Heim >Web-Frontend >js-Tutorial >JavaScript-Taobao-Hauptbild-Lupenfunktion
JavaScript-Taobao-Hauptbild-Lupenfunktion
- 高洛峰Original
- 2016-12-09 15:39:571515Durchsuche
Wenn ein Arbeiter seine Arbeit gut machen will, muss er zuerst seine Werkzeuge schärfen. Um eine bestimmte Wirkung zu erzielen, müssen wir zunächst ihre Prinzipien verstehen.
Die Funktion der Lupe besteht darin, die Position der Maus im kleinen Bild zu ermitteln, dann den Teil des großen Bildes zu berechnen, der basierend auf dem Größenverhältnis des großen und kleinen Bildes angezeigt werden muss, und ihn dann zu verwenden Positionieren Sie die Position so, dass der Teil, der im großen Bild angezeigt werden soll, am rechten Rand erscheint.
Schauen Sie sich dann den Code an. Anhand des Codes ist es einfacher, ihn zu verstehen.
HTML-Teil
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大镜效果</title> <link rel="stylesheet" href="magnifier.css"> </head> <body> <div id="wrapper"> <!--小图--> <div id="img_min"> <!--图片--> <img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" alt="min"> <!--跟随鼠标的白块--> <p id="mousebg"></p> </div> <!--大图--> <div id="img_max"><img src="/static/imghwm/default1.png" data-src="test.jpg" class="lazy" id="img2_img" alt="max"></div> </div> <script type="text/javascript" src="magnifier.js"></script> </body> </html>
CSS-Teil
*{
margin: 0;
padding: 0;
}
div{
position: relative;
}
div>div{
width: 300px;
height: 300px;
float: left;
margin: 100px;
overflow: hidden;
}
#img_min>img{
/*display: block;*/
width: 300px;
}
#img_max{
display: none;
}
#img_max>img{
position: absolute;
top: 0;
left: 0;
display: block;
width: 1500px;
}
#mousebg{
display: none;
position: absolute;
width: 60px;
height: 60px;
background-color: rgba(255,255,255,.7);
top: 0;
left: 0;
}Der wichtigste Javascript-Teil
window.onload = function () {
var img1 = document.getElementById('img_min');//小图盒子
var img2 = document.getElementById('img_max');//大图盒子
var img2_img = document.getElementById('img2_img');//大图图片
var wrap = document.getElementById('wrapper');
var mousebg = document.getElementById('mousebg');//鼠标白块
var mul = 5;
//当某一个模块dispaly:none的时候不能使用offsetWidth获取它的宽高
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}
img1.onmousemove = function (event) {
var _event = event||window.event;//兼容性处理
var mouseX = _event.clientX - wrap.offsetLeft - img1.offsetLeft;
//计算鼠标相对与小图的位置
var mouseY = _event.clientY - wrap.offsetTop - img1.offsetTop;
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
//计算大图的显示范围
img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px";
img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
//使鼠标在白块的中间
mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px";
mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
}
}Wenn Sie den Code und die Kommentare gelesen haben Ich verstand es und benutzte Li Yunlongs Worte, um zu sagen: „Oh, dein Junge ist wirklich ein Genie.“ Dann können Sie schnell den folgenden Analyseteil durchblättern und alles ist in Ordnung.
Analyseteil:
Die HTML- und CSS-Teile sind einfache Layoutcodes und werden nicht mehr erläutert. Der js-Teil des Codes ist ebenfalls relativ einfach Teil des Mausbewegungsereignisses.
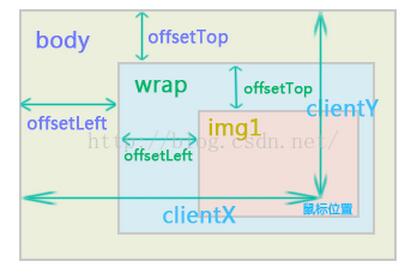
Verwenden Sie zunächst ein Bild, um das Prinzip der Ermittlung der relativen Position der Maus und das kleine Bild zu erläutern:

Sie können den Wert sehen, den wir durch die Operation erhalten der Code Es ist der Wert der Maus relativ zur oberen linken Ecke von img1.
Nachdem wir diesen Schritt verstanden haben, können wir tatsächlich sagen, dass die Hälfte unserer Arbeit erledigt ist.
Dann überspringen wir die Verarbeitung von Sonderfällen und führen direkt den grundlegenden Vorgang der Positionierung des Bildes auf der rechten Seite aus.
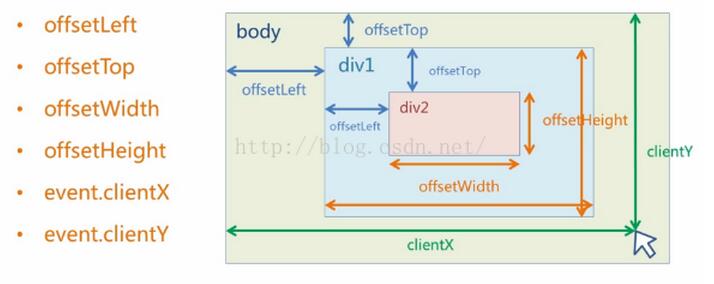
Da die Attribute offsetWidth, offsetHeight, style.width und style.height verwendet werden, werden die Bereiche von style.width, style.height und offsetWidth und offsetHeight in einem anderen Blog ausführlich beschrieben . Lassen Sie uns zunächst ein Bild verwenden, um diese Attribute zu verstehen, und vergleichen Sie sie mit den oben genannten Attributen (Bilder stammen aus dem Internet, gelöscht)

Dann erklären wir den Code:
Das Bild im großen Bilderrahmen rechts wird mit style.left im großen Bilderrahmen positioniert. Das negative Vorzeichen liegt daran, dass die Bewegungsrichtung unserer Maus genau entgegengesetzt zur Bewegungsrichtung des Bildes in unserem großen Bild ist mul ist das Verhältnis, das auf der Grundlage der Größe des großen Bildes und des kleinen Bilds berechnet wird. Was von -mul*mouseX berechnet wird, ist tatsächlich die relative Position des Bilds im großen Bildrahmen, aber zu diesem Zeitpunkt werden Sie feststellen, dass dies der Fall ist Die Position Ihrer Maus befindet sich in der rechten oberen linken Ecke des Bildrahmens, daher müssen wir img2.offsetWidth/2 hinzufügen, um das Bild zu zentrieren. Ebenso können wir die gleiche Verarbeitung auf der Ordinate durchführen.
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
Als nächstes werden wir uns mit besonderen Situationen befassen. Wenn Sie den vorherigen Schritt ausführen, werden Sie feststellen, dass, wenn die Maus an den Rand bewegt wird Der weiße Block der Maus reicht manchmal außerhalb des Bildbereichs, daher müssen wir ihn verarbeiten, um ihn auf den Bildbereich zu beschränken. Da sich die Maus in der Mitte des weißen transparenten Blocks befindet, beschränken wir die Maus auf den Abstand oberhalb und unterhalb des Bildrandes ist jeweils die halbe Länge/Breite des weißen Blocks ausreichend.
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
Wenn der Abstand nach links weniger als die halbe Breite beträgt, machen wir MouseX gleich der halben Breite, sodass der weiße Block nicht angezeigt wird Bewegen Sie sich weiter in die anderen drei Richtungen.
Nach Abschluss dieses Schritts sind unsere Effekte abgeschlossen.
ps: Abstrakte Orte können durch das Zeichnen von Bildern verstanden werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

