Heim >Web-Frontend >js-Tutorial >Detailliertes einfaches Beispiel für die bidirektionale Datenbindung von AngularJS
Detailliertes einfaches Beispiel für die bidirektionale Datenbindung von AngularJS
- 高洛峰Original
- 2016-12-09 14:31:171330Durchsuche
Angulars bidirektionale Datenbindung. Mein persönliches Verständnis ist, dass, wenn das Datenmodell durch das Modell erstellt wird, die Daten in der Ansicht entsprechend im Angular-Programm gespeichert werden. Datenänderungen in der Ansicht werden synchronisiert zum Modell, und Datenänderungen am Modell werden ebenfalls synchronisiert, um sie anzuzeigen.
Die folgende Demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
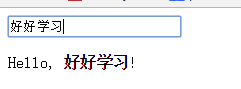
</html>Ausführungsergebnis: Nachdem das Programm ausgeführt wurde, geben Sie Text in das Eingabefeld ein. Folgendes ändert sich synchron mit dem Inhalt des Eingabefelds. Ist das nicht überraschend? Was früher das Schreiben eines großen Teils von JS-Code erforderte (das Onchange-Ereignis abhören und den Wert der Eingabe dem starken Element unten zuweisen), kann jetzt mit nur einer NG-Model-Direktive erledigt werden. Perfekt!

Detaillierte Erklärung des Falles:
1. Die Rolle der NG-Modellanweisung: Erstellen Sie ein Datenmodell, und es gibt ein entsprechendes Variable Benutzername im Modell zur Speicherung Der Wert des Eingabeelements
2 ist ein Ausdruck, und Angular berechnet den Ausdruck automatisch und ersetzt ihn durch den entsprechenden Wert.
3. Bei der manuellen Eingabe von Text ändert sich der Wert des Eingabeelements und wird automatisch mit der Variablen „usename“ des Modells synchronisiert. {{username}} liest den Wert von „username“ aus dem Modell Das starke Element unten ändert sich entsprechend.
Die Synchronisierung der Daten übernimmt für uns Angular.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

