Heim >Web-Frontend >js-Tutorial >Grundlegendes Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas
Grundlegendes Tutorial zur Verwendung von JavaScript zum Zeichnen von Grafiken mit Canvas
- 高洛峰Original
- 2016-12-08 15:02:551685Durchsuche
Da HTML5 in den letzten zwei Jahren sehr beliebt geworden ist, habe ich kürzlich einige Nachforschungen angestellt. Ich hatte die Idee, HTML-bezogene Funktionen zu verwenden, also muss ich es auch sorgfältig lernen.
Nachdem ich mir die Funktionen von Canvas genau angesehen habe, habe ich das Gefühl, dass HTML5 in der clientseitigen Interaktion immer funktionaler wird. Heute habe ich mir ein paar Beispiele angesehen zur späteren Verwendung aufbewahren.
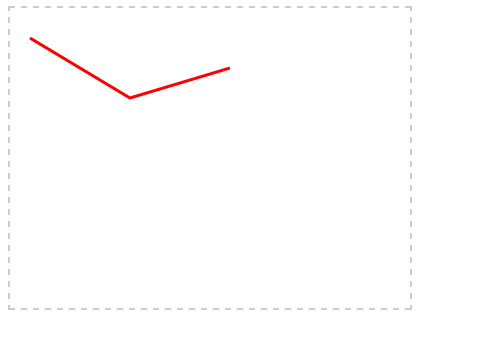
1. Verwenden Sie Canvas, um eine gerade Linie zu zeichnen:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(20,30);//第一个起点
cans.lineTo(120,90);//第二个点
cans.lineTo(220,60);//第三个点(以第二个点为起点)
cans.lineWidth=3;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Die beiden hier verwendeten API-Methoden moveTo und lineTo sind der Startpunkt und das Ende Punkt des Liniensegments bzw. Variablen sind (X-Koordinate, Y-Koordinate), Strichstil und Strich bzw. Pfadzeichnungsstil und Pfadzeichnung.
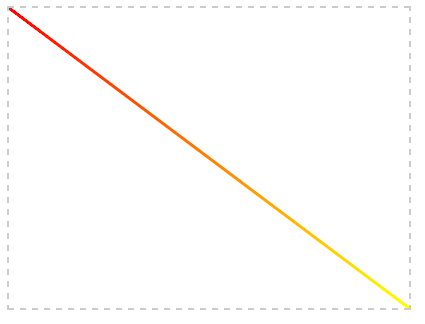
2. Verlaufslinien zeichnen

Verlaufslinien haben einen Farbverlaufseffekt. Natürlich kann der Verlaufsstil der Richtung des Pfads folgen oder nicht . Richtung:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.moveTo(0,0);
cans.lineTo(400,300);
var gnt1 = cans.createLinearGradient(0,0,400,300);//线性渐变的起止坐标
gnt1.addColorStop(0,'red');//创建渐变的开始颜色,0表示偏移量,个人理解为直线上的相对位置,最大为1,一个渐变中可以写任意个渐变颜色
gnt1.addColorStop(1,'yellow');
cans.lineWidth=3;
cans.strokeStyle = gnt1;
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
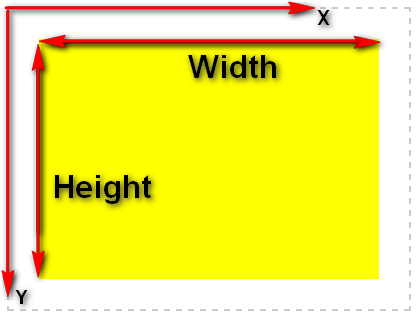
</html>3. Zeichnen Sie ein Rechteck oder Quadrat:

Diese Art von rechteckigem Feld kann nur mit Hintergrundcode generiert werden, wenn Sie verwenden HTML4. Jetzt kann die von HTML5 bereitgestellte Canvas-Funktion einfach gezeichnet werden, sodass die Vorteile von HTML5 recht groß sind.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.fillStyle = 'yellow';
cans.fillRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Hier wird eine Methode verwendet - fillRect(). Aus der wörtlichen Bedeutung können Sie auch erkennen, dass es sich hierbei um das Füllen eines Rechtecks handelt. Die Parameter hier sind eine Erklärung wert , Höhe), dies und Die Koordinaten in der Mathematik sind unterschiedlich. Weitere Informationen finden Sie unter

. Die X- und Y-Koordinaten beginnen hier am Startpunkt relativ zur oberen linken Ecke die Leinwand. Denken Sie daran! !
4. Zeichnen Sie ein einfaches rechteckiges Feld
Im obigen Beispiel geht es um das Zeichnen eines rechteckigen Blocks und das Füllen desselben mit Farbe.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.strokeStyle = 'red';
cans.strokeRect(30,30,340,240);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Das ist ganz einfach, genau wie im obigen Beispiel, ersetzen Sie einfach die Füllung durch einen Strich. Weitere Informationen finden Sie im obigen Beispiel.
5. Zeichnen Sie ein lineares Farbverlaufsrechteck
Der Farbverlauf ist ein ziemlich guter Fülleffekt. Durch die Kombination von Beispiel 2 und Beispiel 3 können wir ein Farbverlaufsrechteck erstellen
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt1 = cans.createLinearGradient(10,0,390,0);
gnt1.addColorStop(0,'red');
gnt1.addColorStop(0.5,'green');
gnt1.addColorStop(1,'blue');
cans.fillStyle = gnt1;
cans.fillRect(10,10,380,280);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Keine Erklärung nötig, denken Sie einfach an fillRect(X,Y,Width,Height).
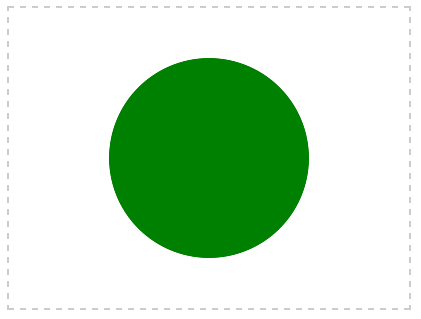
6. Einen Kreis füllen
Kreise haben viele Verwendungsmöglichkeiten, natürlich auch Ellipsen.

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,true);
cans.closePath();
cans.fillStyle = 'green';//本来这里最初使用的是red,截图一看,傻眼了,怕上街被爱国者打啊,其实你懂的~~
cans.fill();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Die Verwendung der Bogenmethode hier ist arc(X,Y,Radius,startAngle,endAngle,gegen den Uhrzeigersinn), was bedeutet (Mittelpunkt-X-Koordinate, Mittelpunkt-Y-Koordinate). , Radius, Anfangswinkel (Bogenmaß), Endwinkel Bogenmaß, ob im Uhrzeigersinn gezeichnet werden soll);
Vergleich der Parameter im Bogen:
a, cans.arc(200,150,100,0,Math. PI ,true);

c, cans.arc(200,150,100,0,Math.PI/2,true);[/code]

c, cans.arc(200,150,100,0,Math.PI/2,true);

d, cans.arc(200,150,100, 0 ,Math.PI/2,false);

7. Kreisblock

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
cans.beginPath();
cans.arc(200,150,100,0,Math.PI*2,false);
cans.closePath();
cans.lineWidth = 5;
cans.strokeStyle = 'red';
cans.stroke();
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="400px" height="300px">4</canvas>
</body>
</html>Ich habe gewonnen' Ich werde es hier nicht erklären. Wie im obigen Beispiel steuert lineWidth die Breite der Linie.
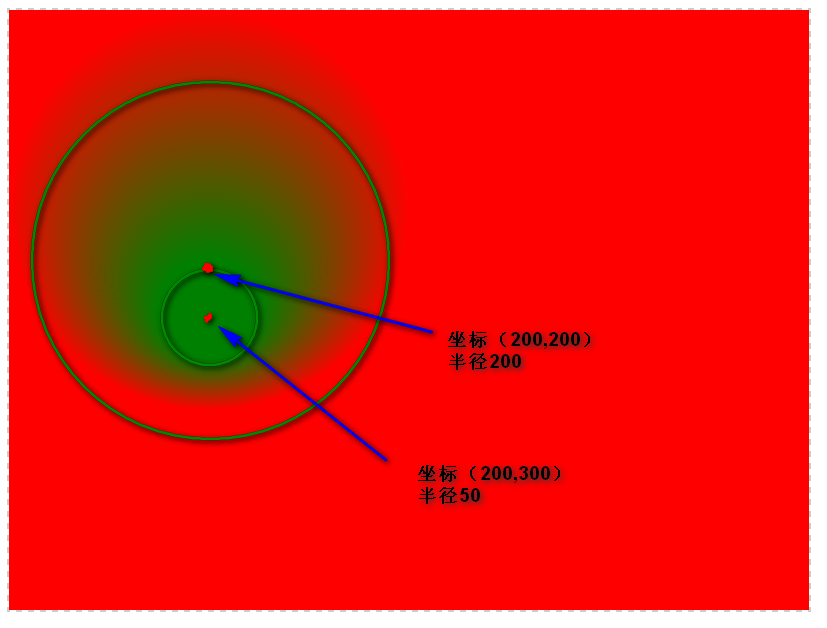
8. Circular Gradient

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style type="text/css">
canvas{border:dashed 2px #CCC}
</style>
<script type="text/javascript">
function $$(id){
return document.getElementById(id);
}
function pageLoad(){
var can = $$('can');
var cans = can.getContext('2d');
var gnt = cans.createRadialGradient(200,300,50,200,200,200);
gnt.addColorStop(1,'red');
gnt.addColorStop(0,'green');
cans.fillStyle = gnt;
cans.fillRect(0,0,800,600);
}
</script>
<body onload="pageLoad();">
<canvas id="can" width="800px" height="600px">4</canvas>
</body>
</html>
Was hier erklärt werden muss, ist die Methode createRadialGradient, die Parameter sind (Xstart , Ystart, radiusStart, Viele Stile können auf diese Weise erreicht werden, wie zum Beispiel
Dreidimensionaler Kreis

var gnt = cans.createRadialGradient(200,150,0,200,50,250); gnt.addColorStop(0,'red'); gnt.addColorStop(1,'#333');
Das Obige ist Der Inhalt des grundlegenden Tutorials zum Zeichnen von Grafiken mit Canvas und JavaScript. Weitere Informationen finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

