Heim >Web-Frontend >js-Tutorial >Vergleich von drei Möglichkeiten zur Implementierung des Wasserfallflusses in js_javascript-Kenntnissen
Vergleich von drei Möglichkeiten zur Implementierung des Wasserfallflusses in js_javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:23:191196Durchsuche
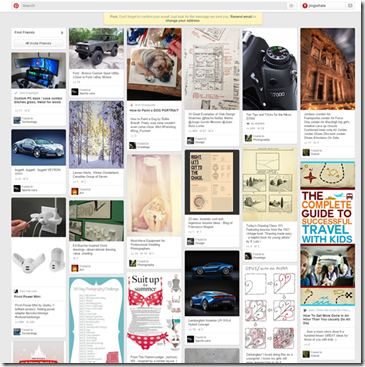
Waterfall Flow ist ein Website-Seitenlayout, das visuell durch ein gezacktes mehrspaltiges Layout dargestellt wird. Während die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das im Land nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil.

Wasserfallfunktionen:
1. Umwerfende Anordnung: Die gesamte Seite besteht hauptsächlich aus Bildern, und Bilder unterschiedlicher Größe sind nach bestimmten Regeln angeordnet.
2. Ästhetik: Der Stil der Bilder besteht hauptsächlich aus ästhetischen Bildern.
3. Einfache Bedienung: Beim Surfen auf der Website müssen Sie nur sanft das Mausrad bewegen, und schon werden alle wunderbaren Bilder vor Ihnen präsentiert.
So implementieren Sie das Wasserfall-Flusslayout:
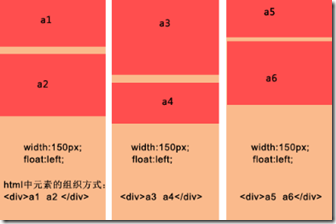
1. Traditionelles mehrspaltiges Floating

- · Jede Spalte hat eine feste Breite und schwebt nach links
- · Die Datenblöcke in einer Spalte sind eine Gruppe und jeder Block in der Spalte ist der Reihe nach angeordnet
- · Beim Laden weiterer Daten müssen diese in verschiedene Spalten eingefügt werden
Vorteile:
Das Layout ist einfach, es sollte gesagt werden, dass es keine besonderen Schwierigkeiten gibt
Es ist nicht erforderlich, die Höhe des Datenblocks explizit zu kennen. Wenn sich im Datenblock ein Bild befindet, muss die Bildhöhe nicht angegeben werden.
Nachteile:
Die Anzahl der Spalten ist festgelegt und es ist nicht einfach, sie zu erweitern. Wenn sich die Größe des Browserfensters ändert, können nur x Spalten festgelegt werden. Wenn Sie eine Spalte hinzufügen möchten, ist es schwierig, die Anordnung der Datenblöcke anzupassen ;
Beim Scrollen zum Laden weiterer Daten ist es immer noch umständlich anzugeben, in welche Spalte eingefügt werden soll.
Beispiel:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
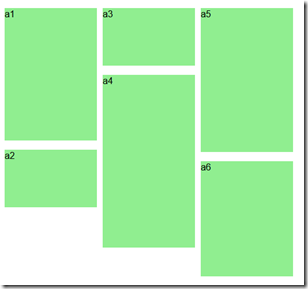
Wirkung:

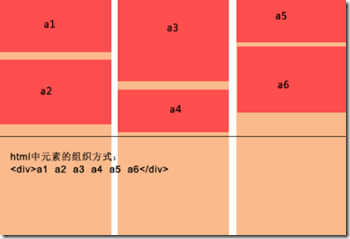
2. CSS3-Stildefinition

Vorteile:
Direkte CSS-Definition ist am bequemsten
Es ist einfach zu erweitern, indem Sie einfach Inhalte direkt zum Container hinzufügen.
Nachteile:
Nur in erweiterten Browsern verfügbar
Es gibt einen weiteren Mangel. Seine Datenblöcke werden von oben nach unten bis zu einer bestimmten Höhe angeordnet, und dann werden die restlichen Elemente der Reihe nach in die nächste Spalte eingefügt.
Aufgrund dieser beiden Hauptmängel dürfte diese Methode auf High-End-Browser beschränkt sein und eignet sich besser für die Textanordnung in mehreren Spalten.
Beispiel
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">纯CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
Kesan:

3. Kedudukan mutlak
Penyelesaian terbaik, adalah mudah untuk menambah kandungan data, tetingkap berubah, dan bilangan lajur/blok data akan dilaraskan secara automatik;
Adalah mudah untuk menambah kandungan data, tetingkap berubah dan bilangan lajur/blok data akan dilaraskan secara automatik;
Kelemahan:
Anda perlu tahu ketinggian blok data Jika ia mengandungi gambar, anda perlu tahu ketinggian gambar itu;
JS mengira kedudukan blok data secara dinamik Apabila tetingkap dizum dengan kerap, ia mungkin menggunakan prestasi.
Perkara:
1) Susunan blok data (susun elemen sedia ada dalam bekas), langkah algoritma diterangkan secara ringkas di bawah: Set (elemen blok mempunyai lebar yang sama)
· Semasa permulaan, pengiraan pertama dilakukan pada elemen blok data sedia ada dalam bekas, yang memerlukan pengguna untuk menyediakan: a, elemen kontena - untuk mendapatkan jumlah lebar tetingkap b, lebar lajur (lebar elemen blok) ; c, bilangan lajur minimum ;
·Kira bilangan lajur yang dipaparkan: bahagikan lebar tetingkap dengan lebar kotak blok, bulatkan ke bawah dan tetapkan bahagian tengah paparan air terjun
·Simpan ketinggian setiap lajur
· Selepas memperoleh bilangan lajur, anda perlu menyimpan ketinggian semasa setiap lajur, supaya apabila menambah setiap blok data, anda akan mengetahui apakah ketinggian permulaan itu;
· Ambil semua blok data dalam bekas mengikut urutan, mula-mula cari lajur dengan ketinggian semasa terkecil, dan kemudian tentukan nilai kiri dan atas blok data mengikut nombor siri lajur lajur didarab dengan lebar lajur, dan bahagian atas ialah nilai semasa lajur, ketinggian semasa lajur terkini ditambah ketinggian elemen blok data Pada ketika ini, memasukkan elemen berakhir
· Apabila semua elemen dimasukkan, laraskan ketinggian bekas kepada nilai ketinggian maksimum setiap lajur, dan kemudian tamatkan pelarasan dalam urutan.
2) Pemuatan data tak segerak, termasuk dua langkah:
· Ikat acara tatal dan tentukan nilai ketinggian baris pramuat, iaitu, selepas menatal ke ketinggian mana, anda perlu memuatkan data Sebenarnya, ini ialah nilai ketinggian minimum lajur, supaya anda boleh menentukannya dengan membandingkannya nilai skrol semasa dengan nilai ketinggian minimum sama ada untuk mencetuskan data pemuatan;
· Muatkan data, parameter fungsi diluluskan, dan boleh menyediakan fungsi data pemuatan dan fungsi hentikan pemuatan (berhenti semasa memuatkan) untuk kawalan yang lebih mudah.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

