Heim >Backend-Entwicklung >C#.Net-Tutorial >ASP.NET mit Ajax
ASP.NET mit Ajax
- 高洛峰Original
- 2016-12-16 16:02:311943Durchsuche
Ich habe das vorläufige Verständnis von Ajax vorgestellt. In diesem Artikel wird erläutert, wie Sie Ajax bequem in ASP.NET verwenden können. Das ist natürlich leistungsstark und einfach zu bedienen Das zweite ist natürlich die Verwendung von jQuerys Ajax. Es handelt sich um einen ScriptManager, der mit .NET gepackt wird.
$.ajax sendet eine Get-Anfrage an eine normale Seite
Dies ist der einfachste Weg. Verstehen Sie zunächst kurz die Syntax von jQuery Ajax. Die am häufigsten verwendete Aufrufmethode ist wie folgt .ajax ({settings}); Alle Parameter und ihre Erklärungen finden Sie im offiziellen jQuery-API-Dokument
1 2. URL: Angeforderter Uri
3. asynchron: ob die Anfrage asynchron ist
4. Header: benutzerdefinierte Header-Parameter
5 🎜>
6. dataType: Parameterformat, gängige Formate sind String, JSON, XML usw. 7. Inhalt: ein „String/regulärer Ausdruck“, der bestimmt, wie die Antwortzuordnung analysiert wird 8. contentType: Der Inhaltskodierungstyp der an den Server gesendeten Daten. Der Standardwert ist „application/x-www-form-urlencoded; charset=UTF-8“. success: request Das nach Erfolg aufgerufene Handle10.error: Das nach der Anfrage aufgerufene Handle schlägt fehlWenn Sie den Ajax von jQuery nicht verwendet haben, ist das etwas verwirrend an einem einfachen BeispielErstellen Sie zunächst mit Visual Studio eine neue Webanwendung, führen Sie jQuery.js in das Projekt ein und fügen Sie dann zwei Seiten hinzu, Default.aspx zum Testen Default.aspxNormalPage.aspx wird als Anforderungsseite verwendet. Im JavaScript auf der Seite Default.aspx können Sie sehen, dass die testGet-Funktion den Ajax von jQuery verwendet, um eine Get-Anfrage an Normal zu senden .aspx. Die ungeschriebenen Parameter verwenden keine Parameter. Es wird lediglich eine Anfrage an die Seite „Normal.aspx“ gesendet Methodenparameter: Ergebnis, jQuery übergibt den Antworttext an den ersten Parameter der Erfolgsmethode. Wenn die Anforderung fehlschlägt, wird eine Fehlermeldungszeile zum DIV hinzugefügt. Wenn alles normal ist, wird ein Dialogfeld angezeigt Der auf der Seite angezeigte Inhalt ist der Inhalt der Seite „Normal.aspx“
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Web.Default" %>
<!DOCTYPE html >
<html>
<head runat="server">
<title>Ajax</title>
<script src="jQuery.js" type="text/javascript"></script>
<style type="text/css">
html, body, form
{
width: 100%;
height: 100%;
padding: 0px;
margin: 0px;
}
#container
{
margin: 100px;
height: 300px;
width: 500px;
background-color: #eee;
border: dached 1px #0e0;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<input type="button" value="Test Ajax" onclick="testGet()" />
<br />
</div>
<script type="text/javascript">
function setContainer(text) {
document.getElementById("container").innerHTML += ('<br/>' + text);
}
function testGet() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx',
async: true,
success: function (result) {
alert(result);
},
error: function () {
setContainer('ERROR!');
}
});
}
</script>
</form>
</body>
</html>Eine einfache Abfrage ist im Allgemeinen von geringem Wert Verwendung und sind nicht der Zweck von Ajax. Der Hauptzweck der Verwendung von Ajax besteht darin, mithilfe von JavaScript bestimmte Anforderungen asynchron an den Server zu senden und serverbezogene Daten abzurufen, z. B. den Server nach dem Wetter zu fragen und dann die Wetterdaten abzurufen und Aktualisierung der Seite, anstatt die gesamte Seite abzurufen. Mit anderen Worten, die Verwendung von Ajax selbst besteht darin, den Modus zum Aktualisieren der gesamten Seite zu beseitigen. Wir benötigen nur den Server, um uns Daten bereitzustellen, die einen spezifischen Aufruf erfordern Methoden auf der Serverseite.
$.ajax GET-Anfrage ruft serverspezifische Methoden auf
Fügen Sie dann eine neue Methode zu Default.aspx hinzu und ändern Sie die Onclick-Methode der Schaltfläche in die neu geschriebene Funktion
Die testGet2-Funktion wird basierend auf der testGet-Funktion leicht geändert Erfolgsmethode Nehmen Sie Änderungen vor und schreiben Sie die erhaltene Antwort auf die Seite. Anschließend wird der Datenparameter zur Anforderung hinzugefügt, und die Anforderung sendet eine Aktion: getTime-Schlüssel-Wert-Paar. In der Get-Anforderung konvertiert jQuery diesen Parameter URL-Parameter, wie oben gezeigt Die Schreibmethode hat den gleichen Effekt wie dieserusing System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web
{
public partial class NormalPage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string action = Request.QueryString["action"];
Response.Clear(); //清除所有之前生成的Response内容
if (!string.IsNullOrEmpty(action))
{
switch (action)
{
case "getTime":
Response.Write(GetTime());
break;
case "getDate":
Response.Write(GetDate());
break;
}
}
Response.End(); //停止Response后续写入动作,保证Response内只有我们写入内容
}
private string GetDate()
{
return DateTime.Now.ToShortDateString();
}
private string GetTime()
{
return DateTime.Now.ToShortTimeString();
}
}
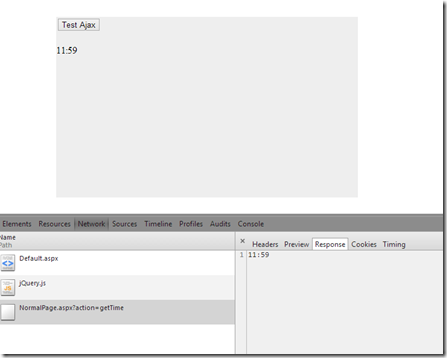
}Sehen Sie sich den Ausführungseffekt an Dies ist das Überwachungsergebnis von Chromefunction testGet2() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx',
async: true,
data:{action:'getTime'},
success: function (result) {
setContainer(result);
},
error: function () {
setContainer('ERROR!');
}
});
}function testGet3() {
$.ajax({
type: 'get',
url: 'NormalPage.aspx?action=getTime',
async: true,
success: function (result) {
setContainer(result);
},
error: function () {
setContainer('ERROR!');
}
});
} Beim Debuggen stellen wir fest, dass diese Anfrage die GETime-Methode der Serverseite NormalPage.aspx heißt und die Antwort nur nützliche Daten enthält. Wenn der Wert des Parameters in der Anfrage in getDate geändert wird, wird dies auch bei der entsprechenden GetDate-Methode der Fall sein aufgerufen werden.
$.ajax POST mit JSON
这样向一个页面发送请求然后在Load事件处理程序中根据参数调用不同方法,清除Response,写入Response,终止Response,而且传入的参数局限性太大,好业余的赶脚,看看专业些解决方法。为project添加一个General Handler类型文件,关于HttpHandler相关内容本文不做详细解释,只需知道它可以非常轻量级的处理HTTP请求,不用走繁琐的页面生命周期处理各种非必需数据。
Handler.ashx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Newtonsoft.Json;
namespace Web
{
/// <summary>
/// Summary description for Handler
/// </summary>
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
Student stu = new Student();
int Id = Convert.ToInt32(context.Request.Form["ID"]);
if (Id == 1)
{
stu.Name = "Byron";
}
else
{
stu.Name = "Frank";
}
string stuJsonString= JsonConvert.SerializeObject(stu);
context.Response.Write(stuJsonString);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}关于这个类语法本文不做详细说明,每次发起HTTP请求ProcessRequest方法都会被调用到,Post类型请求参数和一再Request对象的Form中取得,每次根据参数ID值返回对应json对象字符串,为了展示json格式数据交互,需要为项目引入json.net这一开源类库处理对象序列化反序列化问题,然后创建一个Student类文件
Student.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Web
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
}
}看看页面如何处理
function testPost() {
$.ajax({
type: 'post',
url: 'Handler.ashx',
async: true,
data: { ID: '1' },
success: function (result) {
setContainer(result);
var stu =eval ('('+result+')');
setContainer(stu.ID);
setContainer(stu.Name);
},
error: function () {
setContainer('ERROR!');
}
});
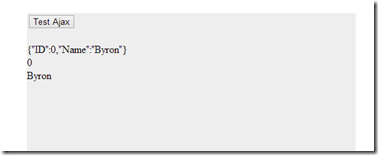
}结果是这个样子的

上面代码向Handler.ashx发送一Post请求,比且带有参数{ID:’1’},可以看到结果,如果用调试工具可以发现,得到的result是一个json格式的字符串,也就是往Response写的对象序列化后的结果。这样就实现了比较专业些的方式调用Ajax,但是有一个问题依旧存在,HttpHandler会自动调用ProcessRequest方法,但是也只能调用该方法,如果想调用不同方法只能像普通页面那样传递一个参数表明调用哪个方法,或者写不同的Handler文件。
WebService与ScriptManager
微软向来很贴心,看看微软怎么处理上面的困惑,那就是利用WebService,WebService配合SCriptManager有客户端调用的能力,在项目中添加一个Webservice文件
WebService.asmx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace Web
{
/// <summary>
/// Summary description for WebService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class WebService : System.Web.Services.WebService
{
[WebMethod]
public Student GetStudent(int ID)
{
if (ID == 1)
{
return new Student() { ID = 1, Name = "Byron" };
}
else
{
return new Student() { ID = 2, Name = "Frank" };
}
}
[WebMethod]
public string GetDateTime(bool isLong)
{
if (isLong)
{
return DateTime.Now.ToLongDateString();
}
else
{
return DateTime.Now.ToShortDateString();
}
}
}
}代码中加黄的code默认是被注释掉的,要想让客户端调用需要把注释去掉,Service中定义了两个方法,写个测试方法让客户端调用第一个方法根据参数返回对应对象,首先需要在页面from内加上ScriptManager,引用刚才写的WebService文件
Default.aspx
<form id="form1" runat="server">
<asp:ScriptManager ID="clientService" runat="server">
<Services>
<asp:ServiceReference Path="~/WebService.asmx" />
</Services>
</asp:ScriptManager>
<div id="container">
<input type="button" value="Test Ajax" onclick="testPost2()" />
<br />
</div>
...然后添加JavaScript测试代码
function testPost2() {
Web.WebService.GetStudent(1, function (result) {
setContainer(result.ID);
setContainer(result.Name);
}, function () {
setContainer('ERROR!');
});
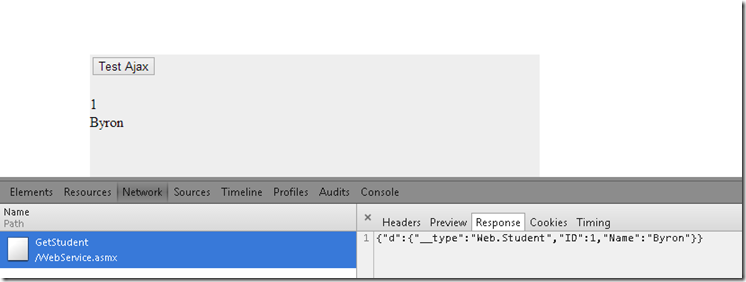
}测试代码中需要显示书写WebService定义方法完整路径,WebService命名空间.WebService类名.方法名,而出入的参数列表前几个是调用方法的参数列表,因为GetStudent只有一个参数,所以只写一个,如果有两个参数就顺序写两个,另外两个参数可以很明显看出来是响应成功/失败处理程序。看看执行结果:

观察仔细会发现使用ScriptManager和WebService组合有福利,在WebService中传回Student对象的时候并没有序列化成字符串,而是直接返回,看上面图发现对象已经自动转换为一json对象,result结果可以直接操作,果真非常贴心。而上一个例子中我们得到的response是一个json字符串,在客户端需要用eval使其转换为json对象。
ScriptManager+WebSefvice调用ajax带来了很大的便利性,但同时牺牲了很多灵活性,我们没法像jQuery那样指定很多设置有没有两全其美的办法呢
$.ajax+WebService
jQuery调用Handler几乎完美了,但是不能处理多个方法,上面例子我们可以发现WebService可以实现这一功能,那么能不能jQUery调用WebService的不同方法呢?答案是肯定的,试一试用jQuery调用刚才WebService定义的第二个方法。写一个测试函数
function testPost3() {
$.ajax({
type: 'post',
url: 'WebService.asmx/GetDateTime',
async: true,
data: { isLong: true },
success: function (result) {
setContainer($(result).find('string').text());
},
error: function () {
setContainer('ERROR!');
}
});
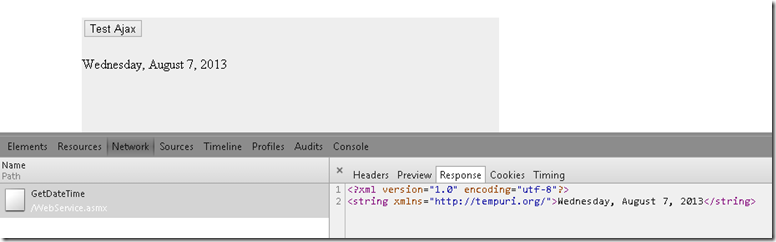
}调用方式没有多大变化,简单依旧,只要把URL改为WebService路径+需要调用的方法名,然后把参数放到data里就可以了。我们看看结果:

Wie Sie dem Bild oben entnehmen können, gibt jQuery beim Aufruf von WebService standardmäßig ein XML-Dokument zurück, und die erforderlichen Daten befinden sich im Knoten 98c455a79ddfebb79781bff588e7b37e. Sie müssen nur jQuery verwenden, um die XML-Syntax abzurufen die Daten einfach. Was ist, wenn Sie ein JSON-Objekt zurückgeben möchten? Dann müssen Sie die json.net-Serialisierung genau wie den Aufruf von Handler verwenden und sie dann mit eval im Front-End konvertieren, was nicht allzu kompliziert ist. Ich verwende diesen Modus am häufigsten in Projekten, der nicht nur die Flexibilität von jQuery beibehält, sondern mir auch ermöglicht, mehrere Methoden in einem Dienst zum Aufrufen zu schreiben, ohne den komplizierten Seitenlebenszyklus
json.net durchlaufen zu müssen und dieser Artikel Beispielquellcode
json.net ist eine Open-Source-.net-Plattformbibliothek zur Verarbeitung komplexer Objekte wie Dictionay-Verschachtelung. Ich werde ihre einfache Verwendung zusammenfassen Holen Sie es sich von Codeplex. Quellcode und offizielle Beschreibung. Den Quellcode für diesen Artikel erhalten Sie, indem Sie hier klicken.
Weitere Artikel zu ASP.NET mit Ajax finden Sie auf der chinesischen PHP-Website!

