Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel für die Verwendung des Echart-Plug-Ins in AngularJS
Detailliertes Beispiel für die Verwendung des Echart-Plug-Ins in AngularJS
- 高洛峰Original
- 2016-12-08 16:28:501286Durchsuche
Schritt eins: Vorbereitung
Als Erstes müssen wir die benötigten Abhängigkeiten in unser Projekt einführen. Es wird davon ausgegangen, dass Sie node und cnpm auf Ihrem Computer installiert haben Konsole, um den folgenden Befehl in Ihrem Projektverzeichnis zu verwenden
1. cnpm install angular --save 2. cnpm install echarts --save
Nach Abschluss der Installation erhalten Sie einen Ordner mit dem Namen node_modules und alles, was wir brauchen Wenn alles fertig ist, können wir mit der Entwicklung beginnen.
Schritt 2: Entwicklung
Ich denke, der beste Weg, andere Plug-Ins in Angular zu verwenden, besteht darin, sie in Form von Anweisungen in das Projekt einzuführen Das Wichtigste dabei ist: Der offensichtliche Vorteil besteht darin, dass, wenn mehrere Plug-Ins in das Projekt eingeführt werden müssen, diese mithilfe verschiedener Anweisungen getrennt werden können. Außerdem verfügt es über die Komponentisierungsfunktion, die einmal entwickelt und überall verwendet werden kann.
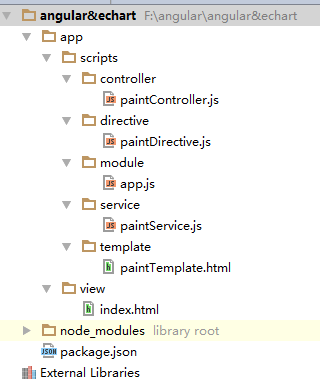
Zuerst habe ich das Angular-Projekt im folgenden Verzeichnis erstellt

In dem index.html die Hauptseite ist, müssen wir Skript-Tags verwenden, um alles vorzustellen Die Elemente, die verwendet werden, verlangsamen jedoch die Ladegeschwindigkeit der gesamten Seite. Wenn eine Optimierung erforderlich ist, können Sie sie mit Webpack verpacken. Wenn Sie interessiert sind, können Sie sich selbst darüber informieren. Für Angular generiert das Projekt automatisch einen Bereich. Wenn Sie andere unabhängige Plug-Ins im Angular-Projekt verwenden möchten, führen wir dieses Plug-In normalerweise zunächst in den Bereich von Angular ein, also im Projekt I hat eine Factory erstellt, um Echart in den Bereich von Angular zu übergeben Wenn wir eine Fabrik mit dem Namen Echarts erstellt haben, können wir das Echarts-Plug-In direkt im Befehl verwenden.
.factory('echarts',function(){
return echarts;
});Der Code beim Testen lautet wie folgt
Anhand der Ausgabe in der Konsole können wir leicht erkennen, dass Echarts eingeführt wird Mit dem Befehl Innerhalb können wir zu diesem Zeitpunkt Echarts verwenden, um im Winkelprojekt zu arbeiten.
.directive('paintDirective',['echarts',function(echarts){
console.log(echarts);
return {
restrict:'E',
controller: ['$scope','$rootScope',function($scope,$rootScope){
console.log('123');
}],
templateUrl:'../scripts/template/paintTemplate.html',
}
}]);In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

