvertiert werden kann. Diese Konvertierung ist auch in JavaScript sehr einfach:
String newJSONtext = people.toJSONString(); Das ist es! Sie verfügen nun über eine Textzeichenfolge, die überall verwendet werden kann, beispielsweise als Anforderungszeichenfolge in einer Ajax-Anwendung.
Darüber hinaus kann jedes JavaScript-Objekt in JSON-Text konvertiert werden. Es ist nicht nur möglich, Variablen zu verarbeiten, die ursprünglich mit JSON-Strings zugewiesen wurden. Um ein Objekt mit dem Namen myObject zu konvertieren, führen Sie einfach einen Befehl derselben Form aus:
String myObjectInJSON = myObject.toJSONString();
Dies ist JSON und die anderen in dieser Serie behandelten Datenformate größter Unterschied zwischen. Wenn Sie JSON verwenden, müssen Sie nur eine einfache Funktion aufrufen, um die formatierten Daten abzurufen, die direkt verwendet werden können. Für andere Datenformate ist eine Konvertierung zwischen Rohdaten und formatierten Daten erforderlich. Selbst wenn Sie eine API wie das Document Object Model (das Funktionen zum Konvertieren Ihrer eigenen Datenstrukturen in Text bereitstellt) verwenden, müssen Sie die API erlernen und die Objekte der API verwenden, anstatt native JavaScript-Objekte und -Syntax zu verwenden.
Die abschließende Schlussfolgerung lautet: Wenn Sie mit einer großen Anzahl von JavaScript-Objekten arbeiten, ist JSON mit ziemlicher Sicherheit eine gute Wahl, damit Sie die Daten problemlos in ein Format konvertieren können, das an den Server gesendet werden kann -seitiges Programm in der Anfrage.
Spezifische Form
1. Das Objekt ist eine ungeordnete Sammlung von „Name/Wert“-Paaren. Ein Objekt beginnt mit „{“ (linke Klammer) und endet mit „}“ (rechte Klammer). Auf jeden „Namen“ folgt ein „:“ (Doppelpunkt); „Name/Wert“-Paare werden durch „“, (Komma) getrennt. (Wie in der Abbildung gezeigt, ähnelt die Art und Weise, wie die Daten in der Abbildung dargestellt werden, einem nicht deterministischen Automaten. Personen, die die Prinzipien der Kompilierung nicht gelernt haben, können es schwierig finden, sie zu verstehen. Tatsächlich liegt es auch in der Form vor eines regulären Ausdrucks. Das Gleiche unten)
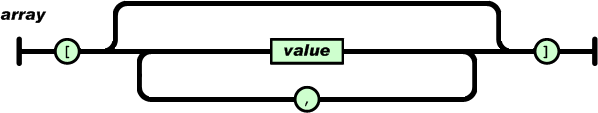
 2. Ein Array beginnt mit „[“ (linke Klammer) und endet mit „]“ (rechte Klammer). Werte werden durch "," (Komma) getrennt.
2. Ein Array beginnt mit „[“ (linke Klammer) und endet mit „]“ (rechte Klammer). Werte werden durch "," (Komma) getrennt.
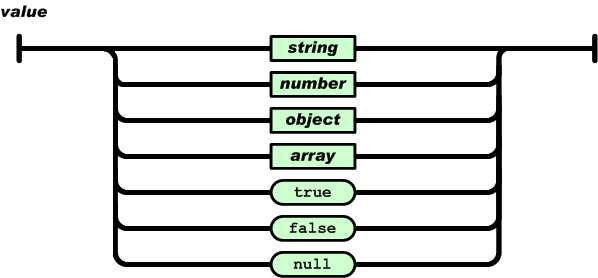
 3. Der Wert kann eine in doppelte Anführungszeichen eingeschlossene Zeichenfolge, ein numerischer Wert (Zahl), wahr, falsch, null oder ein Objekt sein
3. Der Wert kann eine in doppelte Anführungszeichen eingeschlossene Zeichenfolge, ein numerischer Wert (Zahl), wahr, falsch, null oder ein Objekt sein
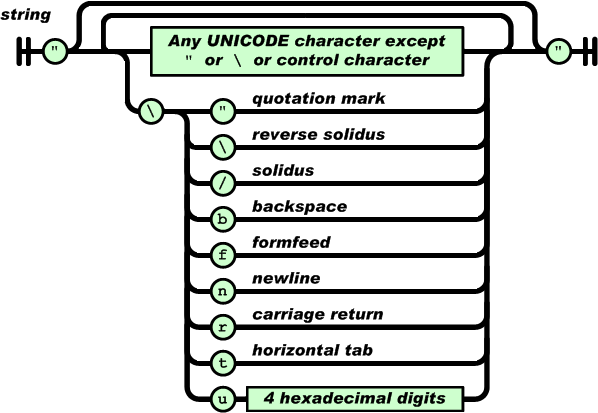
 4. Eine Zeichenfolge ist eine Sammlung einer beliebigen Anzahl von Unicode-Zeichen, die in doppelte Anführungszeichen gesetzt und mit Backslashes maskiert sind. Ein Zeichen ist eine einzelne Zeichenfolge. Strings sind C- oder Java-Strings sehr ähnlich.
4. Eine Zeichenfolge ist eine Sammlung einer beliebigen Anzahl von Unicode-Zeichen, die in doppelte Anführungszeichen gesetzt und mit Backslashes maskiert sind. Ein Zeichen ist eine einzelne Zeichenfolge. Strings sind C- oder Java-Strings sehr ähnlich.
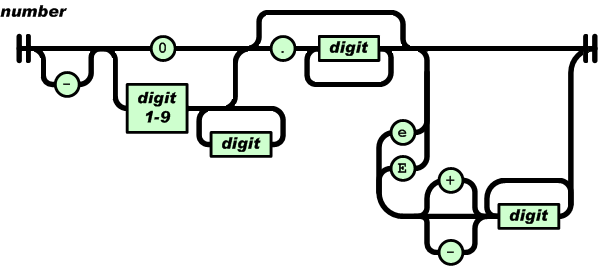
 5. Der numerische Wert (Zahl) ist auch dem numerischen Wert in C oder Java sehr ähnlich. Entfernen Sie nicht verwendete Oktal- und Hexadezimalformate. Einige Codierungsdetails wurden entfernt.
5. Der numerische Wert (Zahl) ist auch dem numerischen Wert in C oder Java sehr ähnlich. Entfernen Sie nicht verwendete Oktal- und Hexadezimalformate. Einige Codierungsdetails wurden entfernt.

Weitere Artikel zum JSON-Format finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

