Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung und Beispiele zum Deep Cloning von Objekten in JavaScript
Ausführliche Erklärung und Beispiele zum Deep Cloning von Objekten in JavaScript
- 高洛峰Original
- 2016-12-07 16:40:471449Durchsuche
JavaScript Deep Clone Object
Als ich heute an einem Projekt arbeitete, bestand die Notwendigkeit, Deep Clone-Objekte zu verwenden und auf der Prototypenkette zu programmieren, also habe ich mich aus einer Laune heraus entschlossen, diesen Wissenspunkt zu überprüfen und habe die entsprechenden Informationen im Internet gefunden.
Ein Objekt klonen, dieser Begriff mag ausgefallen erscheinen, aber es ist nichts anderes als das Kopieren eines Objekts, das genau gleich aussieht.
Vielleicht sind es einige Anfänger Denken Sie, ist das nicht einfach?
var obj1 = {name: 'payen'};
var obj2 = obj1;Dies ist kein geklontes Objekt und obj2 sind im Grunde dasselbe Objekt Adressraum und erhalten Sie das gleiche kleine Objekt
Das liegt daran, dass das Objekt ein Referenzwert ist
Apropos Referenzwerte
Referenzwerte in JavaScript sind nur Objekte
Beachten Sie hier, dass Arrays spezielle Objekte und Funktionen auch spezielle ausführbare Objekte sind. Das so genannte Deep Cloning-Objekt bedeutet, dass es nicht dasselbe Haus sein soll. Ich weiß nicht, ob Sie verstehen können, was ich gesagt habe. Es bedeutet, dass der Referenzwert des Deep Clon ist Das Objekt muss kopiert werden, während das entsprechende flache Klonobjekt nur den Referenzwert annehmen muss. Das ist egal, Sie werden es verstehen, nachdem Sie den Code gelesen haben
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}
function easyClone(obj){
var newObj = {};
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
var newHouse = easyClone(house);
Beschweren Sie sich nicht, ich verwende einfach, aber ich kann mich nicht erinnern, wie man „einfach“ sagt Englisch (ich weiß wirklich nicht, wie ich CET-6 bestanden habe). Es gibt ein kleines Leistungsproblem beim For-In. Interessierte Kinder können meinen anderen Artikel lesen
Dieser Code ist sehr einfach und ich werde ihn nicht näher erklären
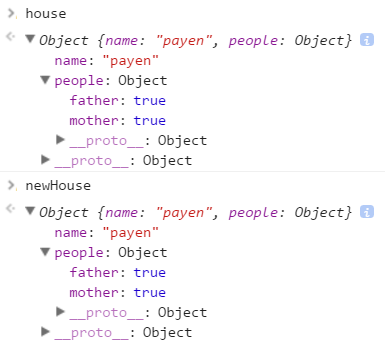
Werfen wir einen Blick auf die Chrome-Konsole
Sie sieht großartig aus 
Dann lass mich jetzt eines tun
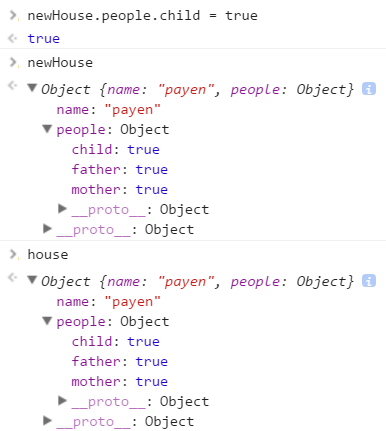
Eine Person zum neuen Haus hinzufügen
Es scheint, dass dieses „neue Haus“ nicht neu ist. Lassen Sie sich nicht durch den Variablennamen verwirren, es gibt also Referenzwerte ., flaches Klonen ist nicht einfach zu verwenden 
Da wir ein neues Objekt erhalten möchten, erstellen wir ein neues Objekt und kopieren den Inhalt des alten Objekts und kopieren Sie es dann in ein neues Objekt.
Es gibt noch eine Frage: Was ist, wenn sich noch Objekte im Objekt befinden? Wiederholen Sie den Vorgang des Erstellens und Hinzufügens, offensichtlich Ein Schleifenprozess
Aber es gibt zwei Arten von Schleifen
Rekursion
Es gibt Zweifellos ist Rekursion besser
Wenn in einer rekursiven Schleife eine Bedingung auftritt, die die Beendigungsbedingung erfüllt, wird sie Schicht für Schicht bis zum Ende zurückgegeben. Dann können wir den Referenzwert Schicht für Schicht ermitteln Rekursion, bis kein Referenzwert mehr vorhanden ist.Schauen wir uns den Code an.
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
}
return target;
}
var newHouse = deepClone(house);Ich werde es nicht näher erläutern
Das ist zu sehen der Referenzwert des neuen Objekts hat sich geändert, aber das alte Objekt hat sich nicht geändert
Das Obige ist die detaillierte Erklärung und Beispiele für JavaScript-Deep-Cloning-Objekte. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}
Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
}
return obj;
}
var newHouse = {};
house.cloneTo(newHouse);
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

