Heim >Web-Frontend >js-Tutorial >So testen Sie den Angular.js-Controller in einer Einheit
So testen Sie den Angular.js-Controller in einer Einheit
- 高洛峰Original
- 2016-12-09 09:33:401273Durchsuche
1. Schreiben Sie eine einfache Angular-App
Bevor wir mit dem Schreiben des Tests beginnen, schreiben wir zunächst eine einfache Berechnungs-App, die die Summe zweier Zahlen berechnet.

Der Code lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="https://code.angularjs.org/1.4.0-rc.2/angular.min.js"></script>
</head>
<body>
<!-- This div element corresponds to the CalculatorController we created via the JavaScript-->
<div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
</body>
<script type="text/javascript">
// Creates a new module called 'calculatorApp'
angular.module('calculatorApp', []);
// Registers a controller to our module 'calculatorApp'.
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
// load the app
angular.element(document).ready(function() {
angular.bootstrap(document, ['calculatorApp']);
});
</script>
</html>
2. Sprechen Sie kurz über einige grundlegende Konzepte beteiligt:
Erstellen Sie ein Modul
Was ist angle.module? Es ist ein Ort zum Erstellen und Recyceln von Modulen. Wir erstellen ein neues Modul namens „calculatorApp“ und fügen die Komponente zu diesem Modul hinzu.
angular.module('calculatorApp', []);
Über den zweiten Parameter? Der zweite Parameter ist erforderlich und zeigt an, dass wir ein neues Modul erstellen. Wenn unsere Anwendung andere Abhängigkeiten benötigt, können wir diese übergeben ['ngResource', 'ngCookies']. Das Vorhandensein des zweiten Parameters zeigt an, dass es sich um eine Instanz des von der Anfrage zurückgegebenen Moduls handelt.
Konzeptionell bedeutet es etwa Folgendes:
* angular.module.createInstance(name, requires); * angular.module.getInstance(name)
Eigentlich schreiben wir es jedoch so: >
* angular.module('calculatorApp', []); // i.e. createInstance
* angular.module('calculatorApp'); // i.e. getInstance
Weitere Informationen zum Modul https://docs.angularjs.org/api/ng/function/angular.module 2. Controller hinzufügen
angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
}); zum Winkelmodul hinzu.
Der Controller ist hauptsächlich für die Geschäftslogik verantwortlich ist an die Ansicht gebunden und $scope ist der direkte Bote zum Controller der Ansicht. 3. Verbinden Sie die Elemente in der Ansicht <div ng-controller="CalculatorController">
<input ng-model="x" type="number">
<input ng-model="y" type="number">
<strong>{{z}}</strong>
<!-- the value for ngClick maps to the sum function within the controller body -->
<input type="button" ng-click="sum()" value="+">
</div>
Der an ng-model in der Eingabe gebundene Wert wird auf $scope wie $scope.x definiert, das wir auch im Schaltflächenelement verwenden ng-click ist an die Methode $scope.sum gebunden. 3. Tests hinzufügen angular.module('calculatorApp').controller('CalculatorController', function CalculatorController($scope) {
$scope.z = 0;
$scope.sum = function() {
$scope.z = $scope.x + $scope.y;
};
});
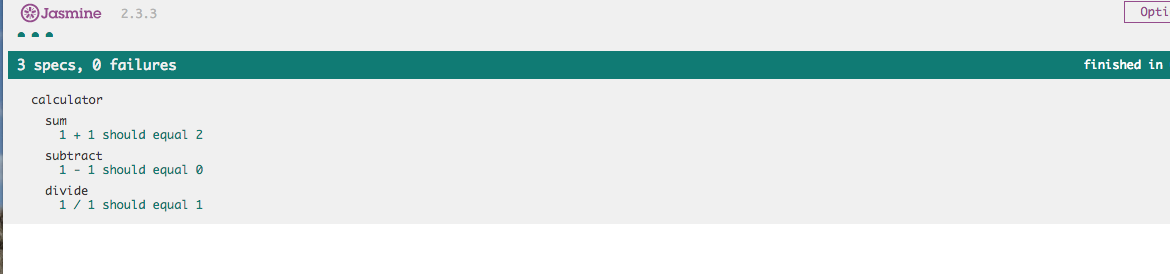
Um den Controller zu testen, müssen wir folgende Punkte erwähnen? + So erstellen Sie eine Controller-Instanz + So erhalten/setzen Sie die Eigenschaften eines Objekts + So rufen Sie Funktionen in $scope auf describe('calculator', function () {
beforeEach(angular.mock.module('calculatorApp'));
var $controller;
beforeEach(angular.mock.inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});
Bevor wir beginnen , wir müssen ngMock einführen. Wir haben angle.mock zum Testcode hinzugefügt. Das ngMock-Modul bietet einen Mechanismus zum Unit-Testen virtueller Dienste. 4. So erhalten Sie die Instanz des Controllers beforeEach(angular.mock.module('calculatorApp'));Sobald die RechnerApp initialisiert ist, können wir die Injektionsfunktion verwenden, die das Controller-Referenzproblem lösen kann.
beforeEach(angular.mock.inject(function(_$controller_) {
$controller = _$controller_;
}));
Sobald die App geladen ist, verwenden wir die Injektionsfunktion und der $controller-Dienst kann eine Instanz von CalculatorController abrufen. var controller = $controller('CalculatorController', { $scope: $scope });
5. So erhalten/setzen Sie die Attribute eines Objekts function CalculatorController($scope) { ... }
In Unser Test-$scope stellt ein einfaches JavaScript-Objekt dar. var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
// set some properties on the scope object
$scope.x = 1;
$scope.y = 2;
Wir legen die Werte von x und y fest, um zu simulieren, was gerade im GIF angezeigt wird. Wir sind uns einig, dass wir auch die Eigenschaften im Objekt lesen können, genau wie die Behauptung im folgenden Test: expect($scope.z).toBe(3);6. So rufen Sie Funktionen auf $scope
$scope.sum();

In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

