Heim >Web-Frontend >js-Tutorial >node.js lernt Base64-Kodierung und -Dekodierung
node.js lernt Base64-Kodierung und -Dekodierung
- 高洛峰Original
- 2016-12-09 13:38:451586Durchsuche
1. Ursprung der Base64-Kodierung
Warum gibt es die Base64-Kodierung? Da einige Netzwerkübertragungskanäle beispielsweise nicht alle Bytes unterstützen, unterstützt herkömmliche Post nur die Übertragung sichtbarer Zeichen, und Steuerzeichen wie ASCII-Codes können nicht per Post übertragen werden. Auf diese Weise ist die Verwendung stark eingeschränkt. Beispielsweise kann nicht jedes Byte des Bildbinärstroms alle sichtbaren Zeichen enthalten und daher nicht übertragen werden. Der beste Weg besteht darin, eine Erweiterungslösung zu entwickeln, die die Übertragung von Binärdateien unterstützt, ohne das herkömmliche Protokoll zu ändern. Wenn nicht druckbare Zeichen auch durch druckbare Zeichen dargestellt werden können, ist das Problem gelöst. Die Base64-Kodierung entstand. Base64 ist eine Darstellungsmethode, die auf 64 druckbaren Zeichen zur Darstellung von Binärdaten basiert.
2. Base64-Kodierungsprinzip
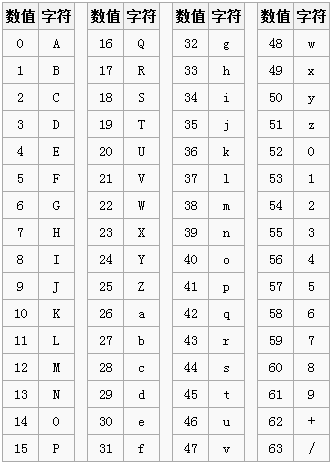
Sehen Sie sich die Base64-Indextabelle an. Die Zeichen sind „A-Z, a-z, 0-9, +, /“ 64 druckbare Zeichen. Der numerische Wert stellt den Index des Zeichens dar. Dieser wird durch das Standard-Base64-Protokoll angegeben und kann nicht geändert werden. Alle 64 Zeichen können durch 6 Bits dargestellt werden, und ein Byte hat 8 Bits. Die restlichen zwei Bits werden verschwendet, sodass etwas Platz geopfert werden muss. Hier muss verstanden werden, dass ein Base64-Zeichen aus 8 Bits besteht, der effektive Teil jedoch nur aus den 6 Bits auf der rechten Seite besteht und die beiden linken Bits immer 0 sind.

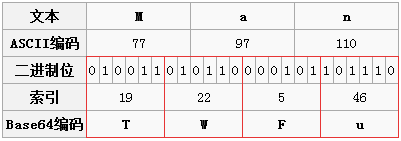
Wie nutzt man also 6 effektive Bits, um die 8 Bits traditioneller Zeichen darzustellen? Das kleinste gemeinsame Vielfache von 8 und 6 ist 24, was bedeutet, dass 3 herkömmliche Bytes durch 4 Base64-Zeichen dargestellt werden können, wodurch sichergestellt wird, dass die effektive Anzahl von Ziffern gleich ist, sodass 1/3 mehr Bytes vorhanden sind, um diese Tatsache auszugleichen dass Base64 nur 6 fehlende gültige Bits aufweist. Man kann auch sagen, dass zwei Base64-Zeichen auch ein traditionelles Zeichen darstellen können, aber die Lösung, das kleinste gemeinsame Vielfache zu verwenden, ist tatsächlich die verschwenderischste. Mit dem Bild unten ist es einfacher zu verstehen. Man besteht aus drei Zeichen mit insgesamt 24 gültigen Bits, daher müssen wir 4 Base64-Zeichen verwenden, um die 24 gültigen Bits zu erhalten. Das rote Kästchen stellt das entsprechende Base64 dar. Die 6 gültigen Bits werden in den entsprechenden Indexwert umgewandelt und entsprechen dann der Base64-Zeichentabelle. Es wird festgestellt, dass das Base64-Zeichen „TWFU“ ist. Hier gibt es ein Prinzip. Ich weiß nicht, ob Sie es entdeckt haben. Die kleinste Einheit, die in Base64 konvertiert werden muss, ist eine Konvertierung von jeweils drei Bytes und vier Bytes von Base64. Sobald man das herausgefunden hat, ist es eigentlich so ziemlich das Gleiche.

Aber was sollten Sie tun, wenn Sie am Ende der Konvertierung feststellen, dass nicht genügend drei Bytes vorhanden sind? Der Wunsch wurde endlich wahr. Wir können zwei Base64 verwenden, um ein Zeichen darzustellen, oder drei Base64, um zwei Zeichen darzustellen. Wie in der Abbildung unten gezeigt, hat das zweite Base64, das A entspricht, nur zwei Binärziffern. Das ist es. Das Base64-Zeichen, das A entspricht, ist also QQ. Wie oben erwähnt, besteht das Prinzip darin, dass die Mindesteinheit der Base64-Zeichen eine Gruppe von vier Zeichen ist, also nur zwei Zeichen, gefolgt von zwei „=“. Wenn Sie „=" nicht verwenden, wird die Dekodierung tatsächlich nicht verzögert. Der Grund für die Verwendung von „=" kann sein, dass die in mehreren Abschnitten codierten Base64-Strings beim Zusammensetzen keine Verwirrung stiften. Es ist ersichtlich, dass am Ende einer Base64-Zeichenfolge nur ein oder zwei „=“ erscheinen dürfen und „=“ in der Mitte unmöglich ist. Der Codierungsprozess des Zeichens „BC“ in der folgenden Abbildung ist ebenfalls derselbe.
3. Node.js normale String-Kodierung und -Dekodierung:
var b = new Buffer('JavaScript'); var s = b.toString('base64'); // SmF2YVNjcmlwdA== var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString(); // JavaScript
Kodierung, Dekodierung und Konvertierung in hex
var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString('hex'); // 4a617661536372697074 var b = new Buffer('4a617661536372697074', 'hex') var s = b.toString('utf8'); // JavaScript
4. node.js Kodierung und Dekodierung von Bildern
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return new Buffer(bitmap).toString('base64');
}
// function to create file from base64 encoded string
function base64_decode(base64str, file) {
// create buffer object from base64 encoded string, it is important to tell the constructor that the string is base64 encoded
var bitmap = new Buffer(base64str, 'base64');
// write buffer to file
fs.writeFileSync(file, bitmap);
console.log('******** File created from base64 encoded string ********');
}
// convert image to base64 encoded string
var base64str = base64_encode('kitten.jpg');
console.log(base64str);
// convert base64 string back to image
base64_decode(base64str, 'copy.jpg');
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

