Heim >Web-Frontend >H5-Tutorial >Eine einfache Methode, mit JS Bilder automatisch zu wechseln, nachdem auf eine Schaltfläche geklickt wurde
Eine einfache Methode, mit JS Bilder automatisch zu wechseln, nachdem auf eine Schaltfläche geklickt wurde
- 高洛峰Original
- 2016-12-09 11:41:204870Durchsuche
Wir sehen oft, dass die Bilder auf der Hauptoberfläche einer Website frei gewechselt werden können. Wie wird das erreicht?
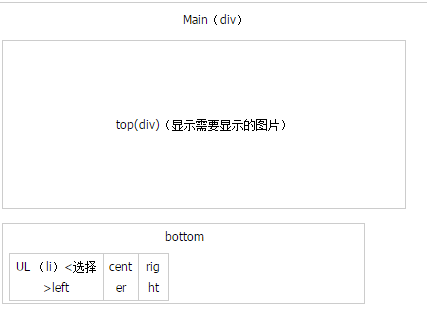
1. Das HTML-Seitenlayout ist wie in der Abbildung dargestellt:

2. Implementieren Sie das obige Layout
swap.html
<!DOCTYPE html PUBLIC '-//W3C//DTD HTML 4.01 Strict//EN' 'http://www.w3.org/TR/html4/strict.dtd'>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=UTF-8'>
<title>在此插入标题</title>
<link rel="stylesheet" type="text/css" href="swap.css"/>
<script type="text/javascript">
<!--
function swap(val){
if(val=="left"){
left.style.display='block';//设置为显示
center.style.display='none';//设置为隐藏
right.style.display='none';
}else if(val=="center"){
left.style.display='none';
center.style.display='block';
right.style.display='none';
}else if(val=="right"){
left.style.display='none';
center.style.display='none';
right.style.display='block';
}
}
-->
</script>
</head>
<body>
<div class="main">
<div class="top">
<div class="left" id="left"><img src="/static/imghwm/default1.png" data-src="images/left.jpg" class="lazy" / alt="Eine einfache Methode, mit JS Bilder automatisch zu wechseln, nachdem auf eine Schaltfläche geklickt wurde" ></div>
<div class="center" id="center"><img src="/static/imghwm/default1.png" data-src="images/center.jpg" class="lazy" / alt="Eine einfache Methode, mit JS Bilder automatisch zu wechseln, nachdem auf eine Schaltfläche geklickt wurde" ></div>
<div class="right" id="right"><img src="/static/imghwm/default1.png" data-src="images/right.jpg" class="lazy" / alt="Eine einfache Methode, mit JS Bilder automatisch zu wechseln, nachdem auf eine Schaltfläche geklickt wurde" ></div>
</div>
<div class="bottom">
<ul>
<li onmouseover="swap('left')"></li>
<li onmouseover="swap('center')"></li>
<li onmouseover="swap('right')"></li>
</ul>
</div>
</div>
</body>
</html>
Implementierung von 3.css
swap.css
@CHARSET "UTF-8";
.main{
width:1320px;
height:334px;
border:1px solid red;
background-color:silver;
}
.top{
width:1300px;
height:304px;
margin-top: 5px;
margin-left: 10px;
background-color: green;
}
.top .left{
display: block;//让left.jpg作为第一张图片显示
}
.top .center{
display: none;//初始状态不显示
}
.top .right{
display: none;//不显示
}
.bottom{
width:1300px;
height:15px;
margin-top: 5px;
margin-left: 10px;
background-color: gray;
}
.bottom ul{
margin: 0px;
margin-left:500px;
padding: 0px;
width:260px;
height:50px;
}
.bottom ul li{
width:80px;
height:10px;
margin-top:3px;
margin-right:3px;
background-color:yellow;
list-style-type: none;
float:left;
}
4. Dinge, die Sie beachten sollten
(1) Machen Sie sich den Unterschied zwischen Anzeige und Sichtbarkeit klar.
Anzeige: Wenn Sie keine festlegen, wird nicht nur der Inhalt ausgeblendet, sondern das Element nimmt auch keine Position auf der Seite ein. Das Ausblenden entspricht dem vorübergehenden Löschen des Elements von der Seite und hat keine Wirkung auf der aktuellen Seite.
Sichtbarkeit: Wenn Sie die Option „Ausgeblendet“ festlegen, wird der Inhalt zwar nicht angezeigt, seine Elemente funktionieren jedoch weiterhin. Dies entspricht dem bloßen Ausblenden des anzuzeigenden Inhalts, die Dinge sind jedoch weiterhin vorhanden. Wie das Sprichwort sagt: „In der Grube zu stehen ist kein Problem“;
(2) Möchten Sie, dass sich das Bild ändert, wenn Sie darauf klicken oder die Maus an eine bestimmte Position bewegen? Die verwendeten Funktionen sind natürlich unterschiedlich. Wenn die Tabelle in den angegebenen Bereich verschoben wird, wird das Bild umgeschaltet, sodass onmouseover() verwendet wird.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

